.png)
CSS 레이아웃에 대한 내용으로
Box-model,display,flex,position등에 대한 내용을 포함하고 있습니다. 😊
CSS layout 🧩

레이아웃(layout)은 출판, 건축 등의 분야에서 시각적 효과나 사용 목적을 고려하여 구성·배열하는 등의 일이라는 사전적 정의를 갖는데, 이와 유사하게 CSS의 레이아웃은 알맞은 위치에 요소들을 배열하는 것이다. 레이아웃이 별도로 지정되지 않은 상태에서는 normal flow(일반 대열)로 배치된다.
💡 normal flow(일반 대열)
normal flow(일반 대열)란 CSS를 적용하지 않을 경우, 웹페이지 요소가 배치되는 방식을 의미한다. 보다 나은 웹페이지는 normal flow 상태에서 읽는 것이 가능하고, 견고하고 구조화 된 문서로 시작하는 것이다.
normal flow 상태에서 읽기 가능하다는 점은 기능이 제한된 브라우저에서 사용에 무리가 없거나, 페이지 콘텐츠를 소리 내 읽는 스크린 리더와 같은 기능을 사용하는 유저들에게 이를 가능케 하는(readable) 콘텐츠를 만들 수 있다는 것이다.
그렇기에 레이아웃 변경에 있어서도 최대한 normal flow에 맞춰 협력 함이 지향된다.
이러한 레이아웃을 이해하기 위해 기본적으로 각 요소에 대한 영역이 어떻게 설정되는 지에 대해 알아보자.
Box model 📦

Box model(박스 모델)은 문서 레이아웃 계산에서 각각의 요소를 사각형 박스로 표현하는 것이다.
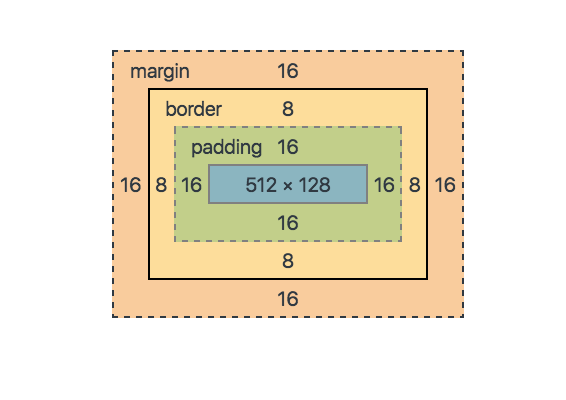
박스 모델은 개발자 도구를 통해 위와 같이 확인할 수 있고, 안쪽에서 부터, 콘텐츠(contents), 패딩(padding), 보더(border), 마진(margin)에 대한 영역을 정의하고 있다. 각 영역을 간단하게 정의하면 다음과 같다.
- 콘텐츠 영역(content area) :
글이나 이미지, 비디오 등 실제 내용을 포함하는 영역. - 안쪽 여백 영역(padding area) : 콘텐츠 영역과 테두리 영역 사이의 내부 영역으로, 콘텐츠 영역을 요소 안쪽 여백까지 포함하는 크기로 확장.
- 테두리 영역(border area) : 안쪽 여백 영역과 바깥 여백 영역을 구분하는 영역
- 바깥 여백 영역(margin area) : 테두리 영역 밖의 영역
이렇게 박스 모델을 통해 각 요소가 특정 위치에서 얼마 만큼의 크기를 차지할 수 있는 지를 지정할 수 있다.
이제 박스 모델에 대한 지식을 바탕으로 HTML 태그의 display 에 대한 내용을 block 과 inline 등의 개념과 함께 알아보자.
display 🖥️

HTML 작성 이후, 위 사진 같이 요소 이동을 위해 display 값을 설정할 필요가 있다. CSS의 display란 요소가 어떻게 표시될 지에 대해 선택하는 속성이다. 이를 통해 앞에서 언급한 normal flow 속에서 요소가 위치하는 방식을 변경할 수 있다.
display 는 당연히도 속성 값에 따라 그 요소의 표시 형식을 결정하기에, 이어서 해당 속성 값 중 대표적인 값에 대해 알아보자.
block
block 은 해당 요소를 블록 요소로 지정하며, 블록 요소에 대한 내용은 다음과 같다.
- 기본 값으로 가로 영역을 전부 차지하며, 다른 요소들과 구분될 때 줄바꿈이 발생한다.
- 크기 변경(
width,height,margin,padding)이 가능하다. <div>,<p>,<h1>등의 태그가 이에 해당한다.

