1. Frame
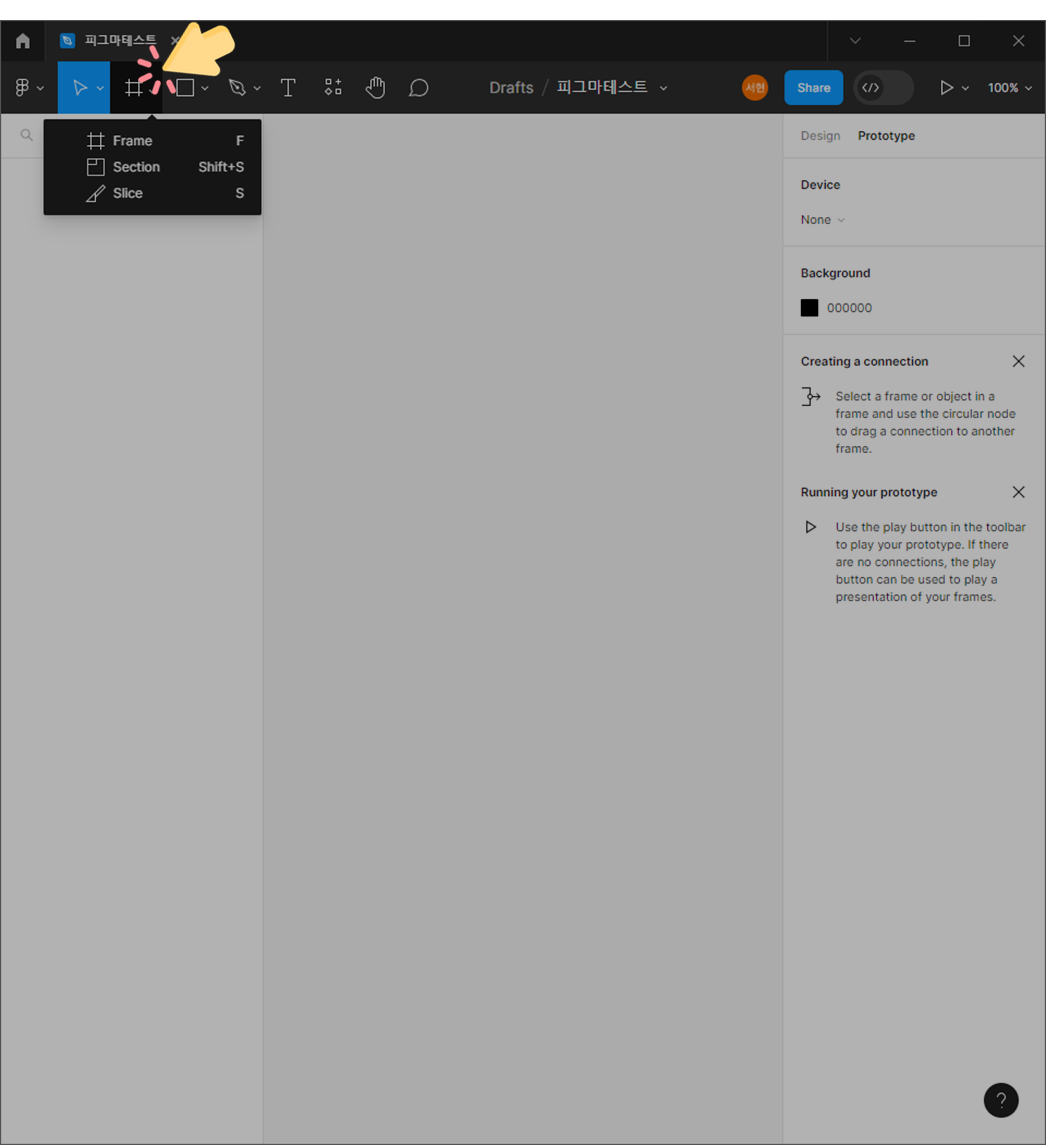
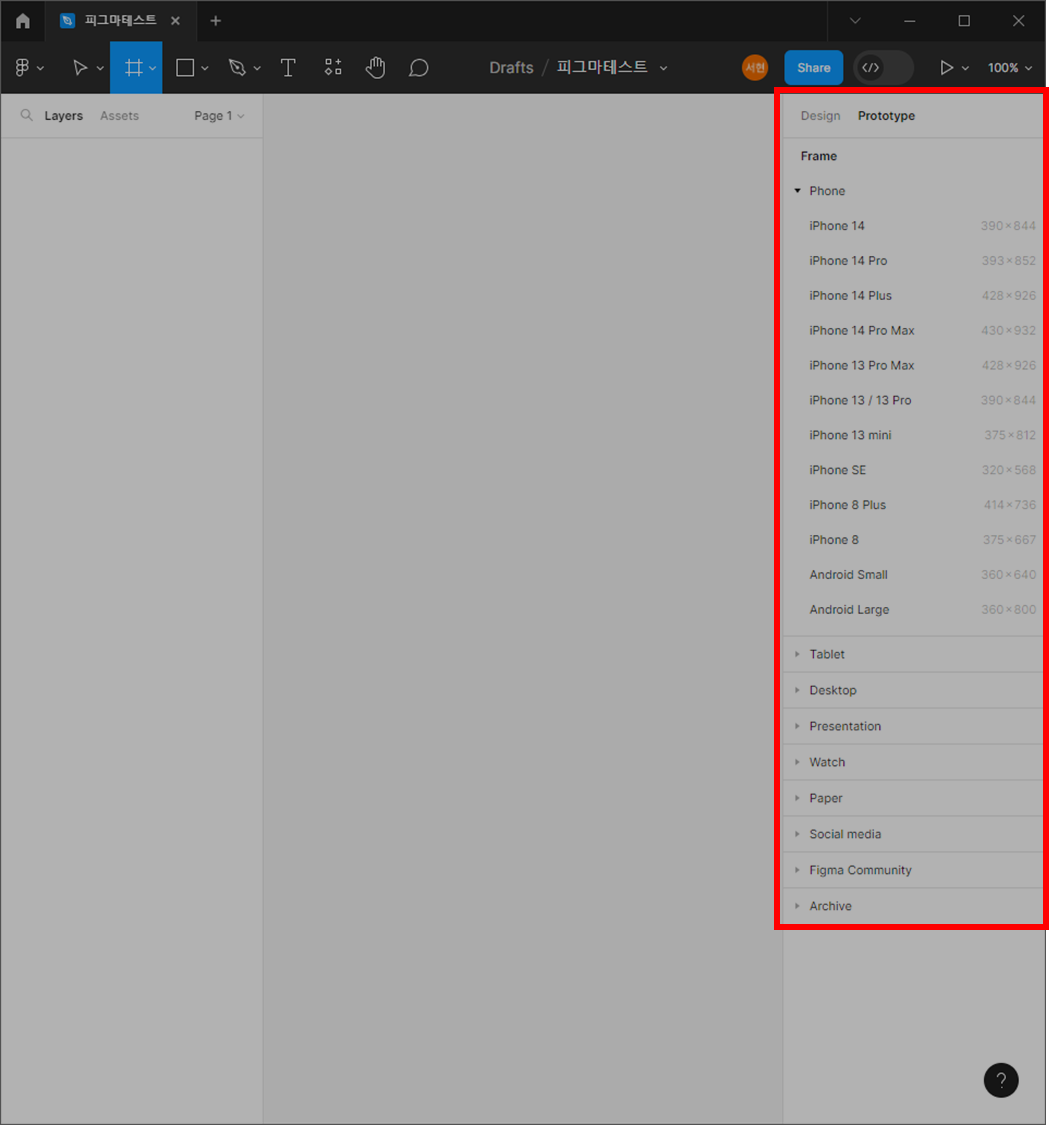
