사용방법
docs를 보고 함수형 컴포넌트에 맞게 붙여넣기
그런데 js에서는 태그를 사용하지 못함.
import Head from 'next/head'
<Head>
{/* <!-- jQuery --> */}
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
{/* <!-- iamport.payment.js --> */}
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
</Head>이렇게 넣어주면 됨.
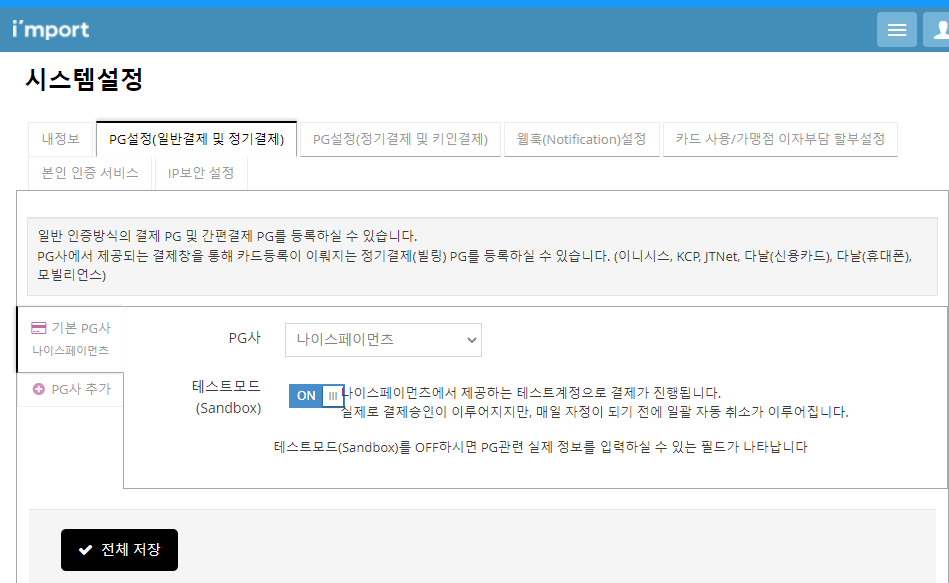
관리자콘솔 시스템 설정에서

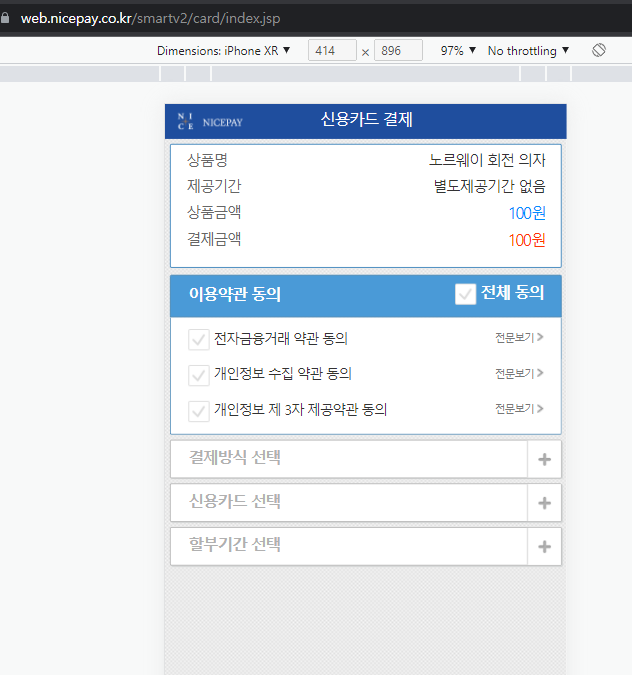
설정하고 테스트 모드로 결제를 실행해 볼 수 있다.
모바일에는
크롬 브라우저을 열고 결제하는 방법(모바일 웹-주소있음), 모바일 앱(주소없음, 구글결제)으로 결제하는 방법이 있다.

모바일 웹에서 결제페이지 열었을 때 문제점?(페이지 전환 문제점)
1. 어디로 돌아갈 것인가
2. mutation을 어떻게 날릴 것인가
- m_redirect_url : 결제 끝나고 이동할 페이지 추가
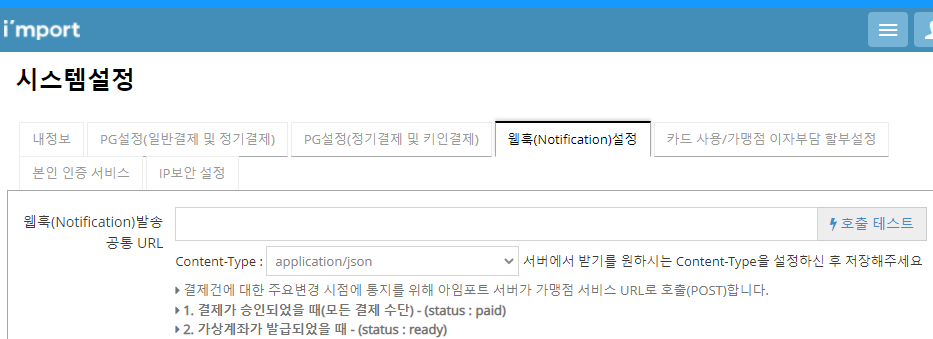
- 아이포트에서 직접 백엔드로 리퀘스트를 날림 -> 웹훅노티피케이션

결제시간 설정
new Date() 로 결제한 시간 저장은 오류있음. 컴퓨터마다 시간 다르기때문!
프론트에서는 new Date() 하지말기(서버로 보내면 안됨)
백엔드 시간을 맞춰주는 동기화 컴퓨터(NTP 서버)가 있다.
다른 나라에서 요청한 시간은 어떻게 맞출 것인지?
- 세계 표준 시간(UTC)으로 +, -로 환산한다.
시간관리 라이브러리 moment.js
경매 마감?
- 사용지기 버튼클릭 마우스 클릭 등으로 이벤트 발생
- 모두 가만히 있는데, 특정시간에 자동으로 이벤트 발생 -> 크론탭(특정시간, 특정 동작 등록 가능)
setTimeout이나 setInterval 은?
-> 사실 올바르지 않다.
export default function EventLoop(){
const onClickTimer = () =>{
console.log("===========시작===========")
setTimeout(() => {
console.log("0초뒤에 실행될거에요!")
}, 0);
console.log("===========끝===========")
}
return(
<button onClick={onClickTimer}>setTimeout 실행시키기!!!</button>
)
} 
바로 실행되지 않는다.
시간 걸리는 것은 뒤에 실행됨 - 시간걸리는 것들을 빼고 다른 것 먼저 실행하고, 콜스택이 다 실행되어서 비워지고나면 taskQueue에 있는 것을 실행하게 된다.(event loop, 이것을 실행하게 해주는 일꾼은 쓰레드 or 이벤트 루프 쓰레드 or 싱글 이벤트 루프 쓰레드 or 싱글쓰레드 라고 부른다.)
프로세스와 쓰레드
프로그램과 일꾼
일반적인 언어는 거의 멀티쓰레드이다.
동시에 처리하는 것은 아님(cpu가 처리함)
-> context-switching(문맥교환)을 통해 동시에 처리하는 것처럼 보임.
-> 먼저 끝낼 수 있는 것들은 먼저 끝남. 병목현상 발생하지 않음.
쓰레드가 하나밖에 없을때 일꾼이 일을 하는 동안 다른 것을 수행할 수 없다.
-> 자바스크립트는 이벤트 루프로 해결
