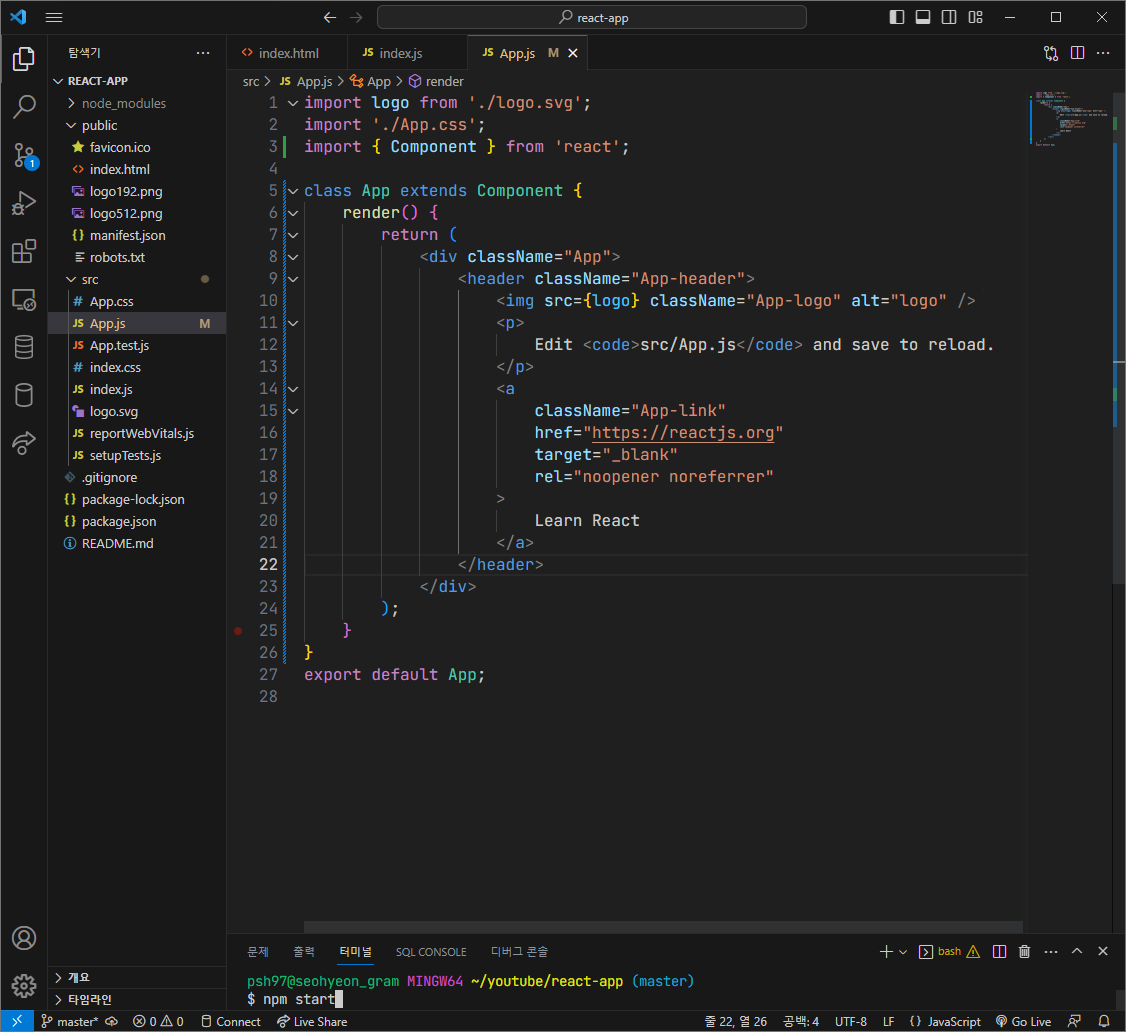
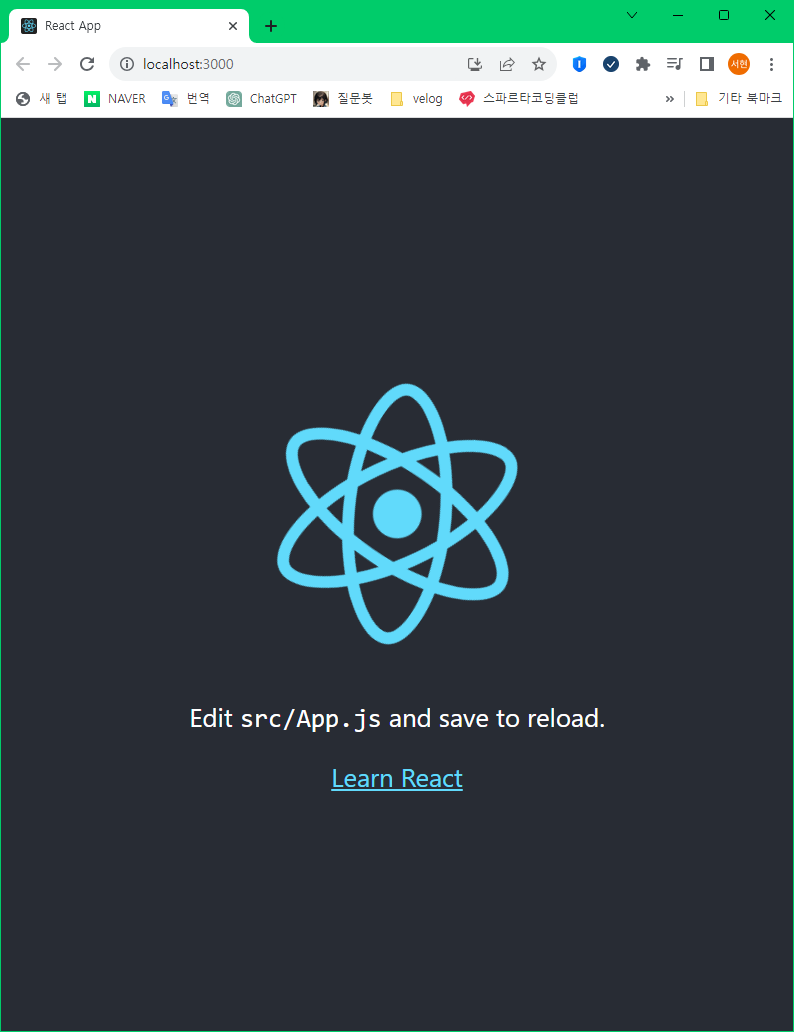
