
1. JQuery 사용
<head>에 추가하기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>2. 버튼 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
<title>Document</title>
<style>
body {
background-color: lightblue;
}
.main {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
.icon {
font-size: 30px;
position: absolute;
right: 100px;
bottom: 80px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="main" class="main">
<!-- body 꾸미기 -->
</div>
<div id="icon" class="icon">
<i class="bi bi-plus-circle"></i>
</div>
</body>
</html>
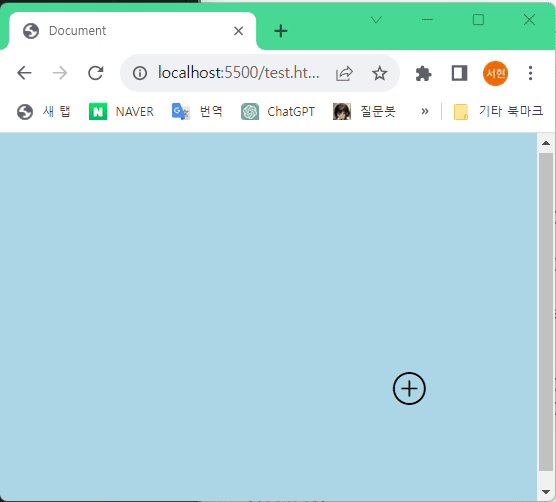
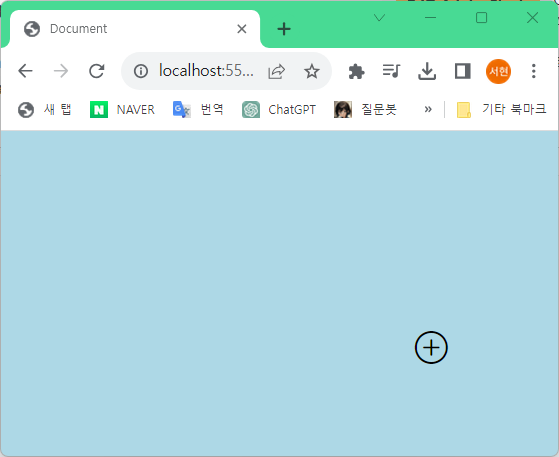
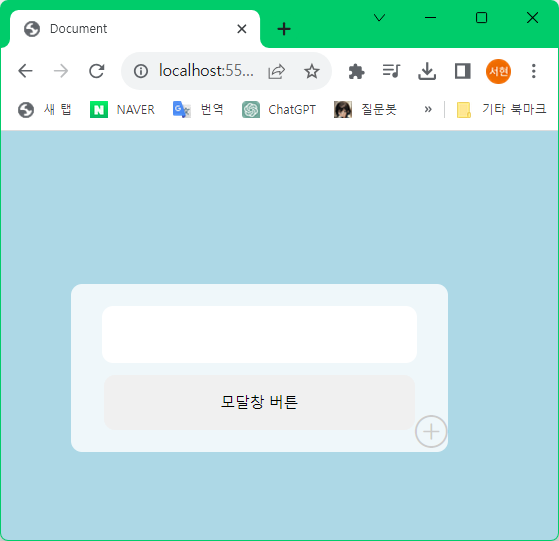
3. 띄울 창 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
<title>Document</title>
<style>
body {
background-color: lightblue;
}
.main {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
.icon {
font-size: 30px;
position: absolute;
right: 100px;
bottom: 80px;
cursor: pointer;
}
.modal-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 300px;
padding: 20px;
position: absolute;
right: 100px;
bottom: 80px;
background: rgb(255, 255, 255, 0.8);
border-radius: 10px;
}
.modal-box > input {