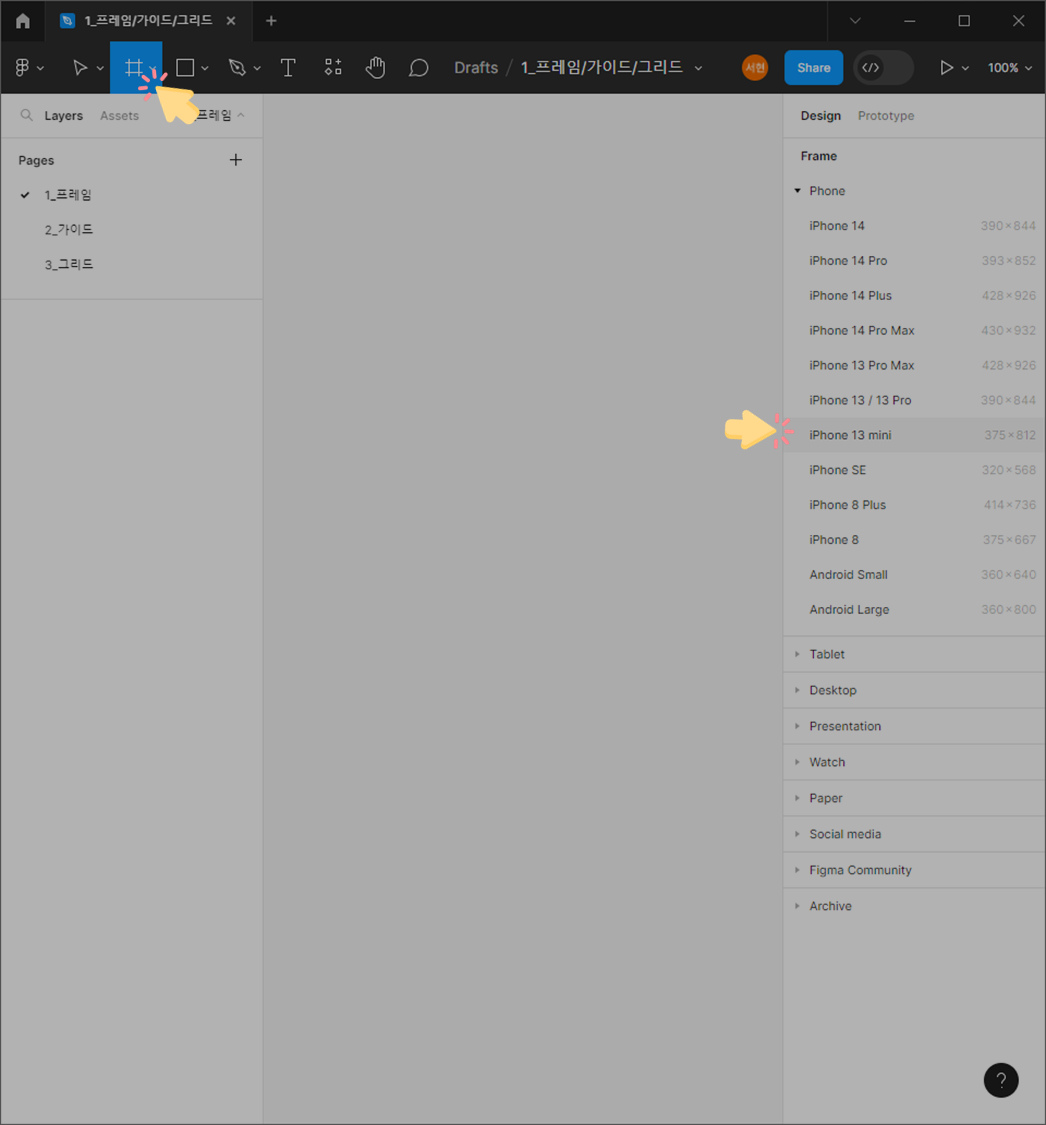
1) 좌측 상단의 아래에서 가리키는 아이콘을 누른다.