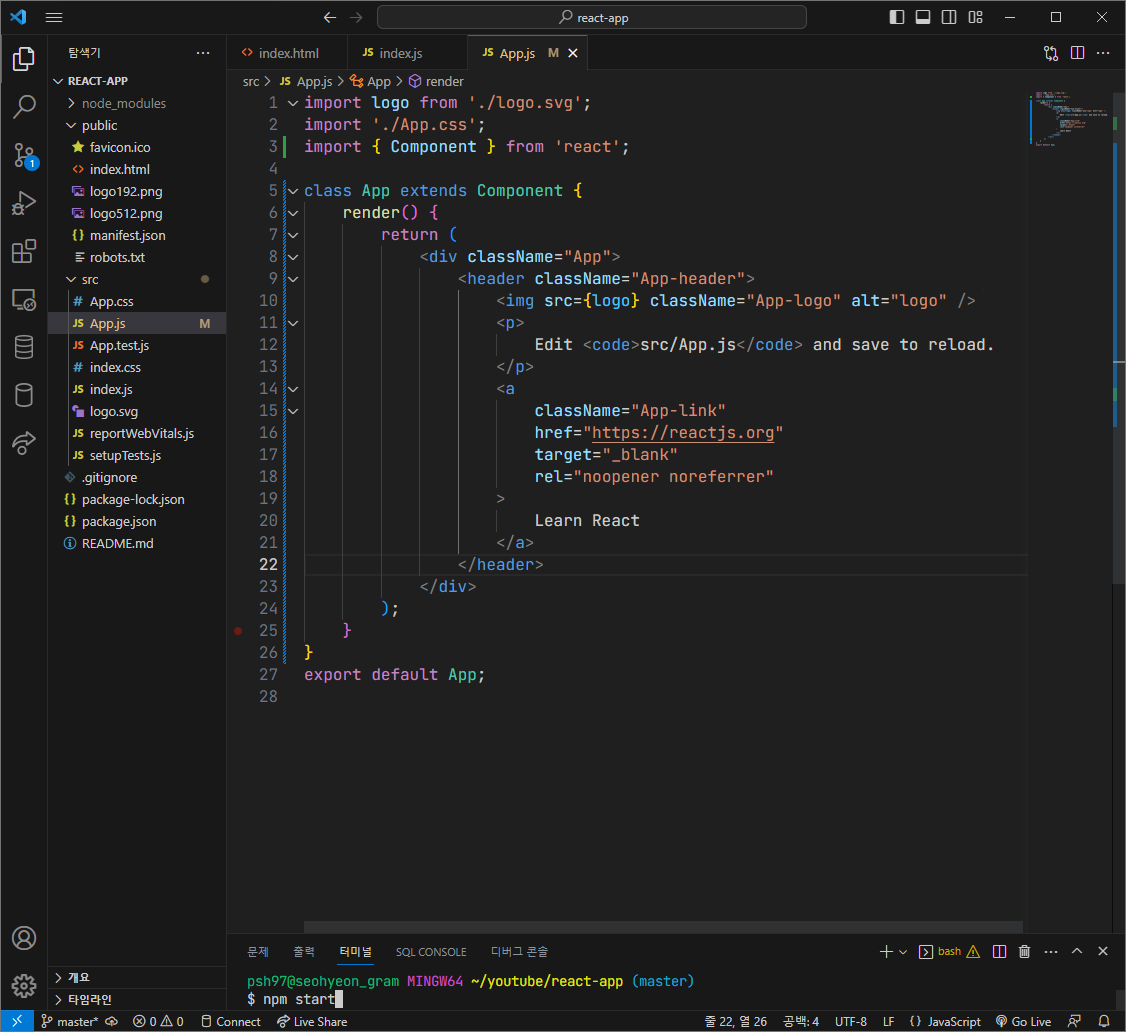
브라우저 열기
터미널에 'npm run start' or 'npm start'를 입력하면 브라우저가 열린다.


npm, npx
- npm