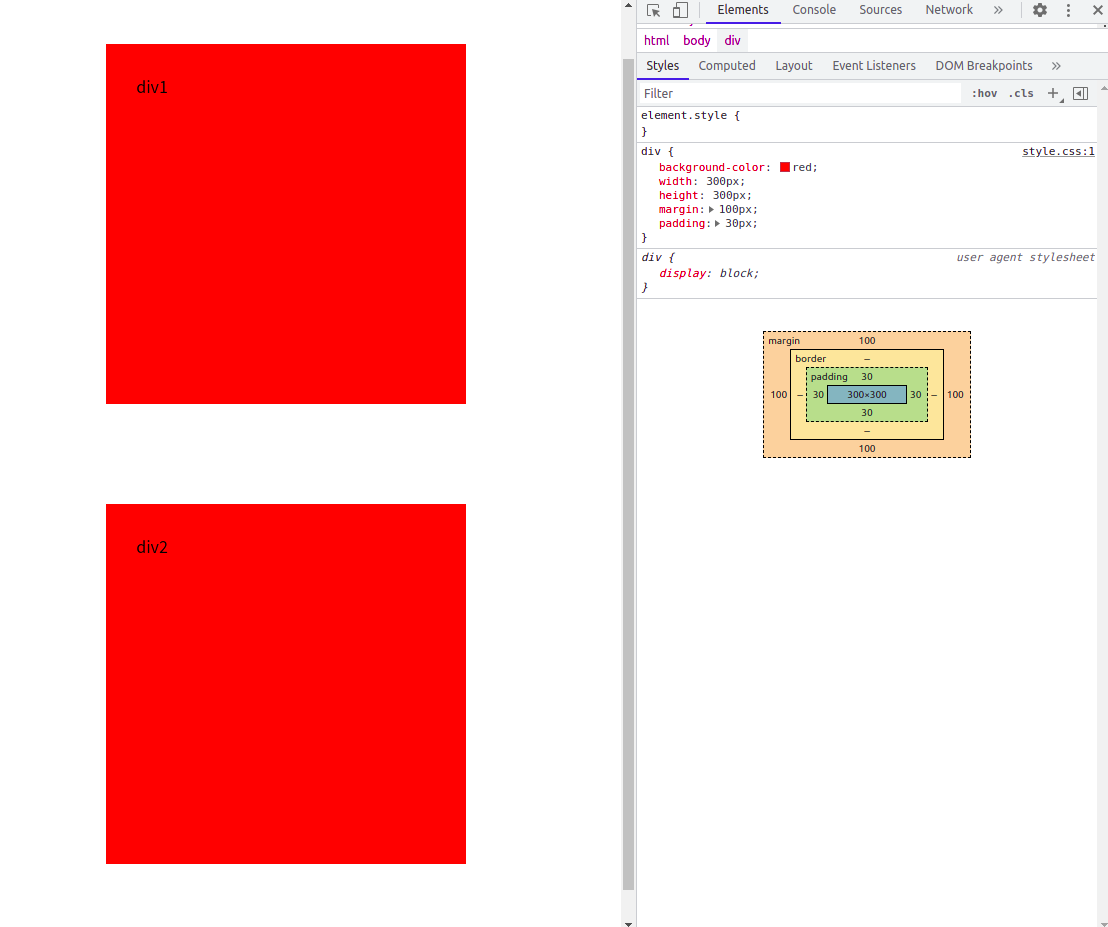
div {
background-color: red; /* 영역 구분을 위함 */
width: 300px;
height: 300px;
margin: 100px;
padding: 30px;
}
임의의 <div> 태그에 CSS를 적용한 예시이다. 예시와 같이 width 값 부터 시작해서 padding 값 까지 원활하게 적용된 모습이다.
inline
inline 값은 해당 요소를 인라인 요소로 지정하며, 인라인 요소에 대한 내용은 다음과 같다.
- 기본 값으로 내부 콘텐츠의 영역만을 차지한다.
- 줄바꿈이 이루어지지 않고, 이어서 작성된다.
- 크기 변경이 불가능하다. (
width와height는 미적용.padding은 전 방향 적용되고,margin은right,left만)

