브라우저 작동 원리에 대한 내용으로 브라우저 기본 구조, 렌더링 엔진 등에 대한 내용을 포함하고 있습니다! 😊
프롤로그 🤓

이번 학습은 사전스터디 학습에서 script 태그의 위치에 따른 주의점에 대해 발표하기 위한 공부를 하다 브라우저의 작동 원리에 대해 알아보면서 더 깊게 알아보고자 작성하게 됐다.
이번 학습을 진행하면서 CS 지식이 풍부할 때, 웹 브라우저 성능 향상에 있어 큰 도움이 된다는 사실을 다시금 깨달았고, 앞으로 궁금한건 정리하여 기록하자고 생각했다. (물론 노오력을 하겠다는 뜻이다...^^)
앞으로 나올 내용들은 2011년도에 발행된 이스라엘 개발자 탈리 가르시엘(Tali Garsiel)의 How Browsers Work: Behind the scenes of modern web browsers 의 내용을 네이버 D2에서 번역한 브라우저는 어떻게 동작하는가? 라는 포스팅을 참고하면서 작성한 포스팅이다.
브라우저 주요 기능과 웹 표준 🖥️
브라우저 주요 기능
- 브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
- 자원의 형태는 보통 HTML 문서지만 PDF나 이미지 등 다른 형태일 수도 있다.
- 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
웹 표준에 대하여
- 웹 표준의 존재는 어떤 운영체제나 브라우저를 사용하더라도 동일하게 보이고, 정상적으로 작동하기 위함을 의미한다.
- 과거 웹 표준을 일부만 따르던 시절에는 웹 제작자가 심각한 호환성 문제를 겪었지만, 최근 대부분의 브라우저가 표준 명세를 따른다.
- 2019년 기준, HTML과 DOM의 표준 개발 권한이 W3C에서 WHATWG 에게 념겨졌고, WHATWG의 Living Standard를 명세 표준으로 삼기로 했다. 이에 대한 내용은 "둘로 나뉜 웹 표준, 하나로 합쳐진다" 라는 해당 기사를 참고하면 된다.
브라우저의 기본 구조 📝
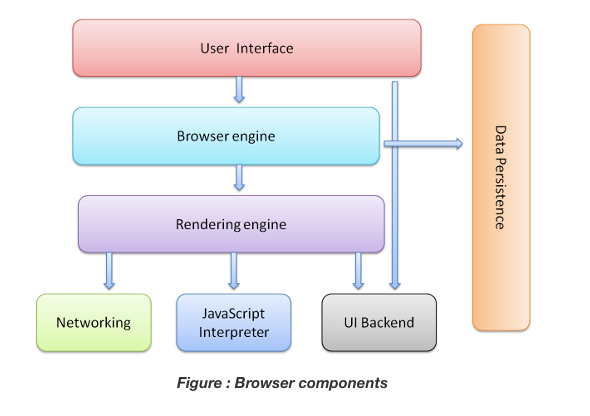
브라우저의 기본 구조는 다음과 같이 구성된다.

- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다. 사용자와 상호 작용하는 매개체를 의미한다.
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이를 연결하여 동작을 제어하는 엔진
- 렌더링 엔진 : 요청한 콘텐츠를 표시하는 엔진. HTML과 CSS를 파싱하여 화면에 표시한다.
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용.
- UI 백엔드 : 콤보박스와 창, 체크박스, 버튼과 같은 기본적인 위젯(장치)을 그림
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행해주는 인터프리터
- 자료 저장소 : 자료 저장 계층. 쿠키 저장과 같이 모든 종류의 자원을 하드디스크에 저장할 필요가 있다.
위 구조에서 브라우저 마다 구분되는 렌더링 엔진에 대해 알아본다.
렌더링 엔진 ⚙️
렌더링 엔진은 HTML, CSS, JavaScript 등 요청 내용을 브라우저 화면에 표시하는 기능을 한다. 이 과정에서 다양한 브라우저의 렌더링 방식이 다르기 때문에, 크로스 브라우징 이슈 혹은 성능 차이가 발생하기도 한다.
렌더링 엔진들
대표적인 렌더링 엔진으로 오픈소스 브라우저에 해당하는 파이어폭스와 사파리, 크롬의 렌더링 엔진을 알아본다. 각각의 렌더링 엔진은 다음과 같다.
- 파이어폭스 : 게코(Gecko) - 모질라 재단에서 만든 레이아웃 엔진
- 사파리 : 웹키트(Webkit) - KTHML에서 파생된 레이아웃 엔진
- 크롬 : 블링크(Blink) - 웹키트에서 파생된 레이아웃 엔진
위와 같은 렌더링 엔진 중, 블링크를 예시로 들어 렌더링 엔진의 작동 과정을 설명한다.
작동 과정
렌더링 엔진은 웹 서버로 부터 전달받은 HTML 문서를 맨 처음 네트워크 레이어에서 불러온 뒤, 아래와 같은 과정을 거친다.
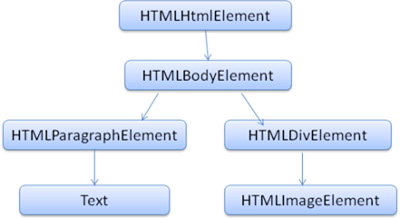
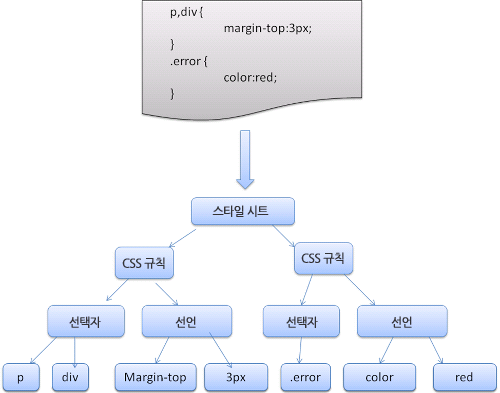
- DOM Tree / CSSOM Tree 생성
: HTML을 파싱하여 DOM Tree를 구성하고, CSS를 파싱하여 CSSOM Tree를 구성한다. - Render Tree 생성
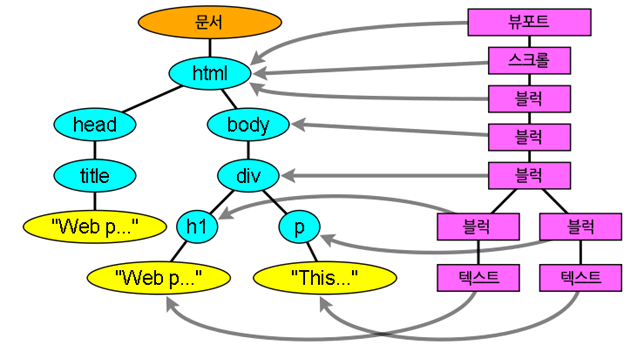
: 두 트리를 합쳐 Render Tree를 생성 - Render Tree 배치(reflow/layout)
: 뷰포트의 정확한 위치에 각 노드를 표시 - Render Tree 그리기
: Render Tree의 각 노드를 가로지르며 형상을 그림
💡 파싱(parsing)
컴퓨터 과학에서 파싱의 정의는 일련의 문자열에 있는 의미있는 토큰(token)으로 분해하고 이들로 이루어진 파스 트리(parse tree)를 만드는 과정이라고 정의되어 있다.
현재 렌더링 엔진에서 말하는 DOM Tree와 CSSOM Tree의 경우에는 각각 HTML과 CSS를 파싱하여 만든 결과물이다.
HTML의 경우, 각 요소를 DOM(Document object model) 노드로 변환하여 Tree 구조를 만들어 DOM Tree를 생성한다.
CSS의 경우에는 HTML 대신 CSS에 대해 DOM 프로세스를 진행하며 CSSOM(CSS Object Mode)도 트리 구조를 가지고, cascading rule에 따라 스타일을 세분화한다.
💡 렌더 트리(Render Tree)
위에서 언급한 HTML의 파싱이 이루어지고 DOM Tree가 형성된 후, CSS를 파싱하여 DOM Tree와 CSSOM을 합쳐 렌더 트리를 만든다.
렌더 트리는 시각적 요소가 어떻게 나타날지를 정한다. 렌더 트리를 생성하기 위한 과정은 다음과 같다.
- DOM Tree의 루트에서 시작해서 노드 각각을 읽으며 표시
▶️ 메타 태그나 스크립트 태그 등의 노드는 표시되지 않는다.
▶️ 일부 노드는 CSS를 통해 숨겨지며 렌더 트리에서도 생략이 된다. 예를 들어,span노드에display : none속성을 설정하면 렌더 트리에서 누락(visible : hidden은 레이아웃에서 공간을 차지하므로, 앞의 예시와는 다르다.)- 표시된 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용한다.
- 표시된 노드를 콘텐츠 및 계산된 스타일과 함께 내보낸다.
브라우저의 성능 최적화 ✅
앞에서 배운 브라우저의 작동 방식에 대한 이해를 했다면, 브라우저의 성능 최적화에 대한 주제를 다룰 수 있다.
CRP(Critical Rendering Path)
CRP(Critical Rendering Path)란 중요 렌더링 경로로 브라우저가 HTML, CSS, Javascipt를 화면에 픽셀로 변화하는 일련의 단계를 말하며 이를 최적화하는 것은 렌더링 성능을 향상시킨다. 사용자가 브라우저에 URL을 입력한 후, 브라우저는 다음과 같은 작업을 수행한다.
- 브라우저가 서버에게 HTML 파일을 요청하고 서버는 응답한다.(request/response)
- 서버에게 받은 HTML 파일을 로딩한다.(loading)
- HTML을 한줄 한줄씩 읽어서 DOM과 CSSOM으로 변환한다.(scripting)
- DOM과 CSSOM을 결합하여 렌더 트리를 형성한다.(rendering)
- 각 노드의 치 및 크기 계산한다.(layout)
- 화면의 픽셀로 변환한다.(painting)
위 과정을 카테고리화 하면 다음과 같다.
- Construction Part : DOM Tree 생성 ~ Render Tree 생성
: 브라우저가 이해할 수 있는 브라우저만의 언어로 바꾸는 작업 파트 - Operation Part : layout ~ composition
: Render Tree를 이용해 구조 형성 및 배치 계산을 하여 화면의 픽셀로 변환.(composition은 최종적으로 z-index에 따라 가장 높은 요소가 나중에 배치되며 우선 순위를 구분)
해당 파트별로 최적화를 이끌어 낼 수 있는 부분은 다음과 같다.
- Construction Part : 불필요한 태그나 콘텐츠가 있는지 확인해 본다.
- Operation Part : 초기 렌더링 시간과 이후 자바스크립트에 의해 DOM이 추가/삭제되거나, CSS 속성 값이 변경되는 경우 등을 이해하여 Paint가 자주 일어나지 않도록 한다.
해당 부분만으로는 디테일한 이해가 부족하다. 이를 Layout과 Paint 그리고 Composite에 대한 개념을 이해하면서 알아보자.
layout & paint & composite
위에서 자바스크립트에 의해 렌더 트리가 다시 재구성되는 경우(요소 추가 및 제거나 속성 값 변경 등)가 있다고 했다. 기존에 파싱이 되었던 DOM Tree와 CSSOM Tree는 자바스크립트에 의해 그 요소의 값이 변경되어 렌더 트리가 변경될 수 있다는 말인데, 이 과정에서 단계를 분리하여 그 과정을 최소화할 수 있다.

