레이어드 아키텍처(Layered Architecture) 실습5에서 이어짐
실습
GuestbookController.java
package kr.or.connect.guestbook.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import kr.or.connect.guestbook.dto.Guestbook;
import kr.or.connect.guestbook.service.GuestbookService;
@Controller
public class GuestbookController {
@Autowired
GuestbookService guestbookService;
@GetMapping(path="/list")
public String list(@RequestParam(name="start", required=false, defaultValue="0") int start,
ModelMap model,
HttpServletRequest request,
HttpServletResponse response
){
String value = null;
boolean find = false;
Cookie[] cookies = request.getCookies();
if(cookies != null){
for(Cookie cookie : cookies){
if("count".equals(cookie.getName())){
find = true;
value = cookie.getValue();
}
}
}
if(!find)
value = "1";
else{ // Cookie를 찾은 경우
try{
int i = Integer.parseInt(value);
value = Integer.toString(++i);
}catch(Exception ex){
value = "1";
}
}
Cookie cookie = new Cookie("count", value);
cookie.setMaxAge(60 * 60 * 24 * 365); // 1년간 유지
cookie.setPath("/"); // /경로 이하에 모두 쿠키 적용
response.addCookie(cookie);
// start로 시작하는 방명록 목록 구하기
List<Guestbook> list = guestbookService.getGuestbooks(start);
// 전체 페이지 수 구하기
int count = guestbookService.getCount();
int pageCount = count / GuestbookService.LIMIT;
if(count % GuestbookService.LIMIT > 0)
pageCount++;
// 페이지 수 만큼 start의 값을 리스트로 저장
// ex. 페이지 수가 3이면 0, 5, 10 이 저장
// list?start=0, list?start=5, list?start=10 으로 링크 걸림
List<Integer> pageStartList = new ArrayList<>();
for(int i = 0; i < pageCount; i++){
pageStartList.add(i * GuestbookService.LIMIT);
}
model.addAttribute("list", list);
model.addAttribute("count", count);
model.addAttribute("pageStartList", pageStartList);
model.addAttribute("cookieCount", value);
return "list";
}
@PostMapping(path="/write")
public String write(@ModelAttribute Guestbook guestbook,
HttpServletRequest request){
String clientIp = request.getRemoteAddr();
System.out.println("clientIp:" + clientIp);
guestbookService.addGuestbook(guestbook, clientIp);
return "redirect:list";
}
}list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>방명록 목록</title>
</head>
<body>
<h1>방명록</h1><br>
<h4>방명록 전체 수 : ${count} 방문한 수 : ${cookieCount}</h4><br>
<c:forEach items="${list}" var="guestbook">
${guestbook.id} <br>
${guestbook.name} <br>
${guestbook.content} <br>
${guestbook.regdate} <br>
</c:forEach>
<br>
${pageStartList }<br>
<c:forEach items="${pageStartList}" var="pageIndex" varStatus="status">
<a href="list?start=${pageIndex}">${status.index + 1 }</a>
</c:forEach>
<br><br>
<form method="post" action="write">
name : <input type="text" name="name"><br>
<textarea name="content" cols="60" rows="6"></textarea><br>
<input type="submit" value="등록">
</form>
</body>
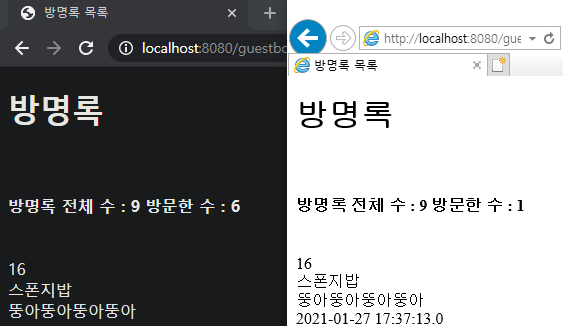
</html>결과

- 쿠키를 브라우저별로 따로 관리하는 것을 볼 수 있다.