body {
padding-top: 30px;
}
span {
background-color: red;
width: 300px;
height: 300px;
margin: 100px;
padding: 30px;
}
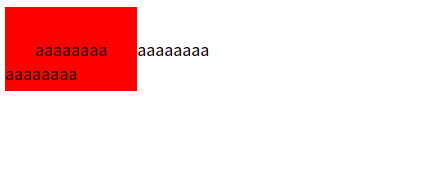
임의의 <span> 태그에 CSS를 적용한 예시다. 모든 요소는 위에서 설명한 바와 같이 적용되지만, padding 의 경우 top , bottom 은 해당 영역을 정의하지만 차지하지는 않는다.
💡 inline 의 margin 의 특징
inline의margin-top과margin-bottom의 경우 해당 영역을 정의하지만 차지하지는 않는다는 표현을 사용했는데, 이는 위 코드에서body태그에 들어간 CSS 요소를 제거하면 알 수 있다.
위 예시의 경우엔body에padding-top을 통해 최상단에 여백을 준 상태인데, 해당 여백이 사라지면span요소의 윗 쪽 패딩 부분이 사라진 것으로 보인다.
이는 해당 영역을 정의는 하지만, 다른 요소를 밀어내지 않는다는 의미로 차지하지 않는다고 정의하였다.
박스 모델에 대한 MDN 내용을 보면, 박스의 외부 디스플레이 유형이inline일 경우를 설명하는 부분에서 이처럼 정의되어 있다.
"패딩과 여백, 테두리는 다른 인라인 박스들이 다른 박스로부터 멀어지지게 하지 않습니다."
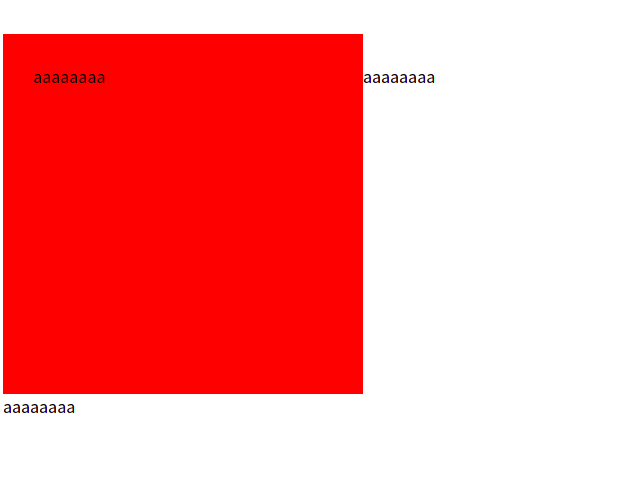
적용 결과 모든 방향의 패딩이 아닌,padding-right와padding-left의 경우엔 해당 영역을 차지하는 것으로 확인되었다. 아래 예시의 경우엔,span내부에span태그를 삽입하여 별도의 클래스를 부여한 뒤, 해당 클래스 요소에만 위와 같은 CSS 요소를 추가했다.
... <body> <span><span class = 'span'>aaaaaaaa</span> aaaaaaaa</br>aaaaaaaa</span> </body> ...
inline-block
inline-block은 inline 과 block 의 중간 형태이며 다음과 같은 특징을 갖는다.
- 기본 값으로 내부 콘텐츠의 영역만을 차지한다.
- 줄바꿈이 이루어진다.
- 크기 변경(
width,height,margin,padding)이 가능하다.