2) Frame 종류

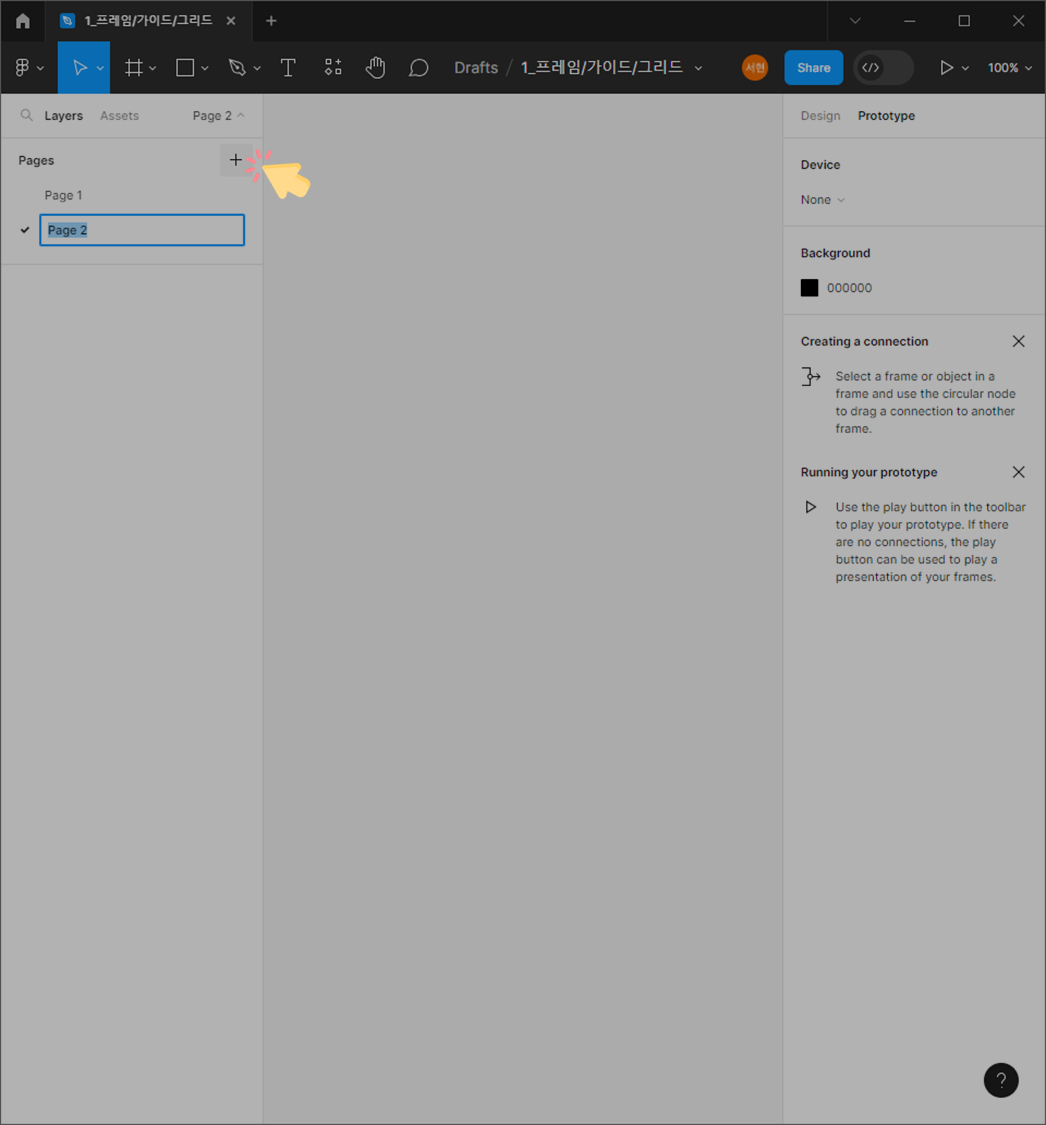
3) 페이지 추가 후 이름 설정

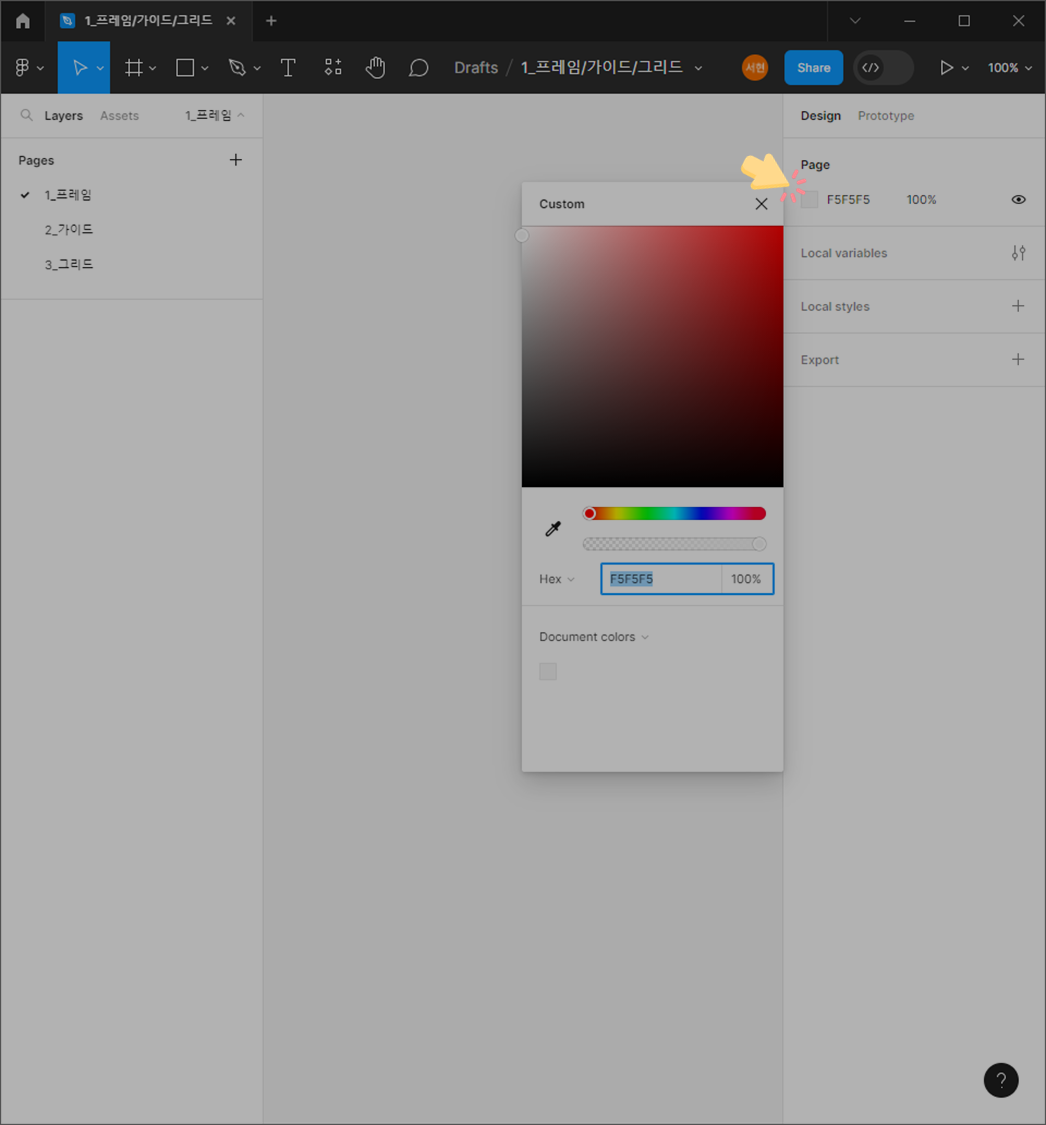