width: 280px;
height: 50px;
border-radius: 10px;
border: none;
text-align: center;
margin-bottom: 10px;
}
.modal-box > button {
width: 280px;
height: 50px;
border-radius: 10px;
border: none;
}
</style>
</head>
<body>
<div id="main" class="main">
<!-- body 꾸미기 -->
</div>
<div id="icon" class="icon">
<i class="bi bi-plus-circle"></i>
</div>
<div id="modal-box" class="modal-box">
<input type="text">
<button>모달창 버튼</button>
</div>
</body>
</html>
modal-box css
- background: rgb(255, 255, 255, 0.8);
0.8 : 투명도 설정
modal-box css에 display: none; 을 추가해 기본 화면에서 숨기기
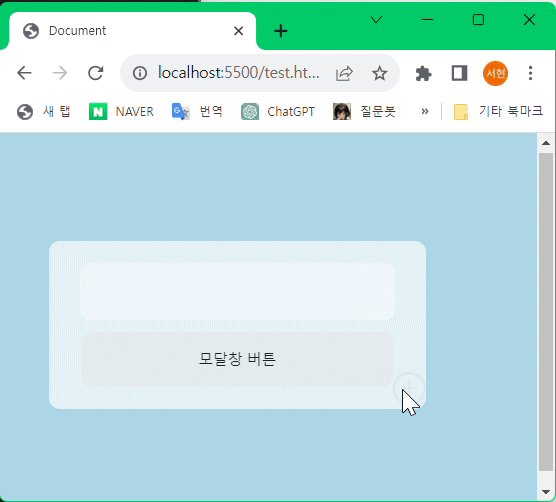
4. 버튼 누르면 모달창 띄우기
모달창이 띄워지면 버튼도 사라진다.
<script>
$(document).ready(function () {
$('#todoIcon').click(function(){
$('#modal-box').fadeIn().css('display','flex');
$('#todoIcon').fadeOut();
})
});
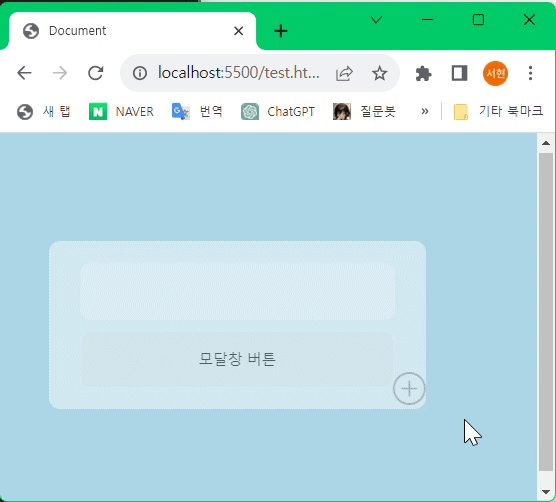
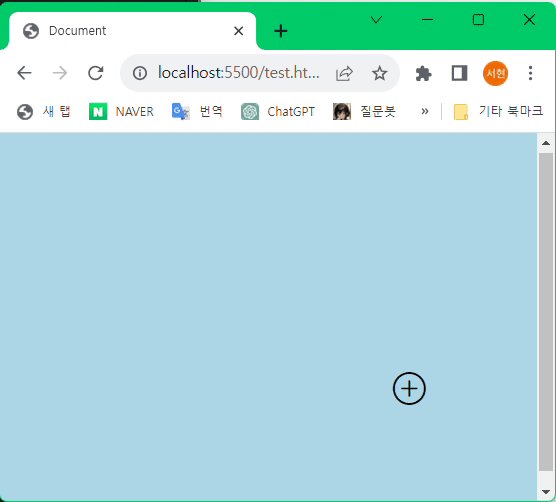
</script>5. 모달창 이외의 공간 누르면 모달창 닫히고 버튼 나타내기
<script>
$(document).ready(function () {
$('#icon').click(function(){
$('#modal-box').fadeIn().css('display','flex');
$('#icon').fadeOut();
})
$('#main').click(function(){
$('#modal-box').fadeOut();
$('#icon').fadeIn();
})
});
</script>