.span {
display: inline-block;
background-color: red;
width: 300px;
height: 300px;
padding: 30px;
}
위 inline 의 margin 에 대한 내용에서 나왔던 예시에서 display 값을 inline-block 으로 변경한 예시다. 보이는 바와 같이 클래스가 지정된 요소에 대해서 width 와 height 에 대한 부분이 명확히 정의되어 있고, padding 에 대해서도 명확히 적용된 것을 알 수 있다.
이처럼 크기 변경의 영역에서 block 과 같은 기능을 갖는다.
flex
flex 는 1차원 상의 요소들을 배치할 때 편리하게 사용할 수 있는 속성 값이다. 이를 배열하고자 하는 요소들의 부모(container)요소에 적용하면 동시에 모든 직계 자식들이 flex 항목이 된다. 이후 여러 속성 값을 통해, 해당 요소들을 자유롭게 배열할 수 있다는 점이 편리하다는 것이다.
이어서 display : flex 와 함께 사용하는 속성과 값들에 대해 알아보자.
justify-content
가로선 상의 정렬을 정의
- flex-start : 요소들을 컨테이너의 왼쪽으로 정렬
- flex-end : 요소들을 컨테이너의 오른쪽으로 정렬
- center : 요소들을 컨테이너의 가로선 상 가운데로 정렬
- space-between : 요소들 사이에 동일한 간격
- space-around : 요소들 주위에 동일한 간격
align-items
세로선 상의 정렬을 정의
- flex-start : 요소들을 컨테이너의 최상단으로 정렬
- flex-end : 요소들을 컨테이너의 최하단으로 정렬
- center : 요소들을 컨테이너의 세로선 상 가운데로 정렬
- baseline: 요소들을 컨테이너의 시작 위치에 정렬
- stretch: 요소들을 컨테이너에 맞도록 늘림
flex-direction
컨테이너 내부에서 요소들의 정렬 방향을 정의
- row: 요소들을 텍스트의 방향과 동일하게 정렬
- row-reverse: 요소들을 텍스트의 반대 방향으로 정렬
- column: 요소들을 위에서 아래로 정렬
- column-reverse: 요소들을 아래에서 위로 정렬
order
컨테이너 각 요소의 순서를 바꿀 수 있음
- 기본 값은 0이며, 양수나 음수로 변경 가능
- 해당 위치 기준으로 얼마나 움직일지를 정의
flex-wrap & flex-flow
flex-wrap 은 요소의 정렬에서 줄 구분의 유무를 정의하고, flex-flow 는 flex-wrap 과 flex-direction 을 합쳐 두 값을 동시에 대입(flex-flow : [direction] [wrap])한다.
- nowrap: 모든 요소들을 한 줄에 정렬
- wrap: 요소들을 여러 줄에 걸쳐 정렬
- wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬(줄 시작 기준이 바뀜)
align-content
여러 줄 사이의 간격을 지정
- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬
- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬
- center: 여러 줄들을 세로선 상의 가운데에 정렬
- space-between: 여러 줄들 사이에 동일한 간격을 둠
- space-around: 여러 줄들 주위에 동일한 간격을 둠
- stretch: 여러 줄들을 컨테이너에 맞도록 늘림
grid
flex 가 1차원 레이아웃을 위한 것이라면, grid 는 2차원 레이아웃을 위한 것이다. 행과 열을 기준으로 요소들을 배열하는 것이다.
grid 는 다음과 같은 속성들을 사용하여 요소들을 배열할 수 있다.
grid-template-columns: 열의 갯수와 크기를 정의grid-template-rows: 행의 갯수와 크기를 정의grid-gap: 요소 간 간격을 정의

<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
<div class="box4">넷</div>
<div class="box5">다섯</div>
<div class="box6">여섯</div>
</div>.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
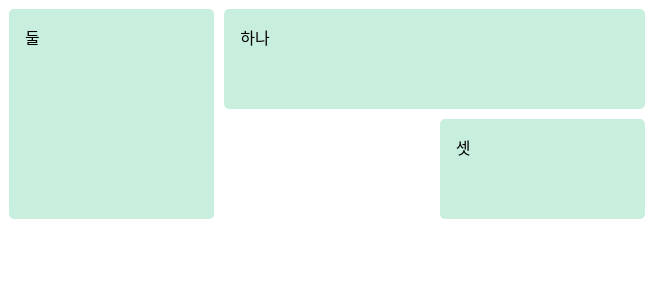
또한, 자식 요소들에 대해 CSS 값을 부여하여 각 요소의 면적에 대해 정의할 수도 있다.

<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
</div>.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
.box1 {
grid-column: 2 / 4;
grid-row: 1;
}
.box2 {
grid-column: 1;
grid-row: 1 / 3;
}
.box3 {
grid-row: 2;
grid-column: 3;
}
위와 같이 grid-row 와 grid-column 을 통해, 각 요소가 차지하는 영역을 정의하여 grid 내 비율을 조정할 수 있다.
position 🚶

position 은 문서 상에 요소를 배치하는 방법을 의미한다. position 속성 값의 기준이 되는 중요한 요소 중 하나는 문서의 흐름을 따르는 지에 대한 여부일 것이다. 해당 부분에 집중하며 position 속성 값에 대해 알아보자.
static
static 은 position 의 기본 값으로, 요소를 일반적인 문서 흐름에 따라 배치하는 것을 의미한다. static 의 경우에는 top, right, bottom, left, z-index 속성들의 영향을 받지 않는다.

