하나의 페이지에서 daterangepicker와 slick을 함께 사용해야하는데
daterangepicker만 사용할때는 문제가 없었지만, slick을 함께 사용하니 문제가 생겼다.
daternagepicker
<--! script import -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css" />
<--! html -->
<label class="date-input">
<input type="text" name="daterange" value="" placeholder="날짜선택"/>
<img src="../../assets/image/ico/ico-calendar.svg" alt="calendar" width="20">
</label>
<--! js -->
$(function() {
$('input[name="daterange"]')?.daterangepicker({
opens: 'left',
locale: {
format: 'YYYY.MM.DD'
}
}, function(start, end, label) {
});
});
slick
<--! script import -->
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
<--! js -->
$( document ).ready( function() {
$( '.slider' ).slick( {
autoplay: false,
infinite: false,
autoplaySpeed: 1000,
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
prevArrow:`<img class='slick-prev' id='slick-prev' src="../../assets/image/ico/slick-arr-prev.svg" width="24" />`,
nextArrow:`<img class='slick-next' id='slick-next' src="../../assets/image/ico/slick-arr-next.svg" width="24" />`
} );
})문제
- 두 라이브러리의 jQuery 버전이 다름

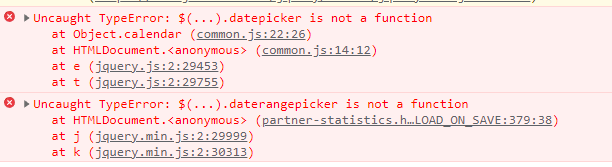
그런데 이런 에러가 났음.....
해결방법
-
위 이미지의 에러 내용을 검색해보니, jQuery를 하나만 맨위에 임포트해라.. 라고 해서 해도 음...
-
혹시나 싶어 두개의 버전이 다른 것을 의심해 버전 충돌에 대해 검색해봄
-
각 js에 $.noConflict();를 적용했지만 해결되지 않음
-
js 부분을 아래와 같이 바꿨다. slick 버전인 3.3.1로 맞춰줌
<--! daternagepicker의 js -->
let $j331 = jQuery
$j331(function() {
$j331('input[name="daterange"]')?.daterangepicker({
opens: 'left',
locale: {
format: 'YYYY.MM.DD'
}
}, function(start, end, label) {
});
});<--! slick의 js -->
$.noConflict();
$( document ).ready( function() {
$( '.slider' ).slick( {
autoplay: false,
infinite: false,
autoplaySpeed: 1000,
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
prevArrow:`<img class='slick-prev' id='slick-prev' src="../../assets/image/ico/slick-arr-prev.svg" width="24" />`,
nextArrow:`<img class='slick-next' id='slick-next' src="../../assets/image/ico/slick-arr-next.svg" width="24" />`
} );
})이젠 둘다 아주 잘 작동한다 !