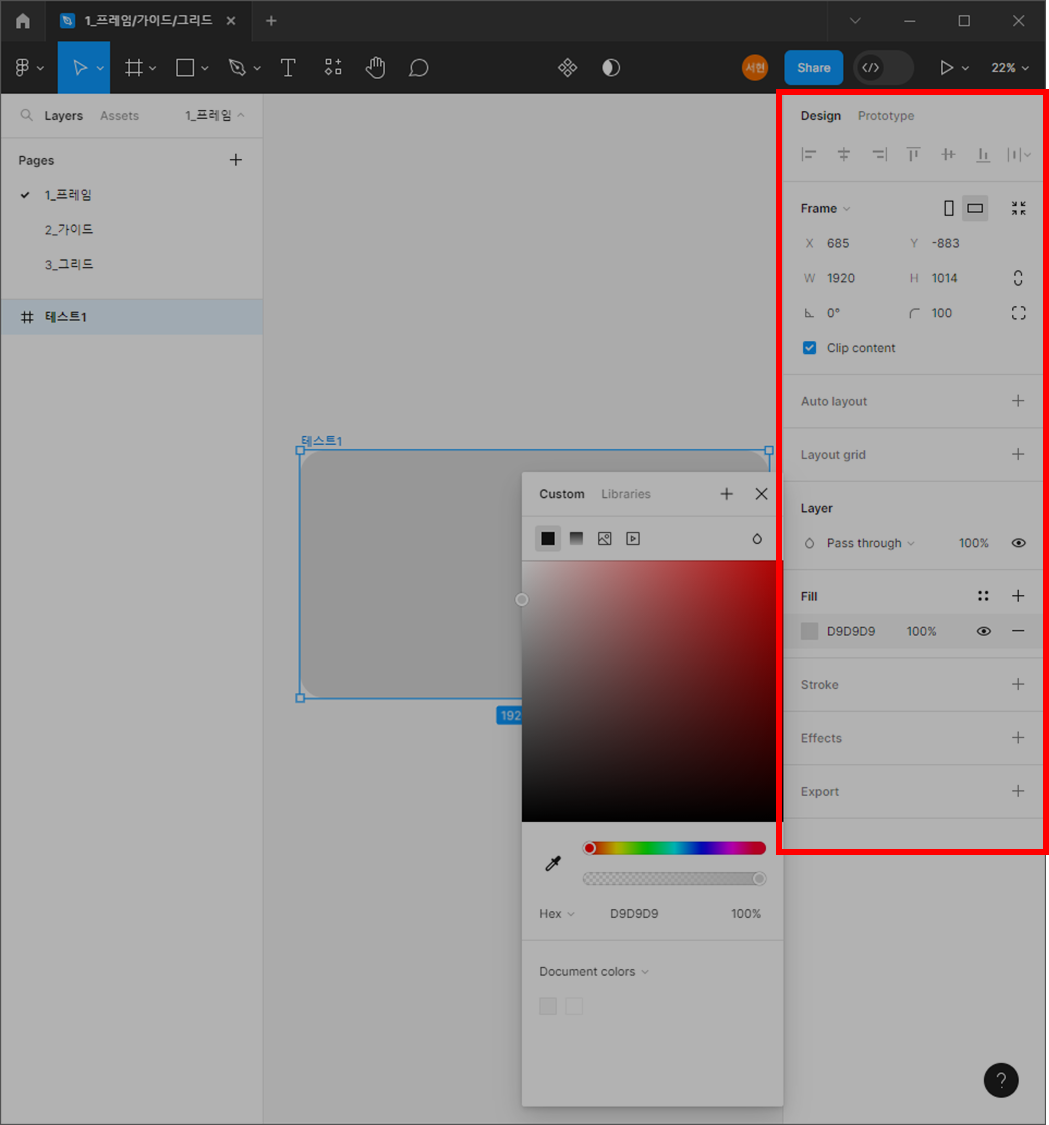
4) 배경 색 바꿀 수 있음

5) 프레임 열어보기

6) 디자인 기능들 사용 해 보기