위 경우 top 속성에 값을 대입했지만, 결과로 반영되지 않은 모습이다.
relative
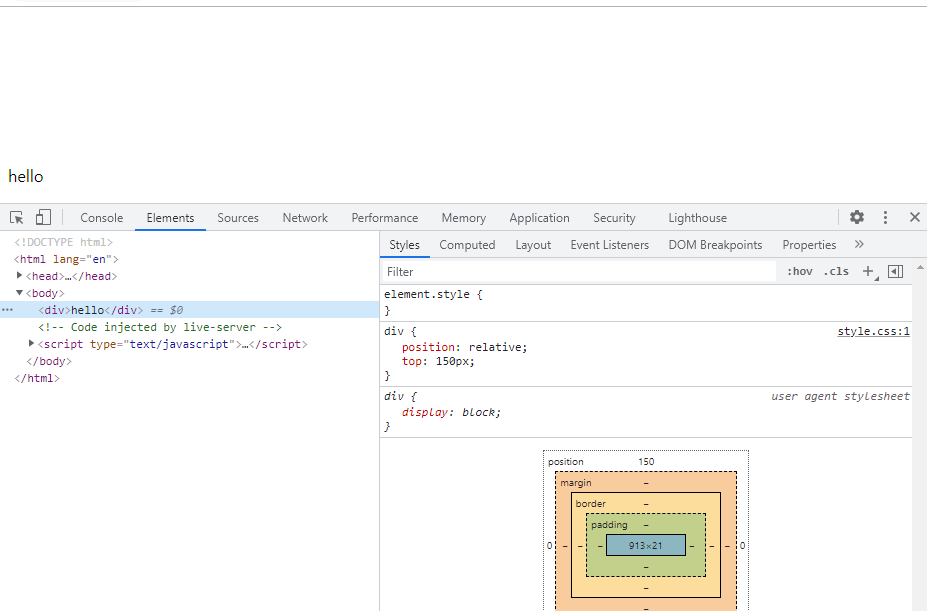
relative 는 위와 같이 문서의 흐름은 따르지만, 자신의 위치를 기준으로 top, right, bottom, left, z-index 속성들에 따라 요소의 위치가 변경될 수 있다.

static 과 같은 top 값을 할당했지만, relative 의 경우 요소의 위치가 변경되었다. 여타 값이 주어지지 않으면 relative 또한 static 과 같은 기능을 한다.
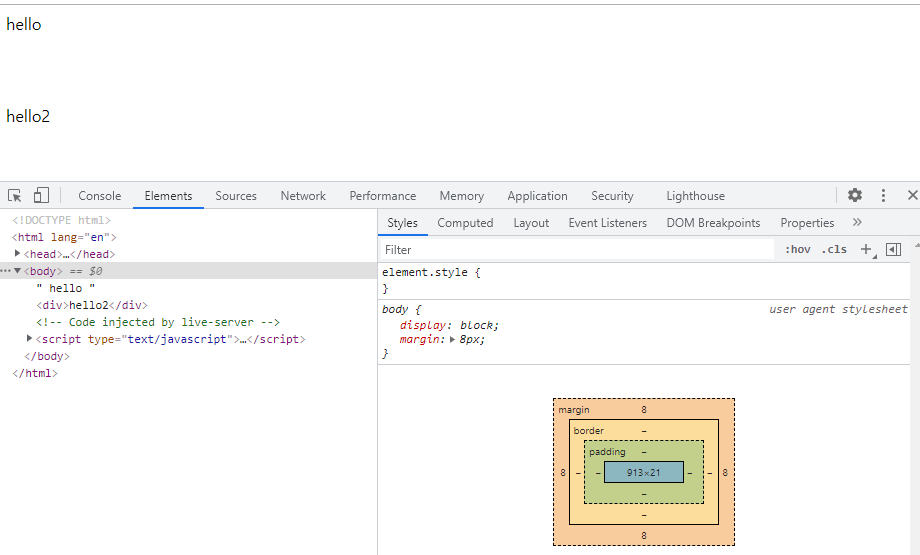
그리고 relative 의 경우에 자신의 위치를 기준으로 하기 때문에 다른 요소의 위치에 영향을 주지 않는다는 점이 중요하다.

