해당 포스팅은 브라우저 개발자 도구에 대한 내용을 포함하고 있으며, 크롬(Chrome)을 중심으로 다루고 있습니다. 😊
프롤로그 🌊

HTML을 작성하고 CSS나 자바스크립트를 작성할 때, 원하는 대로 되지 않으면 애꿎은 콤퓨타 탓만 하게 된다. 사실 우리가 사용하는 PC나 브라우저는 아무런 잘못이 없는데 말이다. (그만큼 화풀이가 필요하시다는 거겠지... 😂)
암튼 롤에서 습관적으로 하게 되는 남탓을 브라우저에게 하면서 대답을 받으려 하지 말고, 브라우저가 어떤 곤경에 빠져 있는지, 이 친구가 왜 내 말을 이해하지 못하는지(사실은 내가 뭘 잘못했는지)를 잘 알려주는 것이 개발자 도구(Development Tools)다.
그러니 이번 기회에 개발자 도구에 대해 배워서, 문제 해결을 위한 무지성 코드 작성으로 헤매고 있는 무민이가 아닌 영리한 개발자가 되도록 하자! 🦛
개발자 도구 🔍

코드를 작성하고 실행했을 때, 예상치 못한 오류가 발생한다면 갑자기 삶이 그렇게 고되게 느껴질 수가 없을 것이다. 이러한 상태를 빠르게 편-안해질 수 있도록 하는 것이 개발자 도구(Development Tools)이라고 앞에서 말한 바 있다.
개발자 도구는 브라우저에서 기본적으로 제공되는 개발을 도와주는 도구이다. 이를 이용하면 어떠한 부분에서 문제가 발생해서 내가 원하는 부분이 구현이 되지 않았는 가에 대해 쉽게 알 수 있다. 또한, 원하는 수정 사항을 브라우저 내에서 수정을 진행하여 실시간으로 이를 확인하며 원본 파일을 건드리지 않을 수도 있다.
단순히 이런 기능 외에도 다양한 패널과 탭이 존재하여, 그 사용법을 알고 있다면 문제 발생에 대한 대처를 명확하고 신속하게 하여 생산성을 극대화 시킬 수 있다.
기본적으로 개발자 도구는 윈도우 기준으로 F12 키 혹은 ctrl + shift + i 커맨드를 사용하여 열 수 있다. 이번 포스팅에선 크롬(Chrome)을 활용하여 먼저 학습을 진행했던 Elements, Console, Network, Application 패널에 대해 알아보자.
Elements panel 🧱

