변수
변수를 선언한다는 것은 하나의 값을 저장하기위해 확보한 메모리 공간 자체에 이름을 붙인 것을 말한다.
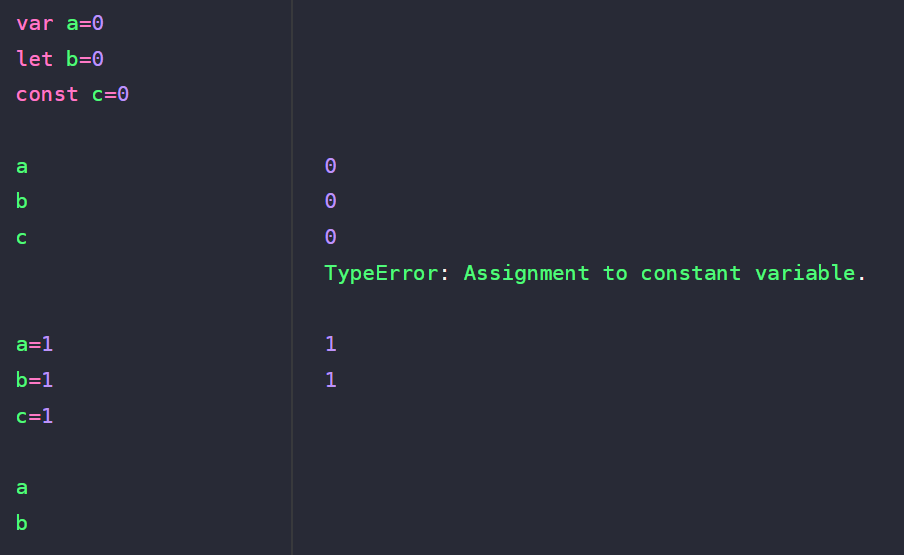
자바스크립트에서 변수를 선언할때 var, let, const를 이용할 수 있다.
이 셋의 가장 큰 차이점은 var와 let은 재할당이 가능하고,
const는 재할당이 안된다는 점이다.

const로 선언한 c는 재할당이 되지 않는다는 타입에러가 난다.
그렇다면 var와 let의 차이점은 뭘까? 검색을 하다보면 조금 예전 자료에는 대부분 var로 되어있는데 지금은 var를 거의 사용하지 않는다고 한다.
이유는 호이스팅 문제 때문이다.
https://velog.io/@owlsuri?tag=hoisting

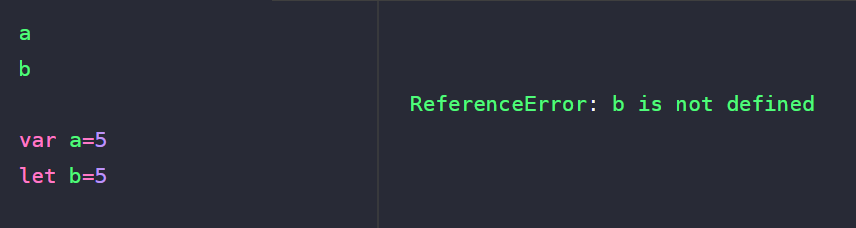
선언하기 전에 변수를 불러왔을때(함수도 마찬가지)
var로 선언한 a는 undefined가 나왔고
let으로 선언한 b는 에러나 났다.
선언하기전에 불러왔으니 에러가 나는게 맞다.
var는 호이스팅 문제가 있어도 에러가 나지 않기 때문에 문제가 된다.
에러는 나지 않지만 값은 할당되지 않는다.
let은 호이스팅은 되지만 Temporal DeadZone의 영향을 받기 때문에 호이스팅 되지 않는 것처럼 보인다.
var는 함수스코프이고
let과 const는 블록 스코프이다. 코드블록 내에서 유효함.
let과 const를 사용권장
예상가능하게하고 버그를 줄일 수 있기 때문😉
