local storage
영구적으로 저장. 껐다 켜도 남아있음 - 직접 삭제해야함
보안상 좋지는 않음
localStorage.setItem("accessToken",accessToken) // key, value이렇게 local storage에 토큰 저장


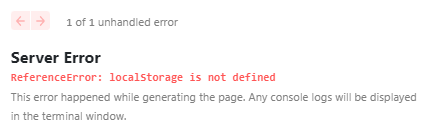
에러 발생이유
프론트엔드 서버에서 프리렌더링하고 브라우져에 그려지게 되는데,
프리렌더링 할때는 웹에서 하는 것이 아니기 때문에
localStofage가 없어서
프리렌더링시 문제되는 코드를
방법 1. 여기는 브라우져 부분에 넣기
if(typeof window !== 'undefined'){
console.log("여기는 브라우져")
} else{
console.log("여기는 프론트엔드 서버(yarn dev)다!!")
}vscode terminal

콘솔

방법 2.useEffect
useEffect(() => {
const myLocalstorageAccessToken = localStorage.getItem("accessToken")
setAccessToken(myLocalstorageAccessToken || "")
})한시간 동안은 새로고침해도 token이 유지된다.
session storage
브라우저 종료시 사라짐.
cookies
api요청을 할때 cookies에 있는것 백엔드로 같이 전송
키, 밸류 형태로 저장
만료시간 지정가능
만료시간 지나면 사라짐

httpOnly 에 체크가 되어있으면(true)
api요청으로만 백엔드에 보낼 수 있다.(자바스크립트로 조작 x)
체크 안되어있으면 자바스크립트, api 다 조작 가능
https s는 secure
쿠키에 secure에 체크가 되어있는 부분(true)은 https 통신에서만 딸려들어감
브라우저에 있는 데이터를 백엔드에 보내줄때도 쿠키를 사용함