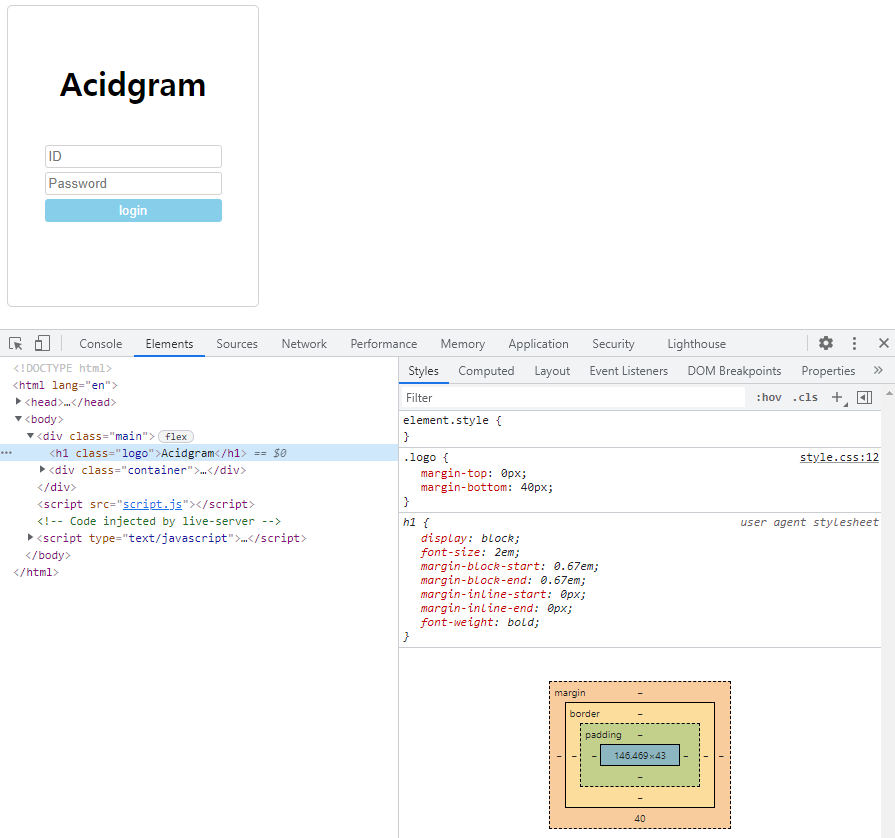
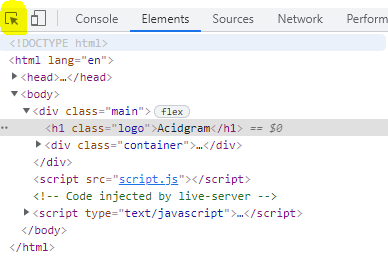
Elements panel은 웹 페이지의 DOM(node)이나 CSS(Style)에 대한 내용을 확인할 수 있는 패널이고, 해당 패널에서 UI나 CSS의 수정을 진행할 수도 있다. DOM에 대한 사항은 위 이미지 기준으로 왼쪽 영역에서 확인 가능하고, CSS에 대한 사항은 Styles 와 Computed 에서 확인할 수 있다.
DOM 보기 및 변경

특정 DOM node가 어디 있는지 찾기 위해 다음과 같은 방법을 시도할 수 있다.
- 해당 영역 마우스로 드래그하고 마우스 오른쪽 클릭 후
검사 - 검사 아이콘(위 노란색 영역) 클릭 후, 화면에서 요소 지정
이렇게 해당 노드를 찾았다면 마우스를 통해 토글을 열고 닫으면서 노드를 확인할 수 있지만, 키보드를 통해서도 가능하다. 키보드를 통한 기본 조작은 방향키를 사용하며 방법은 다음과 같다.
- 방향키 위, 아래(
↑,↓) : 노드 이동 - 방향키 오른쪽(
→) : 토글 열기 - 방향키 왼쪽(
←) : 토글 닫기
또한, 원하는 노드를 찾기 위해서 Elements 내부에서 ctrl + f 를 통해 노드 찾기 탭을 열 수 있다.

그리고 노드들을 추가(편집)나 제거, 재정렬 등을 하는 요소 수정이 가능하다. 해당 기능을 사용하는 방법들은 다음과 같이 정리할 수 있다.
- 노드 추가 및 편집 : 노드 혹은 텍스트 부분을 더블 클릭하여 편집 모드 실행. 요소 노드, 텍스트는 편집, 속성은 모두 가능.
- 노드 제거 : 노드 선택 후, 키보드
Delete키 입력 - 노드 재정렬 : 노드 선택 후, 드래그 하여 이동
마지막으로, Elements 패널에서 ESC 키를 누르면, Console 패널을 동시에 사용할 수 있다.
CSS 보기 및 변경

