수동props눈 변수 앞에 props.변수라고 써줘야하지만,
자동 props sms 모든 자식태그가 props.children이 된다. 자동으로 props가 붙는다.
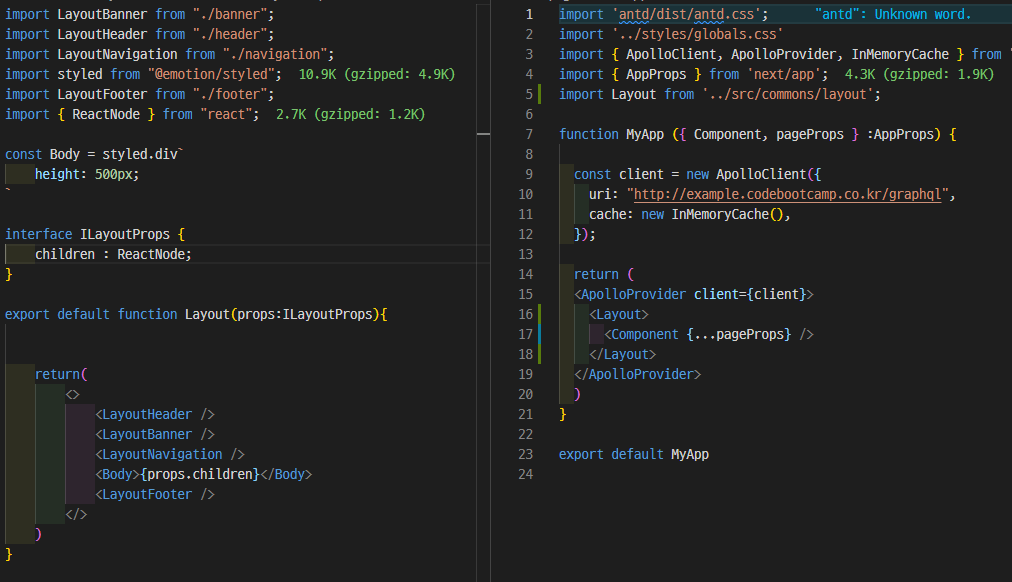
app.tsx
<Layout>
// 설정
<Component {...pageProps} />
</Layout>이때, Component가 props.children이 된다. - 변경가능한 body부분
이것을 이용해 게시판 Layout(고정된 UI)을 만든다.
<>
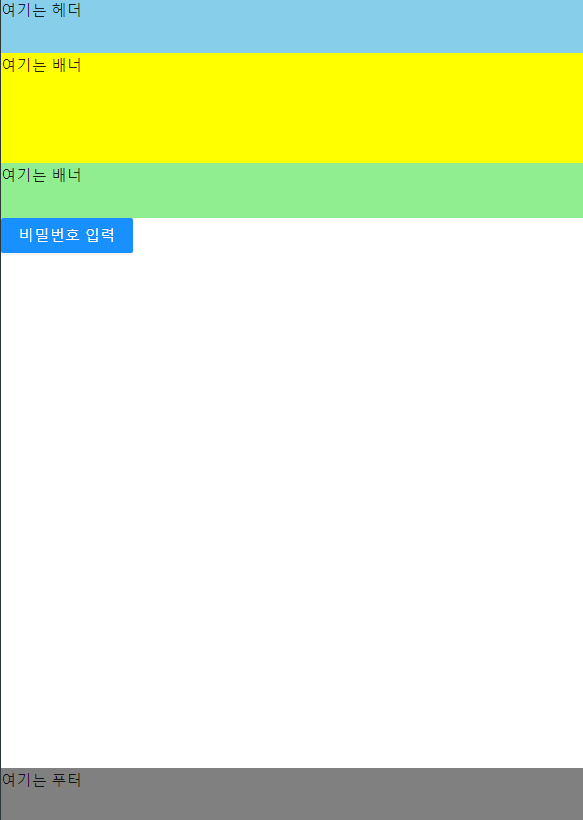
<Header />
<Banner />
<Navigation />
<body>{props.children}</body>
</>

프로젝트 폴더 내 어떤 페이지를 들어가도 이 레이아웃이 적용된다.