- 프로그램을 설치하는 프로그램
- npx
- create-react-app을 임시로 설치해서 한번만 실행시키고 지우는 애
- 컴퓨터 공간 낭비 없고, 실행할 때 마다 다운로드를 하기 때문에 항상 최신 상태이다.
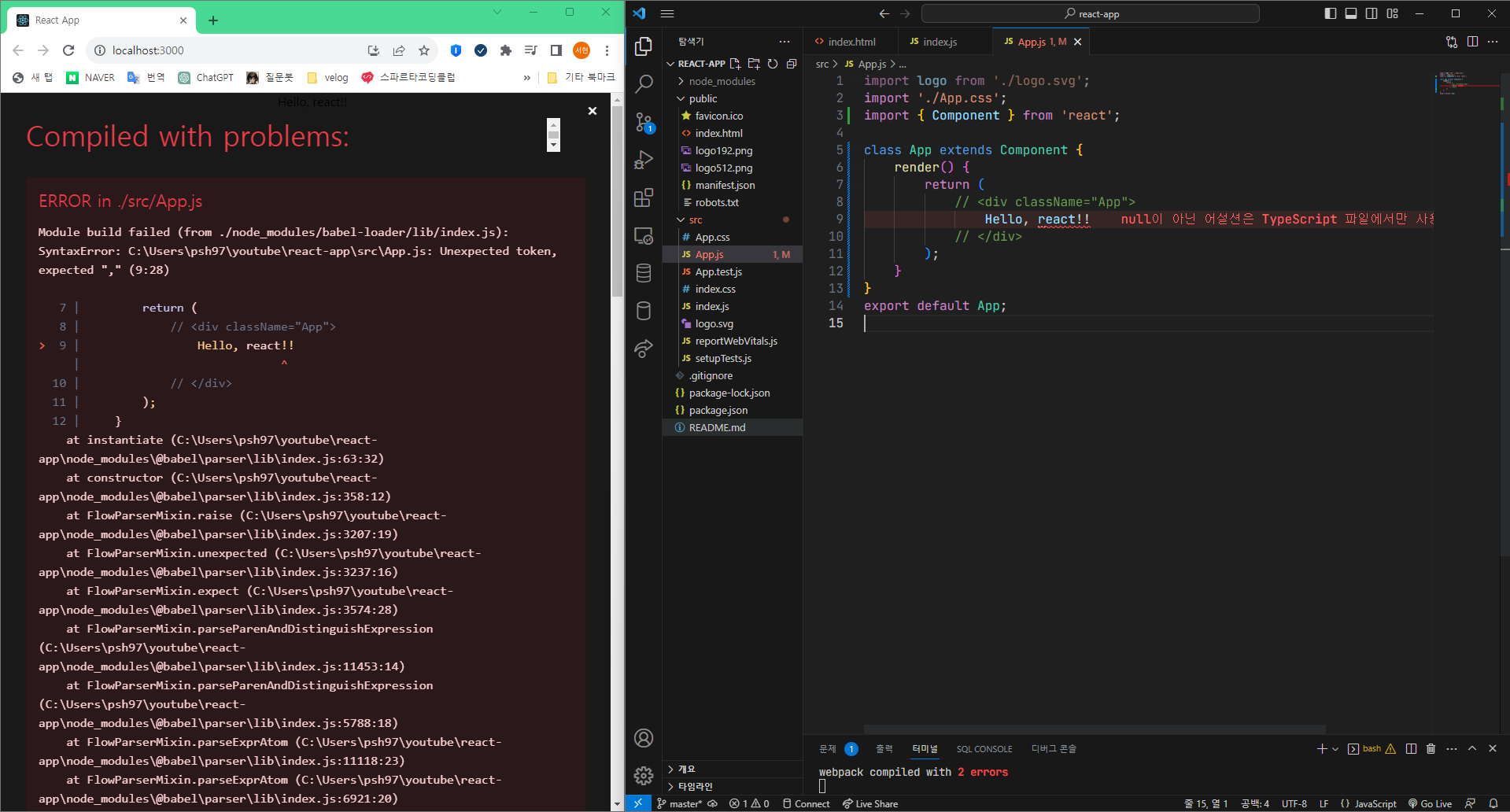
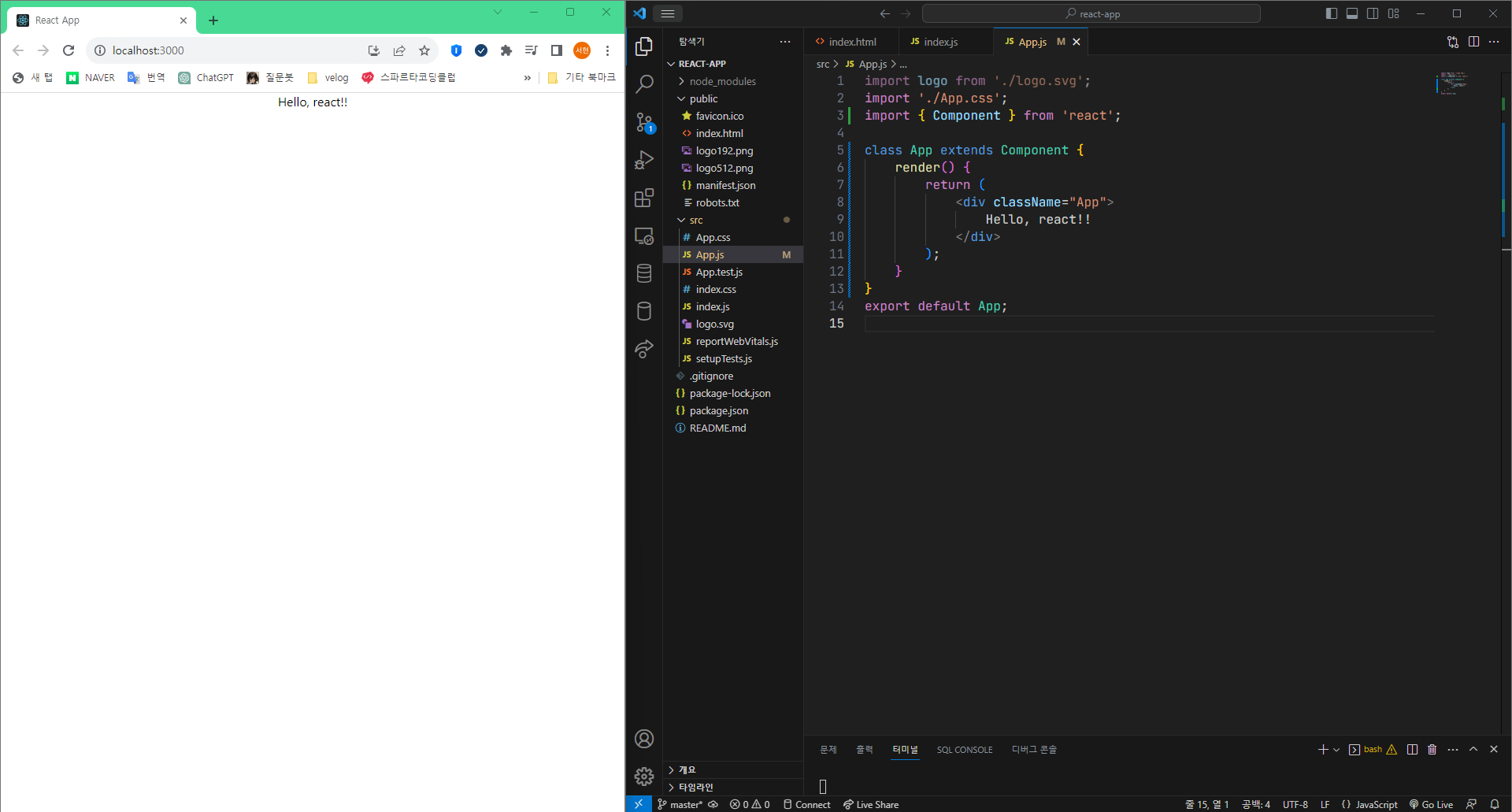