CSS의 경우에도, 앞의 DOM node를 보거나 변경하는 방법과 유사하다. 조금 다른 점이 있다면 추가의 경우 해당하는 노드 영역을 클릭하면 새로운 CSS를 추가할 수 있다.
위 Styles 탭을 보면 위에서부터 아래까지 구역이 나누어져 있는 것을 알 수 있다. 해당 구역은 아래에서 위로 갈 수록 CSS 요소의 우선 순위가 올라간다.
이외 추가적인 사항에 대해서는 크롬 개발자 도구 CSS 보기 및 변경에 대한 사항에서 찾아보는 걸로 마무리 하자.
그리고 여기서는 Styles과 Computed의 차이점, user agent stylesheet는 무엇인가에 대해 알아보자!
💡 Styles 와 Computed
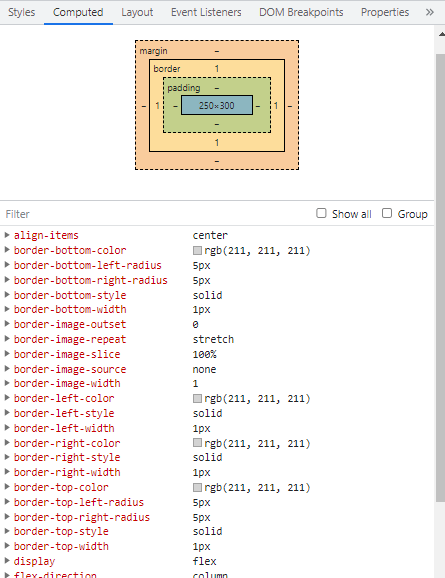
Styles와 Computed는 둘 다 CSS 요소를 보여주고 있지만, 그 표현 방법에서 다소 차이를 보인다.
우선 Styles의 경우 위와 같이 해당 노드에 어떤 선택자를 통해 CSS 요소가 반영되었는 지 혹은 반영되지 않았는 지에 대한 내용을 담고 있다. 하지만, Computed의 경우 다르게 표현되는 것을 확인할 수 있다.
위 이미지는 같은 노드의 CSS 값을 Computed 탭에서 확인한 것이다. Computed는 화면에 렌더링 되는 스타일 내용만 나열하고 다른 스타일 내용은 반영하지 않는다. 이를 통해 실제 화면 렌더링에서 어떠한 요소들이 반영되는 지에 대해 파악이 가능하다. 추가적으로 해당 탭에서는 편집이 불가능하다.
💡 user agent stylesheet
user agent stylesheet란 브라우저가 제공하는 기본 스타일 값을 의미한다.<button>태그 등을 작성하면, CSS 요소를 작성하지 않았음에도 불구하고, 버튼의 형태를 유지한 상태로 화면에 렌더링 되는 것을 확인했을 것이다. 이는 브라우저에서 해당 태그에 대해 특정 CSS 값을 기본적으로 부여하도록 한 것이기 때문이다.
해당 영역은 수정이 불가능하며, 브라우저 별로(Chrome, Safari, IE) 기본적인 속성 값이 상이하기 때문에, 대개 개발 시작 단계에서reset.css혹은normalize.css에서 기본 스타일 값을 모두 초기화 시키고 진행하여 브라우저 종류에 상관 없이 동일한 화면을 출력하도록 한다.
Console panel ⚠️

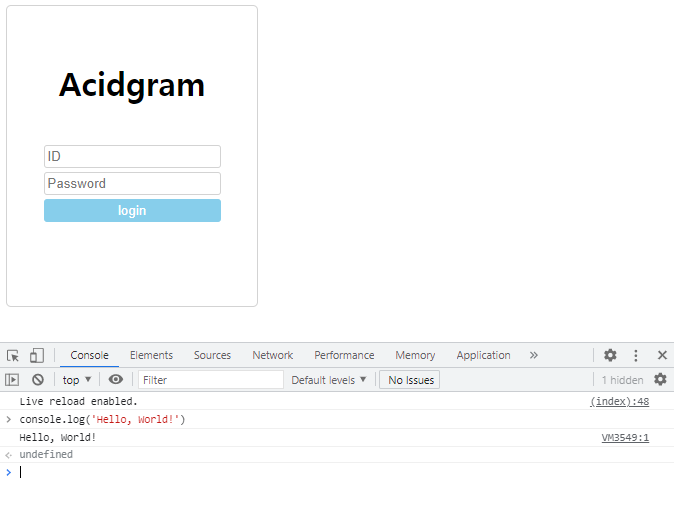
Console panel은 자바스크립트와 연관된 패널로 자바스크립트 코드를 즉시 실행해보거나, 디버깅의 과정에서 사용하는 패널이다. 개발자는 console에 기록된 메세지를 보면서 자바스크립트가 원활하게 작동하는 지를 확인할 수 있고, 만약 문제가 발생한다면 오류 내용을 기록하여 개발자로 하여금 원인을 찾기 수월하게 만들어 준다.
위 예시를 보면 console.log() 를 통해 'Hello, World!' 라는 문자열을 콘솔에 출력하도록 자바스크립트 코드를 작성하였다. 이렇게 바로 자바스크립트 구문을 작성하여 DOM 노드를 제어하거나, 수정하고자 하는 자바스크립트 구문을 테스트 해볼 수 있다.

