과제4를 next.js로 구현했다.
tailwind를 사용했다.
useEffect는 return 위에 작성한다.- icon은
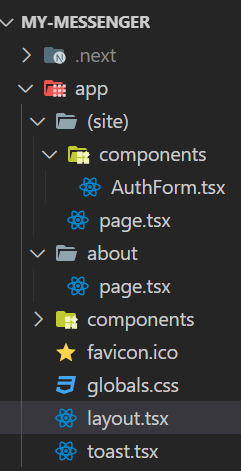
react-icons에서 가져와서 사용할 수 있다. sonner를 사용하여 알림을 띄운다.- 폴더 이름을 소괄호로 묶으면 소괄호가 무시? 된다.
- 실제로 우리가 사용 할 서버는
use client이걸 작성하지 않아도 된다.
과제4를 next.js로 구현했다.
tailwind를 사용했다.
useEffect는 return 위에 작성한다.react-icons 에서 가져와서 사용할 수 있다.sonner를 사용하여 알림을 띄운다.
use client 이걸 작성하지 않아도 된다.