생활코딩- React 7. state
🔸기본 코드
📁 src > App.js
import logo from './logo.svg';
import './App.css';
function Article(props) {
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function Header(props) {
return <header>
<h1><a href="/" onClick={function(event){
event.preventDefault();
props.onChangeMode()
}}>{props.title}</a></h1>
</header>
}
function Nav(props) {
const lis = []
for(let i = 0; i < props.topics.length; i++) {
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} href={'/read/'+t.id} onClick={event => {
event.preventDefault()
props.onChangeMode(event.target.id)
}}>{t.title}</a>
</li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function App() {
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
return (
<div>
<Header title="REACT" onChangeMode={function(){
alert('header')
}}></Header>
<Nav topics={topics} onChangeMode={(id) =>
alert(id)}></Nav>
<Article title="Welcom" body="Hello, WEB"></Article>
</div>
);
}
export default App;prop: componunt를 사용하는 외부자를 위한 데이터state: componunt를 만드는 내부자를 위한 데이터
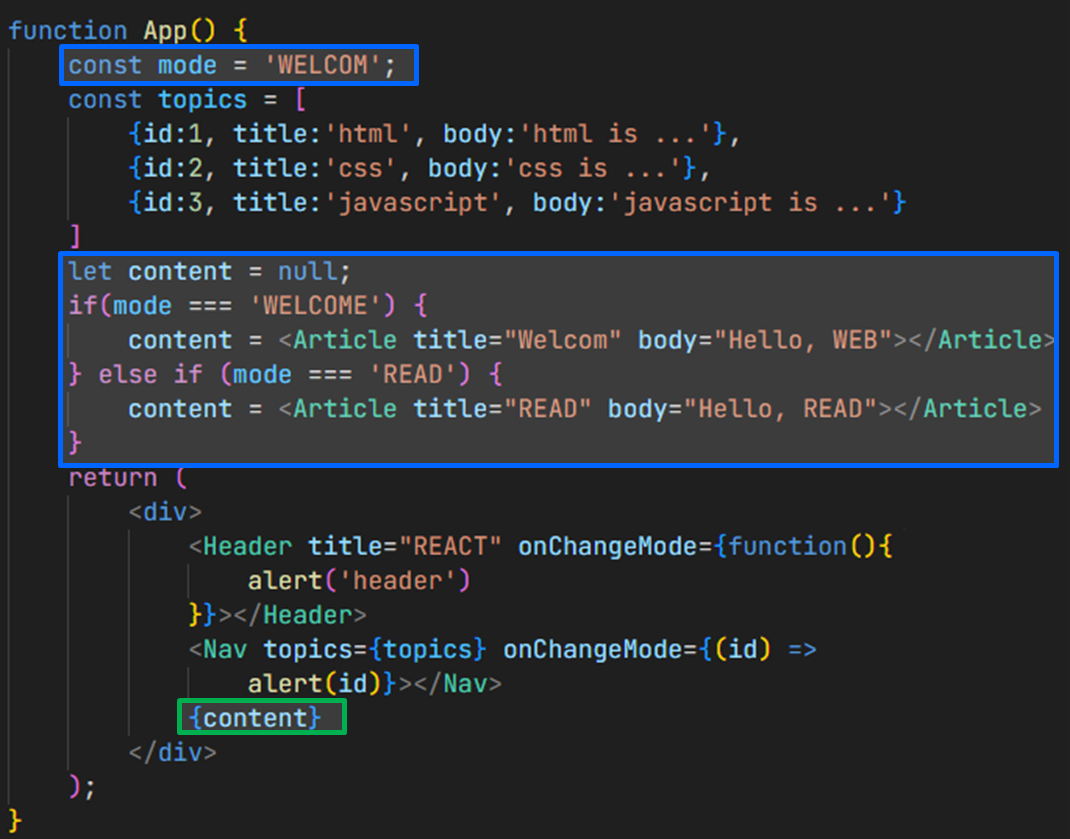
1. mode 식별자 생성
📁 src > App.js
1. const mode = 'WELCOM'; 추가
mode의 값이 무엇이냐에 따라서 본문의 내용이 달라지게 하고 싶다.
function App() {
const mode = 'WELCOM';
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
let content = null;
if(mode === 'WELCOME') {
content = <Article title="Welcom" body="Hello, WEB"></Article>
} else if (mode === 'READ') {
content = <Article title="READ" body="Hello, READ"></Article>
}
return (
<div>
<Header title="REACT" onChangeMode={function(){
alert('header')
}}></Header>
<Nav topics={topics} onChangeMode={(id) =>
alert(id)}></Nav>
{content}
</div>
);
}
mode값을 event가 발생했을 때 변경해주도록 수정한 것