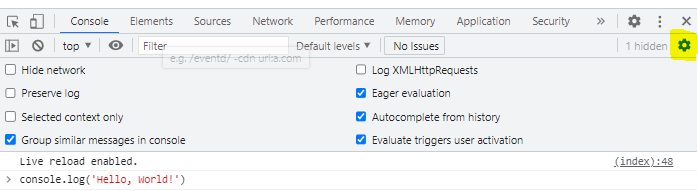
위 이미지에서 패널 오른쪽 노란색 부분을 누르면 콘솔 설정에 대한 내용을 볼 수 있다. 콘솔 설정의 각 항목에 대한 내용은 다음과 같다.
- Hide network : 네트워크 메시지 숨기기
ex) 404

- Preserve log : 페이지 로드 시 메시지 유지
: 기본적으로 콘솔은 새 페이지 로드 시, 메시지를 삭제함 - Selected context only : 선택한 context만 필터링
:top영역의 토글을 누르고 드롭다운에서 해당 context 선택 - Group Similar messages in console : 메시지 그룹화 활성화/비활성화
- Log XMLHttpRequests : 모든
XMLHttpRequest와Fetch콘솔에 대한 요청을 기록 - Eager evaluation : 반환 값 미리보기 활성화/비활성화
- Autocomplete from history : 앞에서 작성한 표현식 자동 완성 활성화/비활성화
- Evaluate triggers user activation
위와 같은 기능을 활용하여 Console panel을 사용 함에 있어 더 효과적으로 활용할 수 있다. 실제로 프론트엔드의 경우 "콘솔 찍어 봤나요?"라는 말을 하듯이, 다른 도구를 사용하는 것보다 console.log 를 활용하는 경우가 대부분이다.
💡 console 은 객체다
무의식적으로 사용하는
console.log()이지만 정작 이게 무엇인지 자세히 생각해보지 않았을 것이다.
앞의 객체 포스팅에서도 짧게 언급했었지만,console은 객체 형태이기 때문에 해당하는 프로퍼티들이 있을 것이고, 메서드도 존재할 것이다. 그 중 하나가log메서드이고,console.log()는 하나의 메서드를 사용했다고 생각 함이 옳다.
Network panel 📶