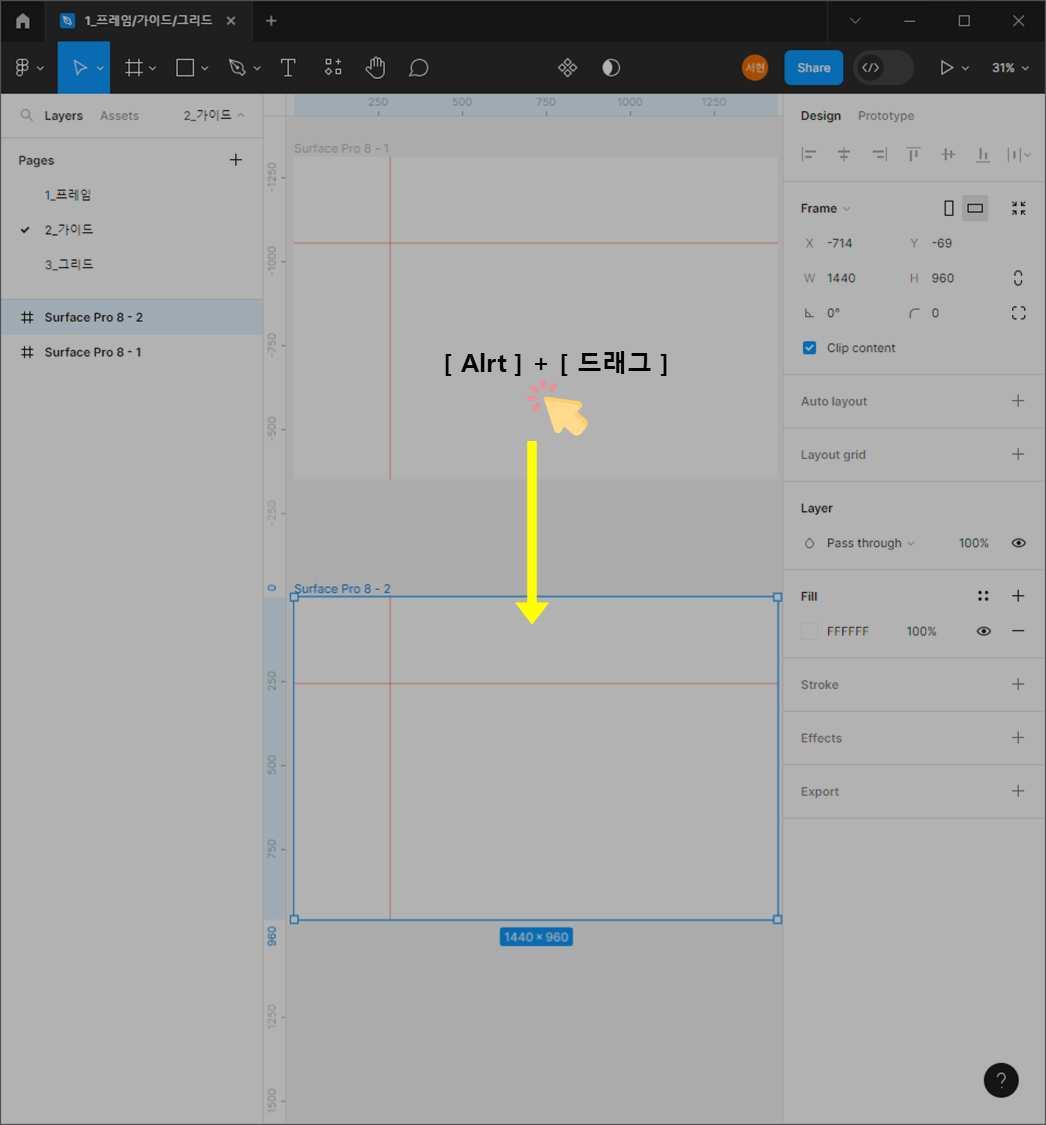
7) 프레임 이동, 복사
- Ctrl을 누르고 프레임을 잡으면 선택, 이동할 수 있다
- Alt를 누르면 복사할 수 있다.
