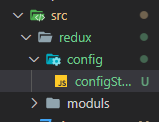
yarn add redux react-redux- 폴더구조
- redux : 리덕스 관련 코드 모두 몰아넣음
- config : 설정 관련 파일 모아 둔 폴더
-configStore : 중앙 데이터 관리소 -> 설정토드(.js) - moduls : state의 그룹

📁 redux / config / configStore.js
// 중앙 데이터 관리소(store)를 설정하는 부분
import { combineReducers, createStore } from "redux";
const rootReducer = combineReducers({
//모듈들이 객체 형태로 들어 갈 자리
})
const store = createStore(rootReducer)
export default store📁 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import store from './redux/config/configStore';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store = {store}>
<App />
</Provider>
);
reportWebVitals();- App 컴포넌트가 Provider의 지배권 안으로 들어왔다.
- Provider : store를 기반으로 지배권을 행사하는것. 중앙데이터 관리소를 app 컴포넌트 전체에서 store를 쓸 수 있다.