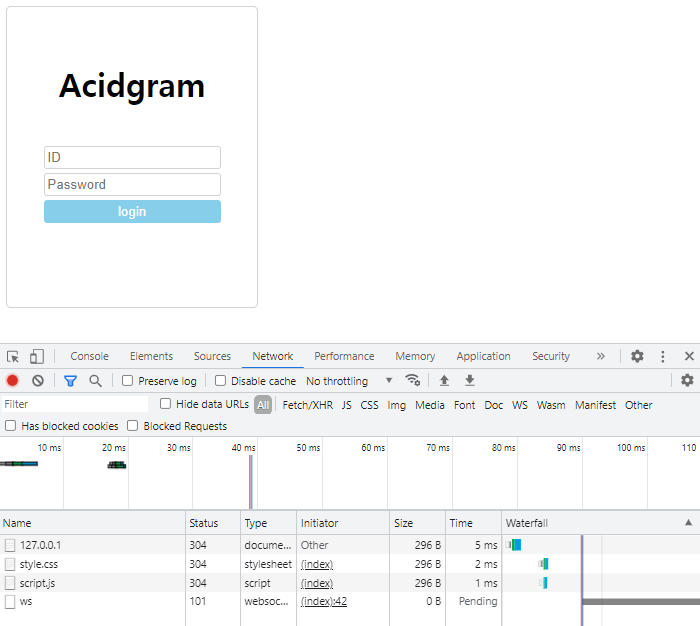
Network panel은 웹 페이지 로드부터 필요한 이미지, 미디어, url과 같은 리소스들을 가져오는 과정을 확인할 수 있는 패널이다.
자세히 말하자면, 해당 리소스의 이름은 무엇인지, 로드 상태가 어떤지, 형식은 어떤지 등의 내용을 포함하여 요청하는 데 얼마 만큼의 시간이 걸렸는지 등의 내용을 알 수 있기 때문에 페이지 로드에 있어 지연되는 부분이나 문제인 부분의 성능 향상 내지 오류 해결을 도모할 수 있다.
위 예시를 보면 받아온 리소스들의 리스트가 탭으로 구분되어 정보를 제공하고 있다. 각 탭 마다 의미하는 바를 정리하면 다음과 같다.
- Filmstrip : 탭 위 타임라인 형태의 그래프. 각 데이터의 로드 순서를 시각적으로 확인 가능
- Name : 리소스 이름과 URL
- Status : HTTP 응답 코드, 작동 여부를 코드로 확인.
- Type : 리소스의 형식(.html, .js 등)
- Initiator : 리소스 요청 근원으로, 링크로 이동하면 요청 원인 소스 코드로 넘어감
- Time : 리소스 로드 시간
- Waterfall : 리소스 로드의 세부 과정을 구분하여 그래픽으로 표시
위와 같은 탭을 기준으로 구분하여 원하는 리소스에 대한 정보를 알 수 있다. 그리고 표시된 리소스 중 관련 없는 리소스들을 제외할 수 있도록 필터링도 가능하다.
💡 404 Page Not Found ?
웹 페이지를 로드할 때, 문제가 발생하면 404 Page Not Found라는 문장을 심심치 않게 볼 수 있다. 이는 HTTP 상태에 오류가 있음을 알려주는 코드인 404를 포함한 컴퓨터로부터의 메시지이다. 이러한 코드를 HTTP Status Code라고 정의한다.
404 Page Not Found의 경우엔 서버가 요청받은 리소스를 찾을 수 없다는 오류 메시지로, 브라우저에서는 알려지지 않은 URL을 의미한다. 네트워크 패널에서는 이러한 부분들을 확인할 수 있고, 리소스들의 HTTP 요청이 성공적으로 이루어졌는지 확인할 수 있다.

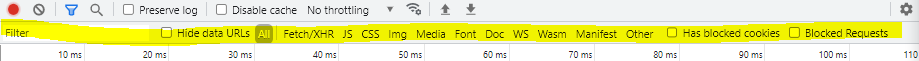
위 이미지의 노란색 영역을 보면 다양한 구분들이 나누어져 있음을 확인할 수 있다. 해당 영역은 파란색 아이콘인 필터 아이콘을 클릭하면 열고 닫을 수 있는 리소스 필터링 영역이다. 해당 리소스 필터링 영역의 각 부분은 다음과 같은 의미를 갖는다.
- Filter(
input) : 원하는 리소스를 Name을 기준으로 검색할 수 있다.
: 텍스트, 정규식,-(제외), 속성 필터 등을 사용 가능 - Hide data URLs : 다른 문서에 포함된 작은 파일 제외
- All ~ Other : 리소스 유형별 데이터 찾기
:ctrl+ 마우스 클릭을 통해 다중 선택 가능 - Has blocked cookies / Blocked Requests : 요청이 막힌 쿠키나, 막힌 요청만 보기
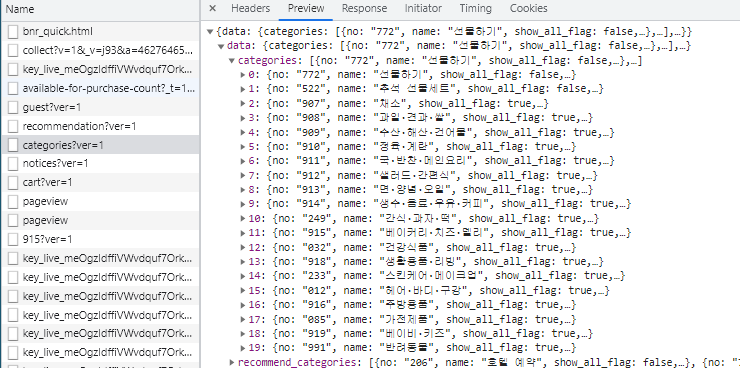
위와 같은 기능을 활용하여 원하는 데이터 만을 추려 보기에 훨씬 수월해질 수 있다. 그렇게 추린 데이터 중 원하는 데이터를 찾았다면 해당 데이터를 클릭하고 자세한 사항을 확인할 수 있다.