위와 같이 body 에 요소를 추가해도 문서의 흐름에 따라 정해진 자신의 위치에서만 움직이기 때문에 다른 요소의 위치에 영향을 주지 않는다. 또한, 그렇기에 요소가 겹칠 수 있다는 점을 유의해야 한다. 위 경우엔 top 값으로 마이너스 값을 대입한다면 요소가 겹칠 수 있다.
absolute
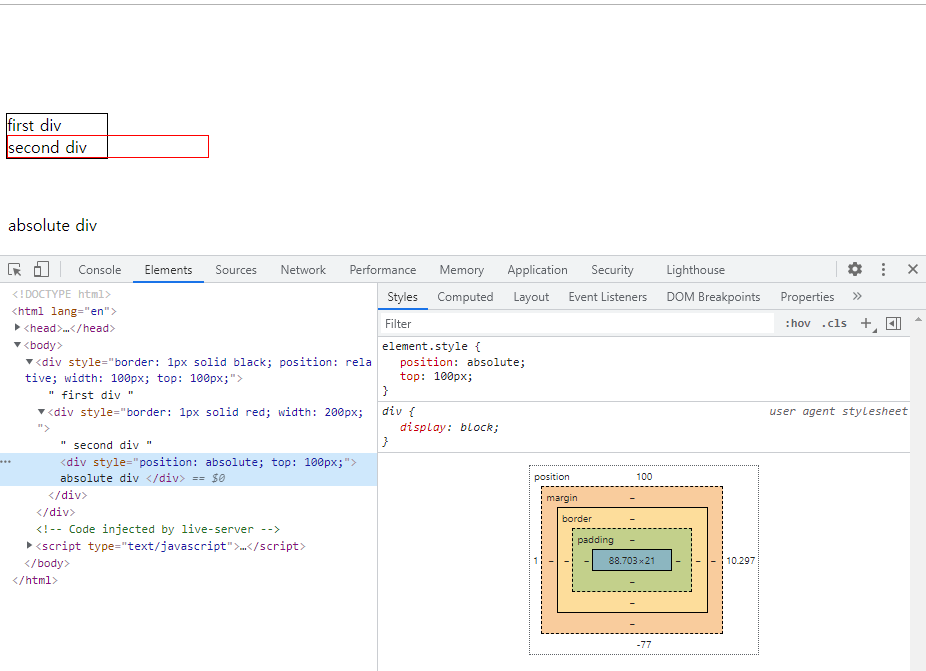
absolute 는 일반적인 문서 흐름을 따르지 않고 제외된다. 그리고 가장 가까운 조상 요소에 대해 상대적으로 배치한다.

위 경우 가장 가까운 조상 요소인 first div 를 기준으로 absolute div 가 top : 100px 의 위치 함을 알 수 있다.
위 예시에서 second-div 가 사라져도 absolute 의 위치에는 변함이 없지만, first div 가 사라질 경우 그 다음 가까운 조상 요소인 second-div 를 기준으로 위치하게 된다.
만약 조상 요소가 존재하지 않는다면, body 를 기준으로 위치를 움직인다.

fixed
fixed 도 absolute 와 마찬가지로 문서의 흐름에서 제외되지만, fixed 의 경우 스크린 뷰포트를 기준으로 한 위치에서 배치되며, 스크롤 되어도 움직이지 않는다.
💡 뷰포트(viewport)
디스플레이 상의 표시 영역을 의미하며, 간단하게 웹페이지가 브라우저 화면에서 실제로 표시되는 영역을 의미한다.
뷰포트에 대한 사항은head태그에서meta태그를 통해 설정할 수 있다.

위 예시를 보면 상단 메뉴에 해당하는 텍스트 요소들이 스크롤이 진행 됨에도 고정되어 있는 것을 알 수 있다. fixed 값을 사용하면 해당 요소와 같이 요소를 배치할 수 있다.
🔖 출처
CSS layout : MDN Web Docs : CSS 레이아웃 입문서
CSS box model : MDN Web Docs : 상자 모델
CSS position : MDN Web Docs : position
CSS Position : Suyeon Bak님 medium : (CSS) CSS Position 설명