
- 📁 moduls : state 그룹
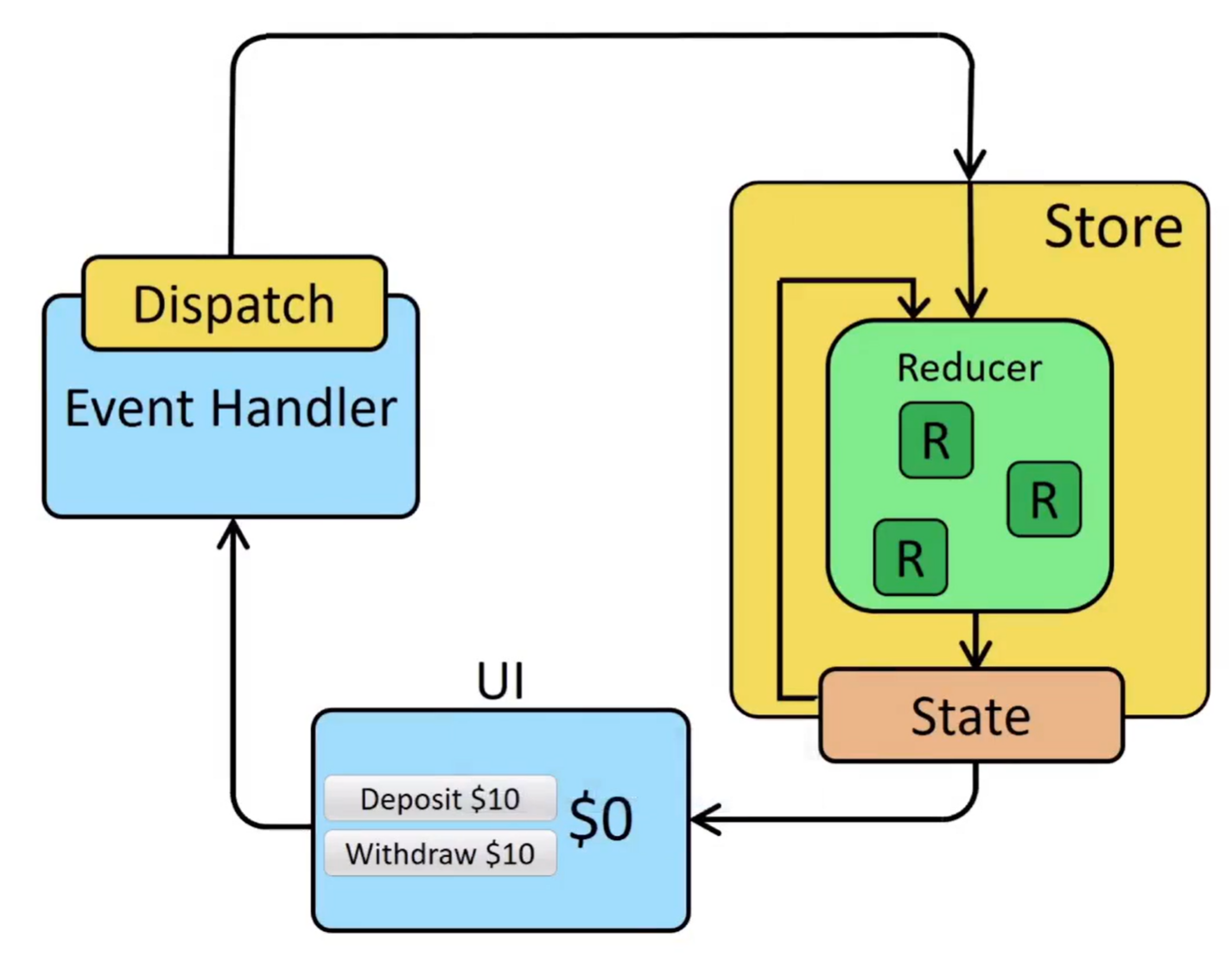
- store : Reducer도 있고. state도 있다.
- state : 전역상태
- Reducer : state를 제어하는 역할
- UI : 컴포넌트(우리에게는 App.jsx)

- dispatch가 action을 가지고 store을 방문한다.
- action type에 따라서 switch문이 달라짐.
- store는 action type에 따라 state를 변경한다.
💙 + 버튼 만들기
📁 moduls / counter
// 초기 상태(state)
const initialState = {
number: 0
}
// input : state와 action
const counter = (state = initialState, action) => {
switch (action.type) {
case "PLUS_ONE":
return {
//console.log(state) 를 해보면
//state가 객체 형태이기 때문에 return state + 1을 하면 undefined가 나온다.
number: state.number + 1
}
default:
return state
}
}
export default counter📁 App.js
import React from 'react'
import { useSelector, useDispatch } from 'react-redux'
function App() {
// 여기에서 store에 접근하여, counter의 값을 읽어오고 싶다
// useSelector
// 매개변수의 state는 중앙저장소 안에 있는 state 전체를 말한다.
const counter = useSelector((state) => {
return state.counter;
})
// dispatch를 가져와보자
const dispatch = useDispatch()
return (
<>
<div>현재 카운트 : {counter.number}</div>
<button onClick={() => {
// + 1을 해주는 로직을 써주면 된다.
dispatch({
//action 객체
type: 'PLUS_ONE'
})
}}>+</button>
</>
)
}
export default App
- Store에 있는 state가 + 1 된 것
💙 + 버튼 만들기
📁 moduls / counter
// 초기 상태(state)
const initialState = {
number: 0
}
// input : state와 action
const counter = (state = initialState, action) => {
switch (action.type) {
case "PLUS_ONE":
return {
//console.log(state) 를 해보면
//state가 객체 형태이기 때문에 return state + 1을 하면 undefined가 나온다.
number: state.number + 1
}
case "MINUS_ONE":
return {
number: state.number - 1
}
default:
return state
}
}
export default counter📁 App.js
import React from 'react'
import { useSelector, useDispatch } from 'react-redux'
function App() {
const counter = useSelector((state) => {
return state.counter;
})
// dispatch를 가져와보자
const dispatch = useDispatch()
return (
<>
<div>현재 카운트 : {counter.number}</div>
<button onClick={() => {
dispatch({
//action 객체
type: 'PLUS_ONE'
})
}}>+</button>
<button onClick={() => {
dispatch({
//action 객체
type: 'MINUS_ONE'
})
}}>-</button>
</>
)
}
export default App