기본 준비

from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<link
href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap"
rel="stylesheet"
/>
<title>인생 버킷리스트</title>
<style>
* {
font-family: "Gowun Dodum", sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration: line-through;
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
fetch('/bucket').then(res => res.json()).then(data => {
console.log(data)
alert(data["msg"]);
})
}
function save_bucket() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/bucket', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data["msg"]);
window.location.reload();
});
}
</script>
</head>
<body>
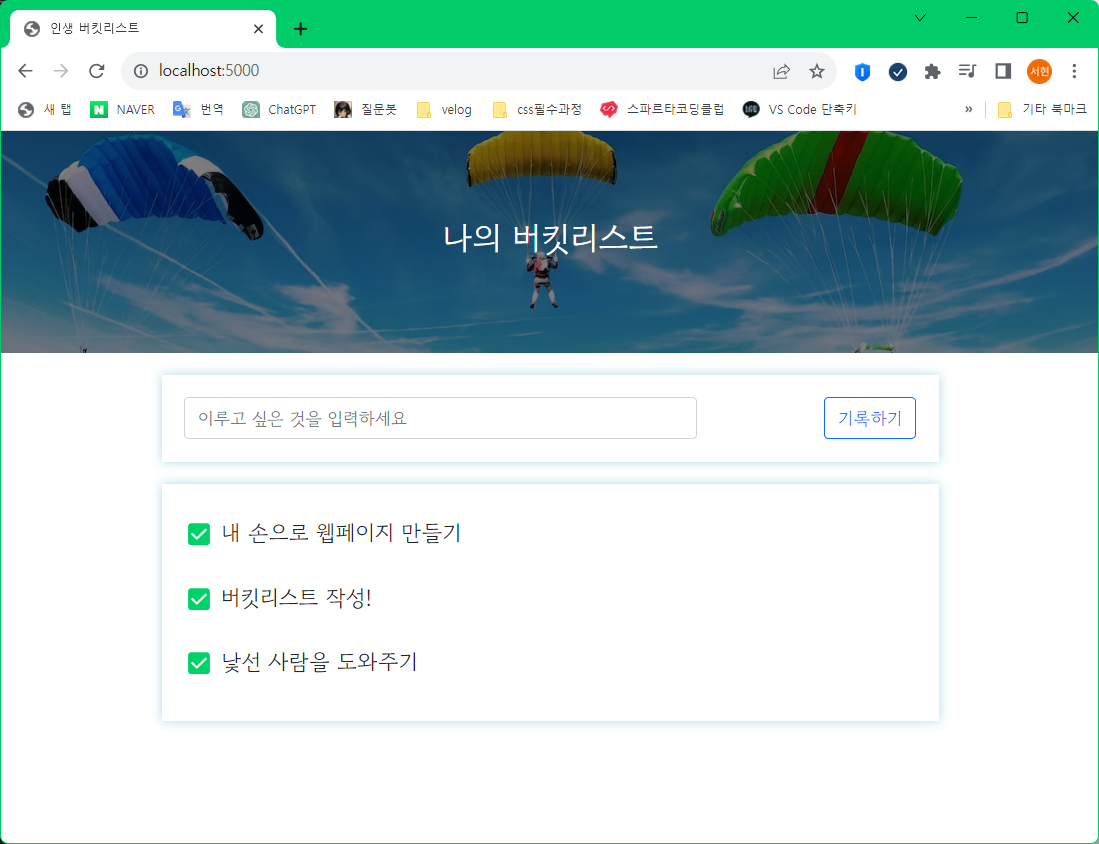
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input
id="bucket"
class="form-control"
type="text"
placeholder="이루고 싶은 것을 입력하세요"
/>
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
</li>
</div>
</body>
</html>1. mongoDB 연결하기
📁 app.py 코드 추가
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:<password>@cluster0.mc3wk9s.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta2. post api 수정
📁 app.py 코드 수정
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
doc = {
'bucket' : bucket_receive
}
db.bucket.insert_one(doc)
return jsonify({'msg': 'POST 연결 완료!'})3. save_bucket() 수정
- 📁 templates/index.html 수정
function save_bucket() {
let bucket = $('#bucket').val()
let formData = new FormData();
formData.append("bucket_give", bucket);
fetch('/bucket', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data["msg"]);
window.location.reload();
});
}- 📁 app.py 코드 수정 (저장 완료!)