자바스크립트로 인해 Style 이후 과정의 반복을 단계화 한 다이어그램이다. 이 과정에서 3가지로 구분되어 반복이 이루어질 수 있는데, layout 이후의 과정 진행, paint 이후의 과정 진행, composite만 이루어지는 경우가 이에 해당한다. 위 다이어그램의 경우는 Layout 이후의 과정이 진행된 경우를 보여준다. 이를 레이아웃(또는 리플로우)라고 한다.

레이아웃은 요소의 기하학적 영향(위치, 크기 등의 변화)을 주는 CSS 속성값을 변경할 때 발생하는데, 반대로 영향을 주지 않는다면 위 다이어그램 처럼 layout 과정을 스킵하고 진행한다. 이를 리페인트라고 한다.

layout과 paint의 과정이 필요 없는 CSS 속성을 변경할 경우에는, 브라우저가 바로 composite 단계로 넘어간다. 위 다이어그램이 해당 사례에 해당한다.
당연하게도 최소한의 과정을 포함하는 것이 부하가 적고 효율적인 운영이 가능하다. 각 CSS 요소는 렌더링 엔진마다 어느 단계를 거치는 지에 대한 차이가 존재한다. 이에 대한 내용은 다음 링크에서 확인할 수 있다. 이를 알맞게 적용할 때 성능 최적화를 유도할 수 있을 것이다.
🔖 참고 및 출처
브라우저 동작 원리 : NAVERD2 : 브라우저는 어떻게 동작하는가?
브라우저 동작 원리 : html5rocks.com : How Browsers Work: Behind the scenes of modern web browsers
렌더트리 & CRP : 개발 전용차선 : 렌더 트리(Render Tree), CRP(Critical Rendering Path)
성능 최적화 : TOASTUI : 성능 최적화
성능 최적화 : Google Developers : 렌더링 성능
.png)