2. Guide
- 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 안내선
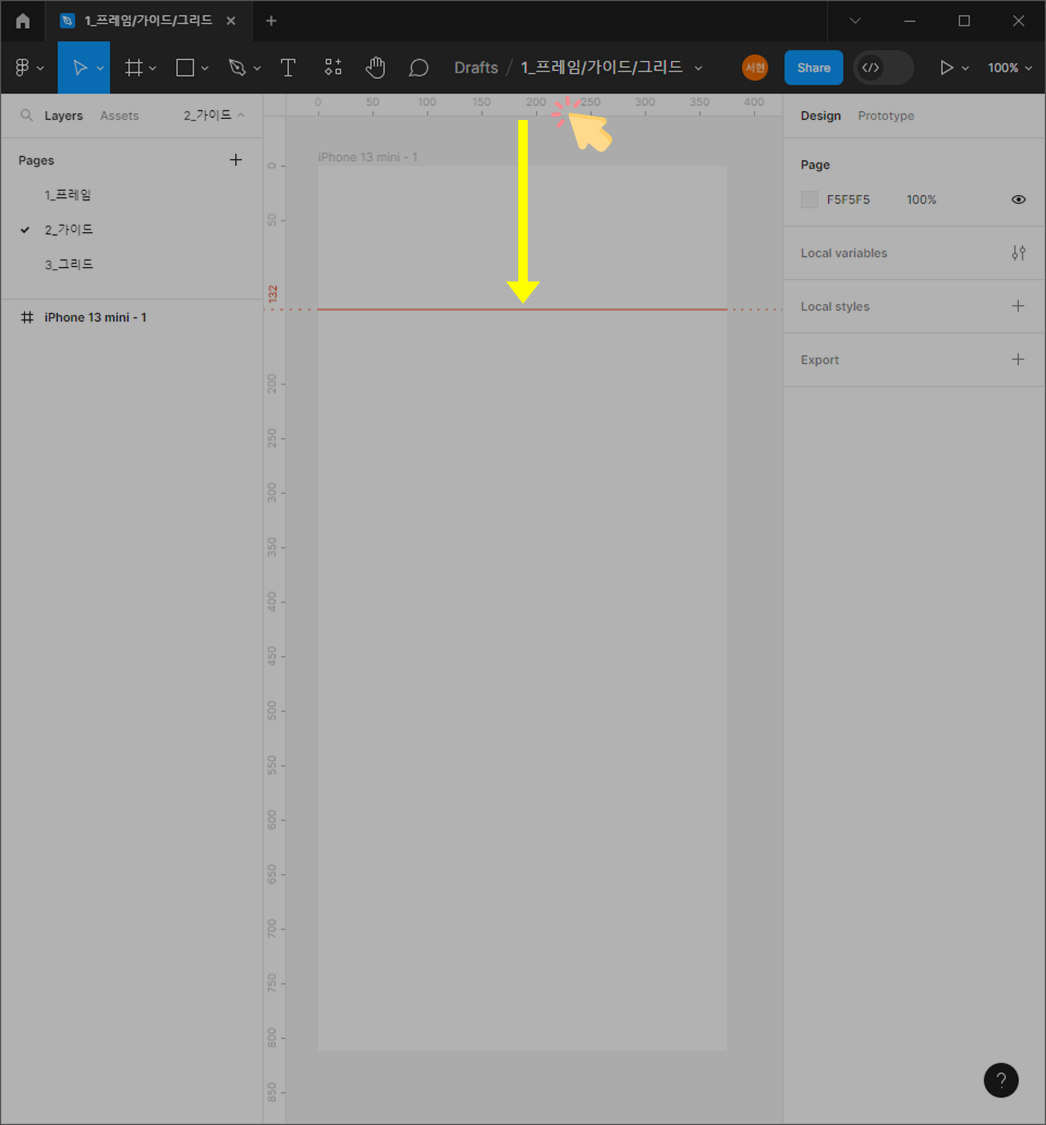
1) 눈금자 꺼내기
- 눈금자(Ruler)에서 드래그해서 꺼내서 사용한다.
- 단축키
Shift+R
2) 가이드 만들기
- 눈금자를 잡고 드래그해서 프레임 위에 놓으면 수평, 수직선(가이드)으로 사용할 수 있다

- 가이드가 있는 상태로 복제를하면 가이드를 포함해서 복제가 된다.

