오늘은 플로팅 버튼에 대해서 알아보겠습니다!
Floating Button이란?
플로팅 작업 버튼(FAB)은 앱 UI의 기본 작업을 트리거하는 원형 버튼입니다. 이 페이지에서는 FAB를 레이아웃에 추가하고, 모양을 맞춤설정하며, 버튼 탭에 응답하는 방법을 보여줍니다.
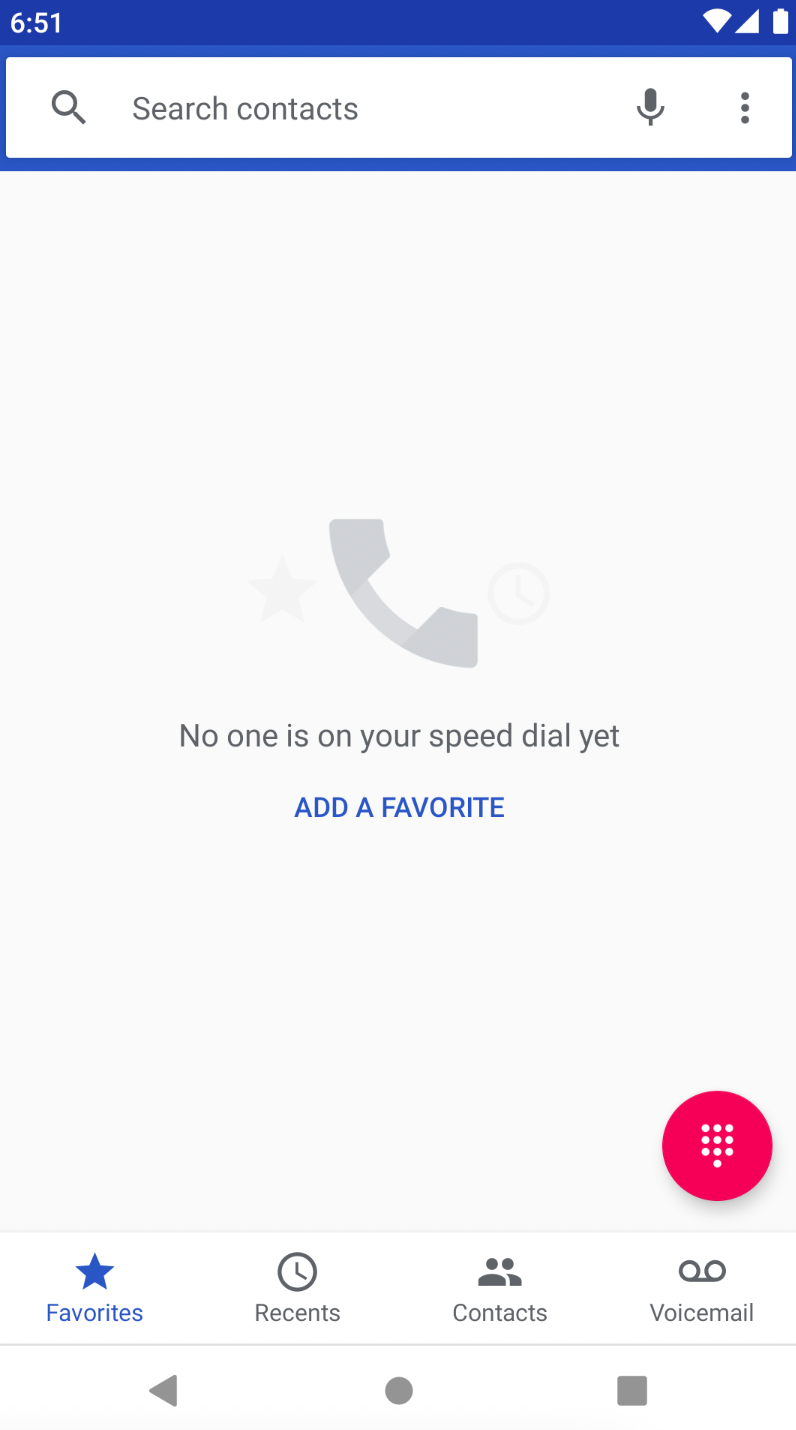
즉, 플로팅 버튼은 아래의 사진의 우측 하단에 있는 동그란 버튼입니다.

아래의 코드는 플로팅버튼이 XML파일에 표시되는 방식입니다.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:src="@drawable/ic_my_icon"
android:contentDescription="@string/submit"
android:layout_margin="16dp" />
플로팅 버튼을 사용하면서 발생했던 문제
icon의 기본 색상은 흰색임에도 불구하고 검정색으로 출력되던 문제가 있었습니다.
app:tint="#color" 를 사용하여 위와 같은 문제를 해결했다는 사례들이 많았지만 저는 해결되지 않았습니다.

저는 플로팅버튼의 공용 테마를 만들어 적용하여 해결되었습니다.
<style name="FloatingButtonTheme">
<item name="android:backgroundTint">@color/floating_btn</item>
<item name="rippleColor">@color/white</item>
<item name="tint">@color/white</item>
</style> 
여기서 문제가 하나 더 발생합니다. 자세히 보면 테두리 부분에 흰색 배경이 보입니다,, 해결 방법은 해결 방법을 아시는분은 댓글 부탁드립니다!

어떤 문제인가요..??