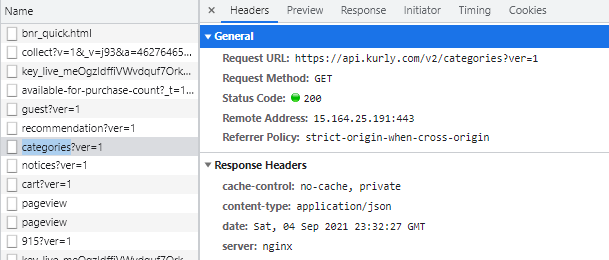
위 이미지는 마켓컬리의 카테고리 API를 추적하여 찾은 결과다. 탭을 보면 Headers 부터 Cookies 까지 다양한 탭이 있지만, 이번엔 간단히 Headers 와 Preview 탭에 대해 알아본다.
Headers 는 요청에 대한 HTTP 헤더 데이터를 확인할 수 있는 영역으로, 일반적인 정보나 요청 헤더, 응답 헤더 섹션 등으로 구분된다.

Preview 탭은 텍스트 형식으로 작성되어 있는 데이터를 트리 형태로 쉽게 확인할 수 있는 탭이다.
이외에도 더 많은 기능들의 자세한 사항은 크롬 개발자 도구 Network panel에 대한 사항에서 알아보는 것으로 마무리 한다.
Application panel 💿

