JQuery 사용 선언
<head>에 아래 코드 추가
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>id 붙여주기
<input id="name" type="text" placeholder="이름을 입력해 주세요">이름 가리키고 원하는 동작 입력하기
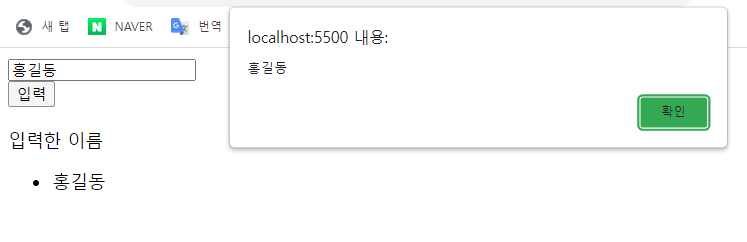
function addPerson() {
let name = $('#name').val();
alert(name);
}최종 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>띵동코딩-제이쿼리 연습</title>
<style>
.wrap{
margin:auto;
}
.peopleInSeoul{
margin-top:20px
}
</style>
<script>
function addPerson() {
let name = $('#name').val();
alert(name);
}
</script>
</head>
<body>
<div>
<div class="wrap">
<input id="name" type="text" placeholder="이름을 입력해 주세요">
</div>
<button onclick="addPerson()">입력</button>
<div class="peopleInSeoul">입력한 이름</div>
<ul id="names">
<li>홍길동</li>
</ul>
</div>
</body>
</html>