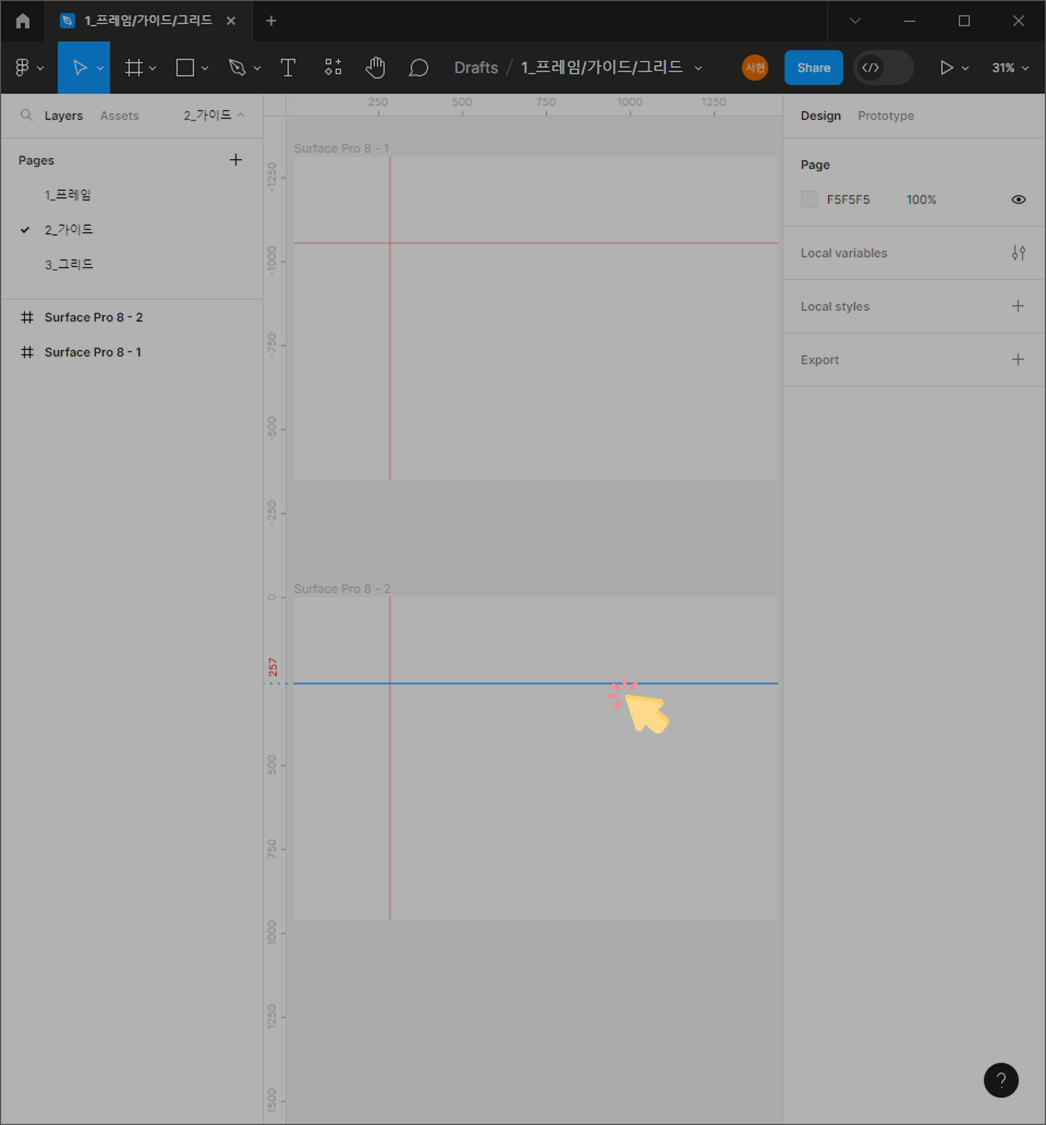
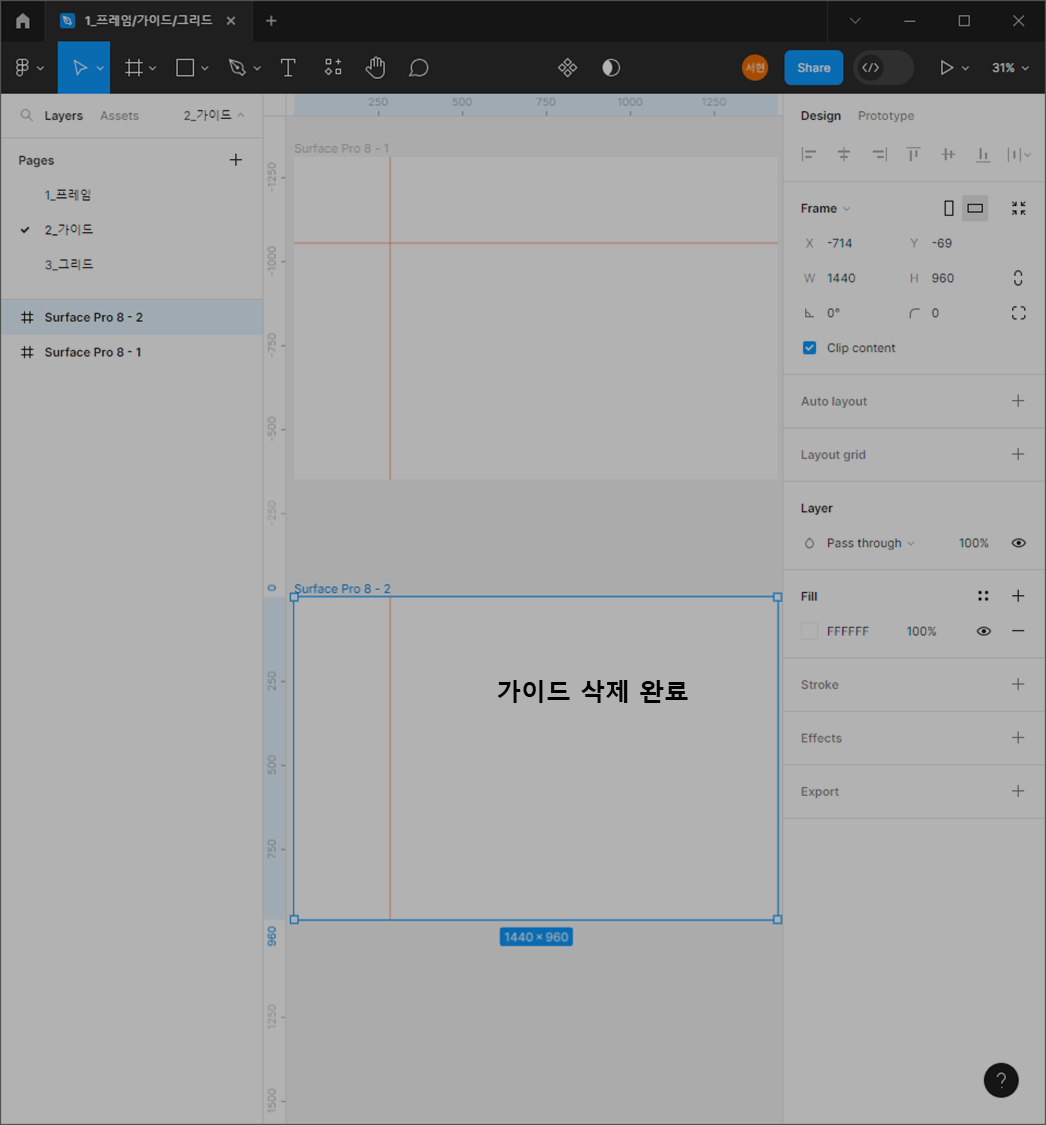
3) 가이드 삭제