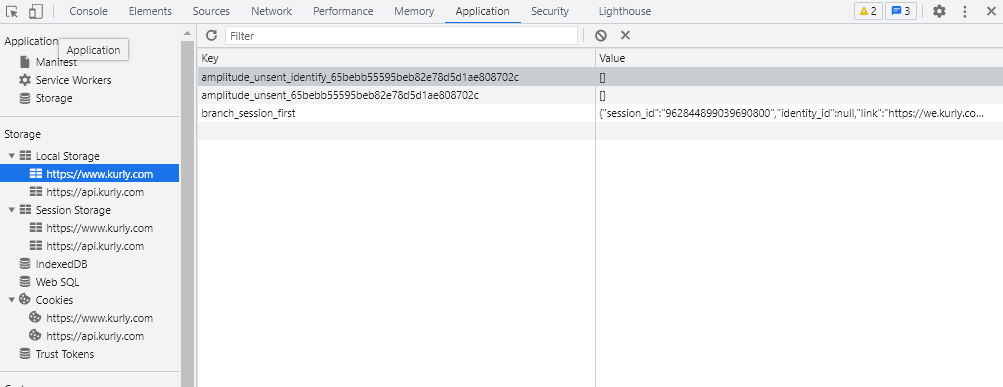
Application panel도 현재 로딩된 웹 페이지에서 사용한 리소스를 확인할 수 있는 패널이다. 다만 앞의 네트워크 패널과 차이점이 있다면, 네트워크 패널은 요청에 있어 그 과정을 중점적으로 확인할 수 있는 탭이고, 어플리케이션 패널은 데이터베이스, 로컬 및 세션 스토리지, 쿠키 등 로딩된 모든 리소스를 구분지어 저장한 것을 확인할 수 있다.
위 이미지의 왼쪽을 보면 저장소 영역이 보일 것이다. 이번 포스팅에선 열려 있는 Local Storage , Session Storage , Cookies 부분을 중점적으로 알아보자.
Local Storage
Local Storage 는 웹 스토리지 객체의 일종으로 브라우저 내에서 key-value 페어의 객체 형태로 저장된다. Local Storage 의 데이터는 다음과 같은 특징을 갖는다.
- 브라우저에 계속 남아있는 데이터(데이터의 영구성 보장)
: 사용자가 지우지 않는 이상 - 대체로 지속성이 필요한 데이터가 이에 해당
: ID 저장, 각종 UI 정보 등
또한, Local Storage 의 특정 데이터를 저장하거나 가져올 수도 있는데, 해당 메서드는 다음과 같다.
| 요청 | 메서드 |
|---|---|
| 데이터 저장 | localStorage.setItem("key", "value") |
| 데이터 호출 | localStorage.getItem("key") |
Session Storage
Session Storage 또한 웹 스토리지 객체의 일종으로 브라우저 내에서 key-value 페어의 객체 형태로 저장된다. Session Storage 의 데이터는 다음과 같은 특징을 갖는다.
- 윈도우나 브라우저 탭을 닫으면 사라지는 데이터
: 현재 페이지가 브라우징 되는 영역에서만 데이터가 유지되고, 새로 고침을 통해서는 해당 데이터가 사라지지 않음 - 대체로 단기간만 필요한 정보
: 언어 선택, 특정 유저 정보 등
Session Storage 의 경우에도 특정 데이터를 저장하거나 가져올 수도 있다.
| 요청 | 메서드 |
|---|---|
| 데이터 저장 | sessionStorage.setItem("key", "value") |
| 데이터 호출 | sessionStorage.getItem("key") |
Cookie
Cookie 는 클라이언트에 대한 내용을 웹 사이트에서 클라이언트의 웹 브라우저에 전송하는 정보이며, key-value 페어로 저장되지만 문자열 형태로 저장된다. 쿠키는 다음과 같은 특징을 갖는다.
- 만료일자를 지정하게 되어 있음(언젠간 제거된다.)
- 상대적으로 용량이 작음(최대 4KB < 5MB(
Local Storage))
Cookie 또한 위와 같이 사용할 수 있는 메서드가 존재한다.
| 요청 | 메서드 |
|---|---|
| 데이터 저장 | setcookie("key", "value", "지속시간 (초단위)") |
| 데이터 호출 | document.cookie |
💡 Cookie 가 존재하는데, 왜 Local Storage 를?
앞에서 확인했지만,
Local Stroage와Cookie는 명확한 차이점을 갖지만, 그렇다고Cookie가 존재 함에도 불구하고Local Storage를 사용하는 이유가 직관적으로 다가오지는 않는다. 이에 대한 이유를 한 마디로 정리하면,Local Storage가 보다 더 나은 영구적인 솔루션이라는 것이다.
HTML5가 나오고 등장한Local Storage는 기존의Cookie와는 크게 세 가지가 있다.
우선,Local Storage는Cookie와 달리 HTTP 요청에서 데이터를 주고 받을 필요가 없다. 이는 클라이언트와 서버 간 전체 트래픽과 낭비되는 대역폭의 양을 감소 시킬 수을 의미한다.
다음으로, 앞에서 언급한 바이지만Local Storage는Cookie보다 큰 용량(5MB > 4KB)을 갖고 있다. 그렇기에 영구적인 정보 보관에 있어 훨씬 유리하다.
마지막으로,Local Storage의 만료 조건은persistent cookie(지속성 쿠키)처럼 동작한다. 이는 자바스크립트 코드를 통해 사용자가 의도적으로 제거하지 않는 이상 데이터는 삭제되지 않는다는 것이다. 이 또한 영구적 정보 보관에 유리한 내용이다.
추가적으로,Local Storage를 사용하면 문자열 뿐만아니라 javascript의object로도 저장할 수 있다.
🔖 출처
Chrome 개발자 도구 : Chrome Developers : Chrome DevTools
localStorage&sessionStorage&cookie: javascript.info : localStorage와 sessionStorage
localStorage와cookie의 차이점 : Erwinousy님 medium : 쿠키 vs 로컬스토리지: 차이점은 무엇일까?