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
doc = {
'bucket' : bucket_receive
}
db.bucket.insert_one(doc)
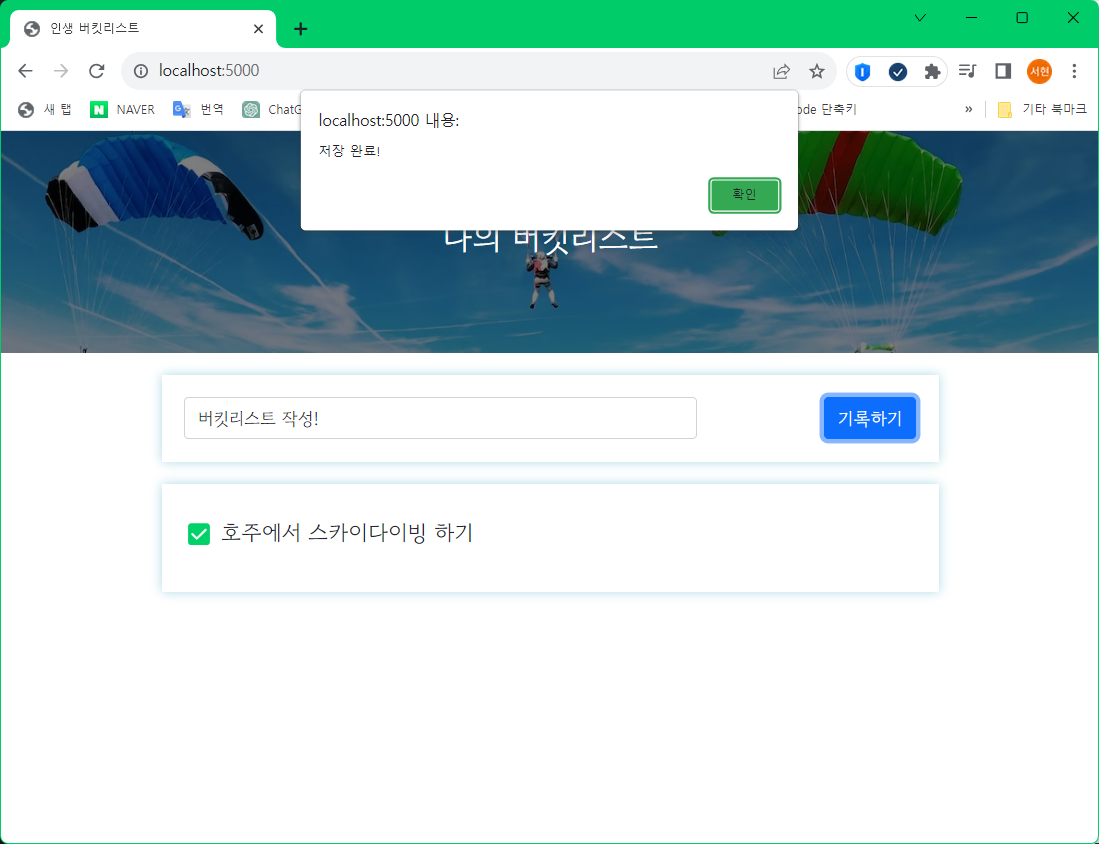
return jsonify({'msg': '저장 완료!'})4. 브라우저로 연결 확인

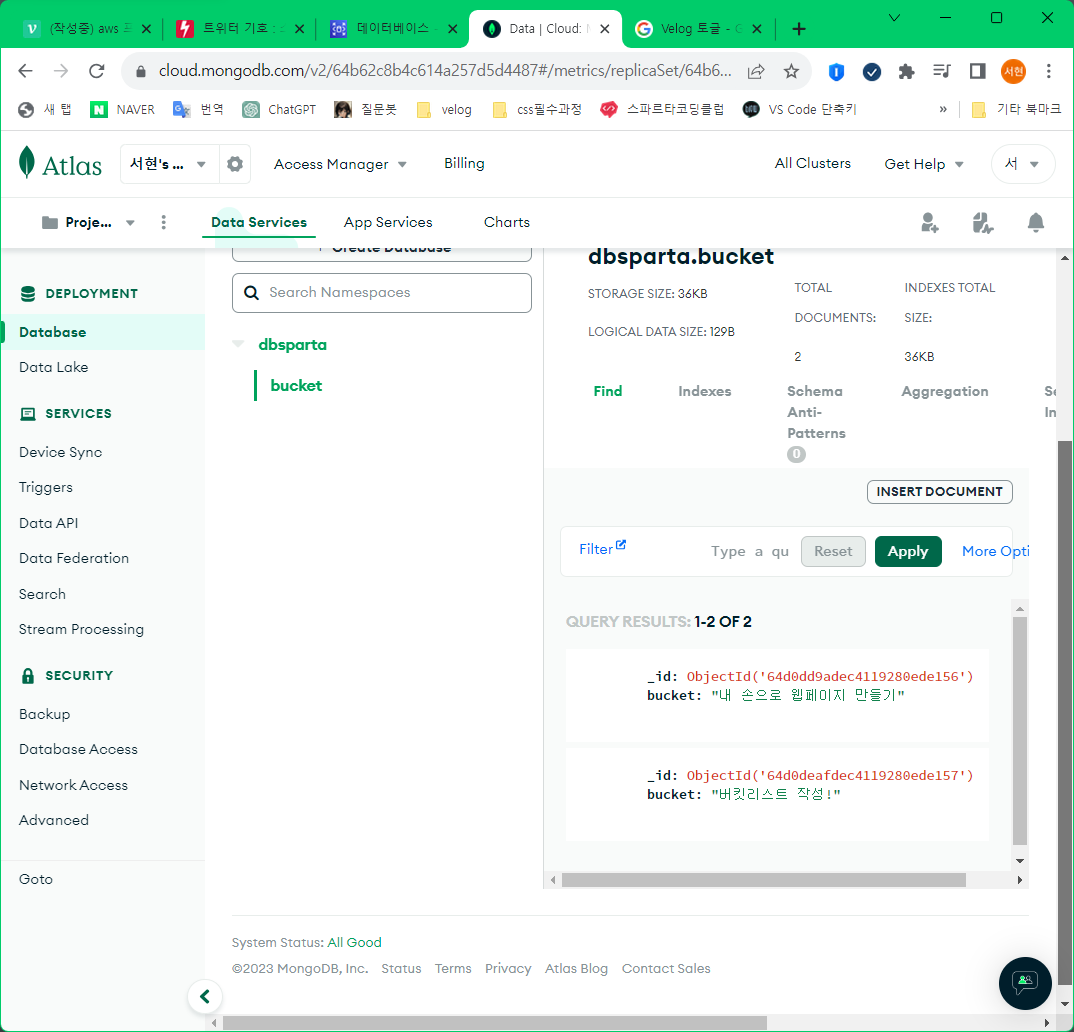
5. mongoDB 확인

6. html에 DB에 추가 된 내용 붙이기
- 📁 app.py 코드 수정 (DB내용 가져오기)
@app.route("/bucket", methods=["GET"])
def bucket_get():
all_buckets = list(db.bucket.find({},{'_id':False}))
return jsonify({'result': all_buckets})- 📁 templates/index.html
function show_bucket() {
fetch('/bucket').then(res => res.json()).then(data => {
let rows = data['result']
$('#bucket-list').empty()
rows.forEach((a) => {
let bucket = a['bucket']
let temp_html = `<li>
<h2>✅ ${bucket}</h2>
</li>`
$('#bucket-list').append(temp_html)
});
})
}