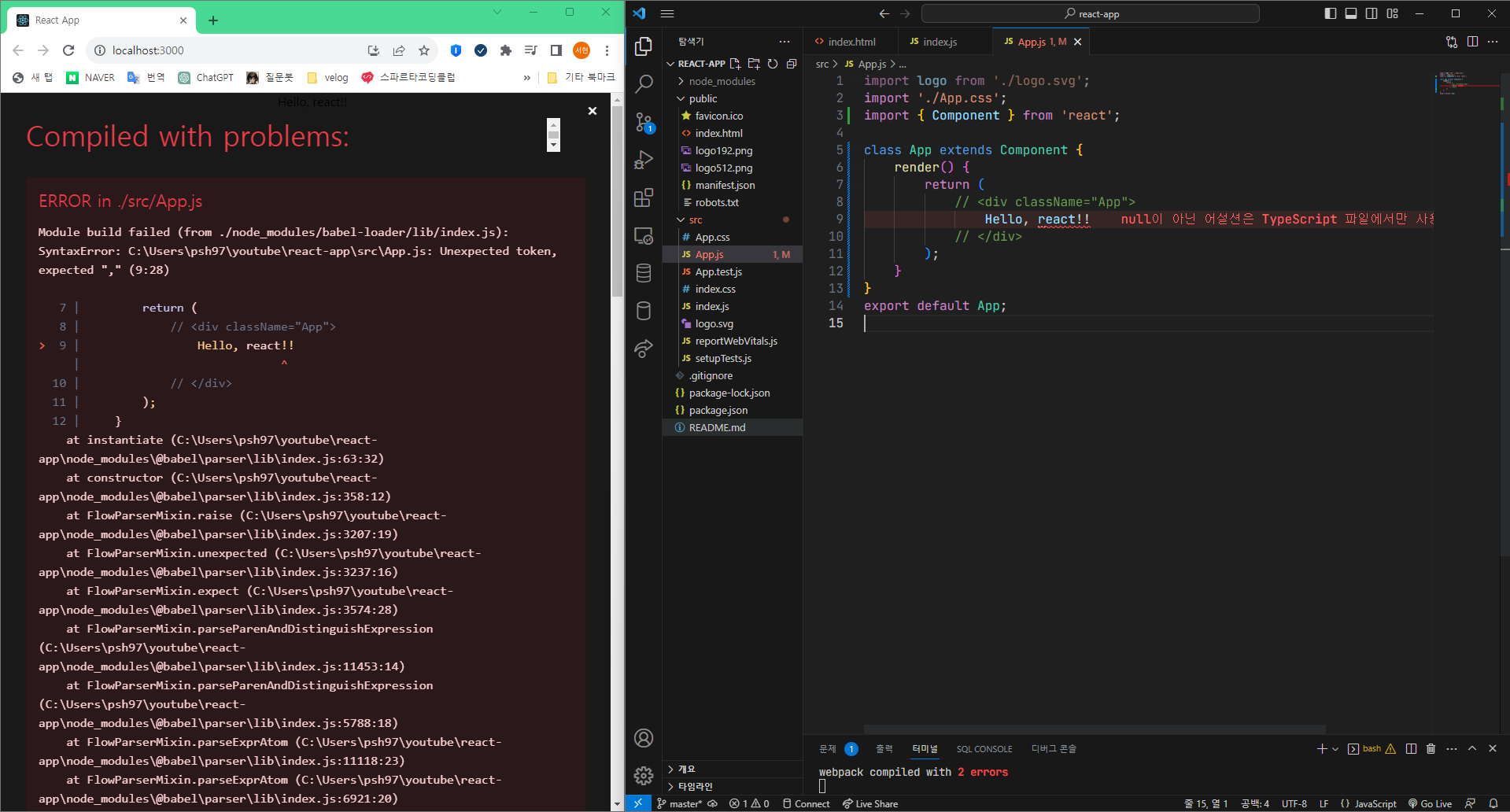
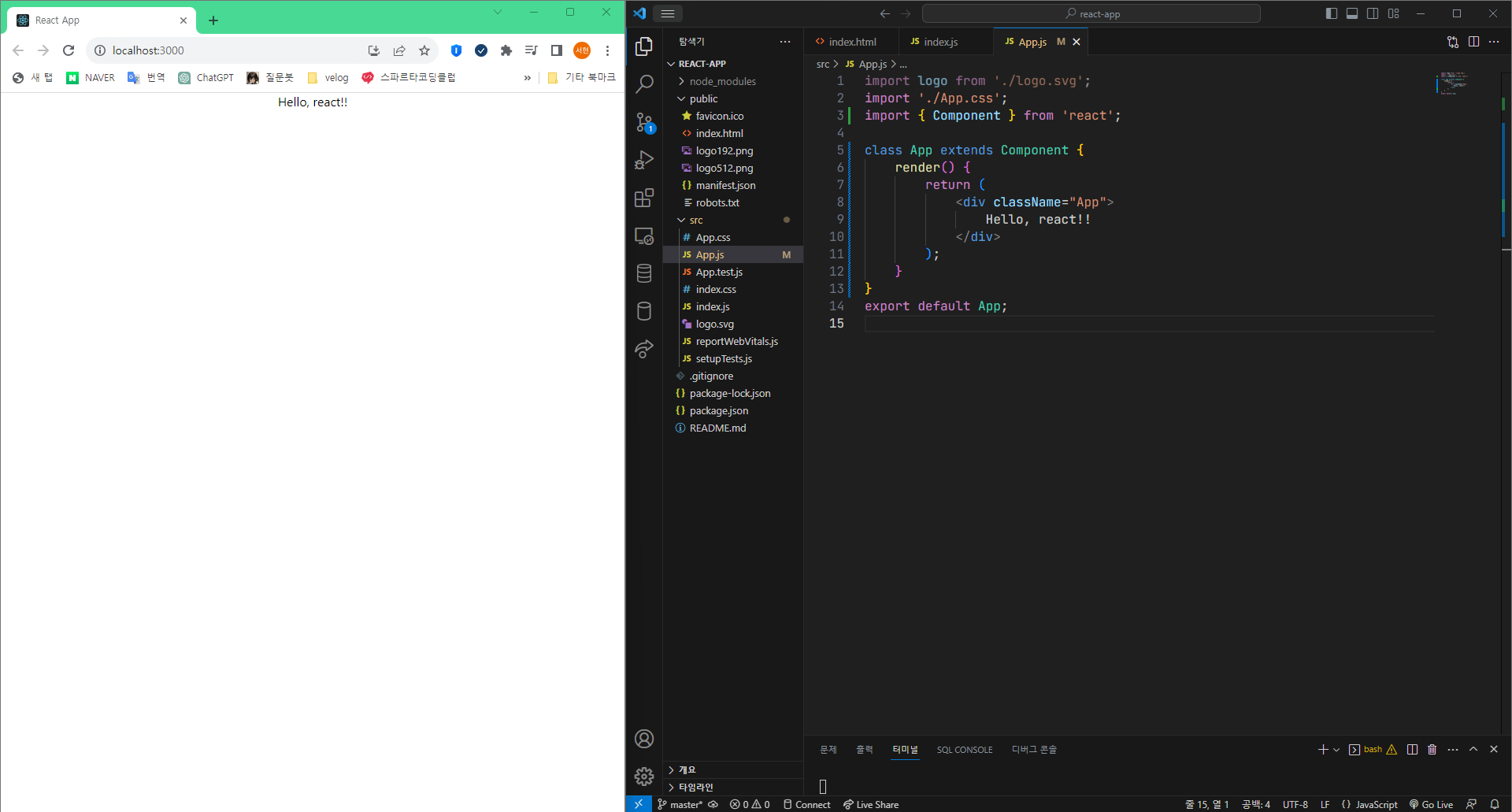
브라우저에 글자 띄우기

태그 하나 안에 작성해야한다.
위의 코드에서

터미널에 'npm run start' or 'npm start'를 입력하면 브라우저가 열린다.



태그 하나 안에 작성해야한다.
위의 코드에서