- 가이드를 한 번 클릭하면 파란색으로 바뀜

- 키보드
Delete키 누르기

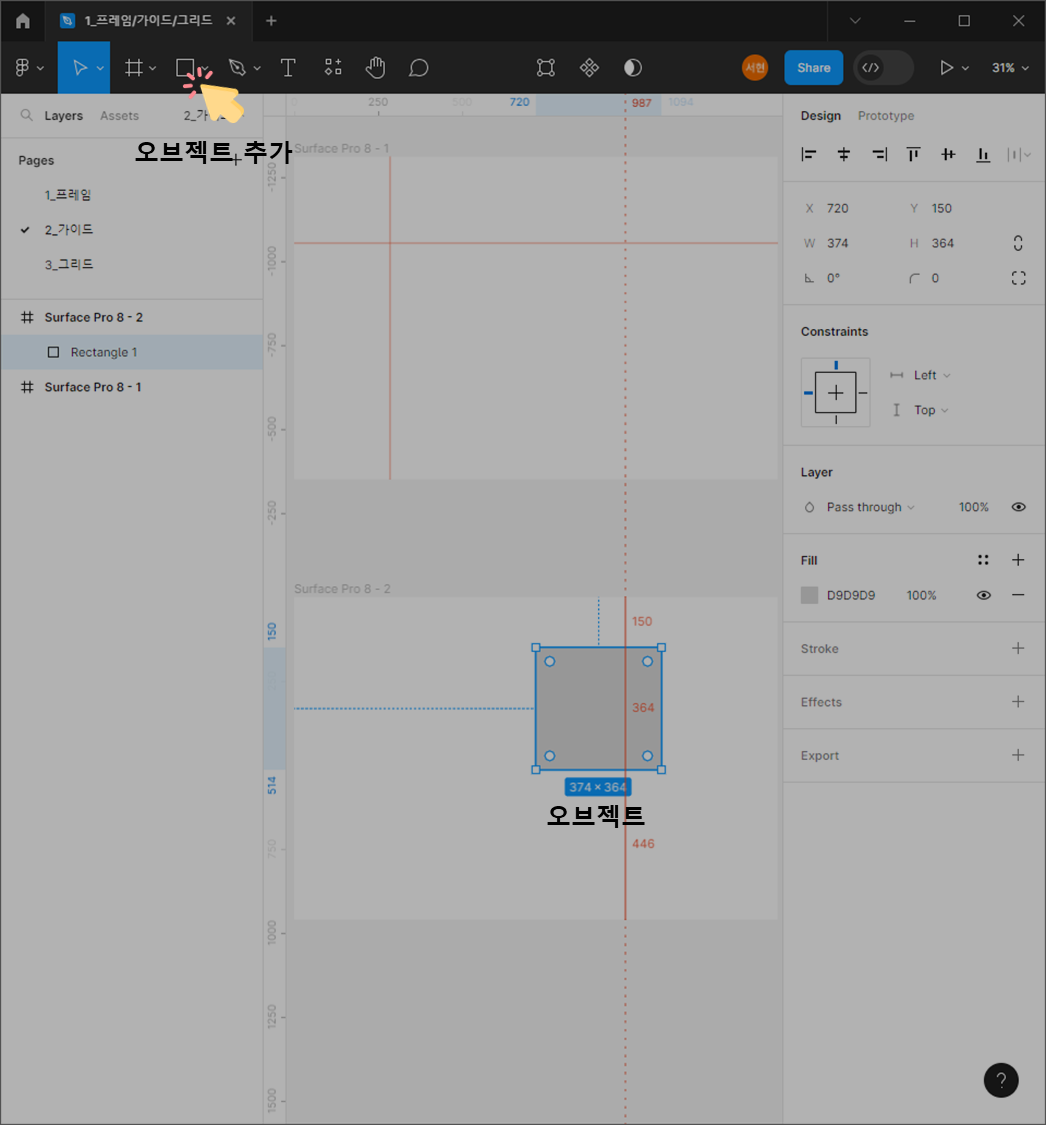
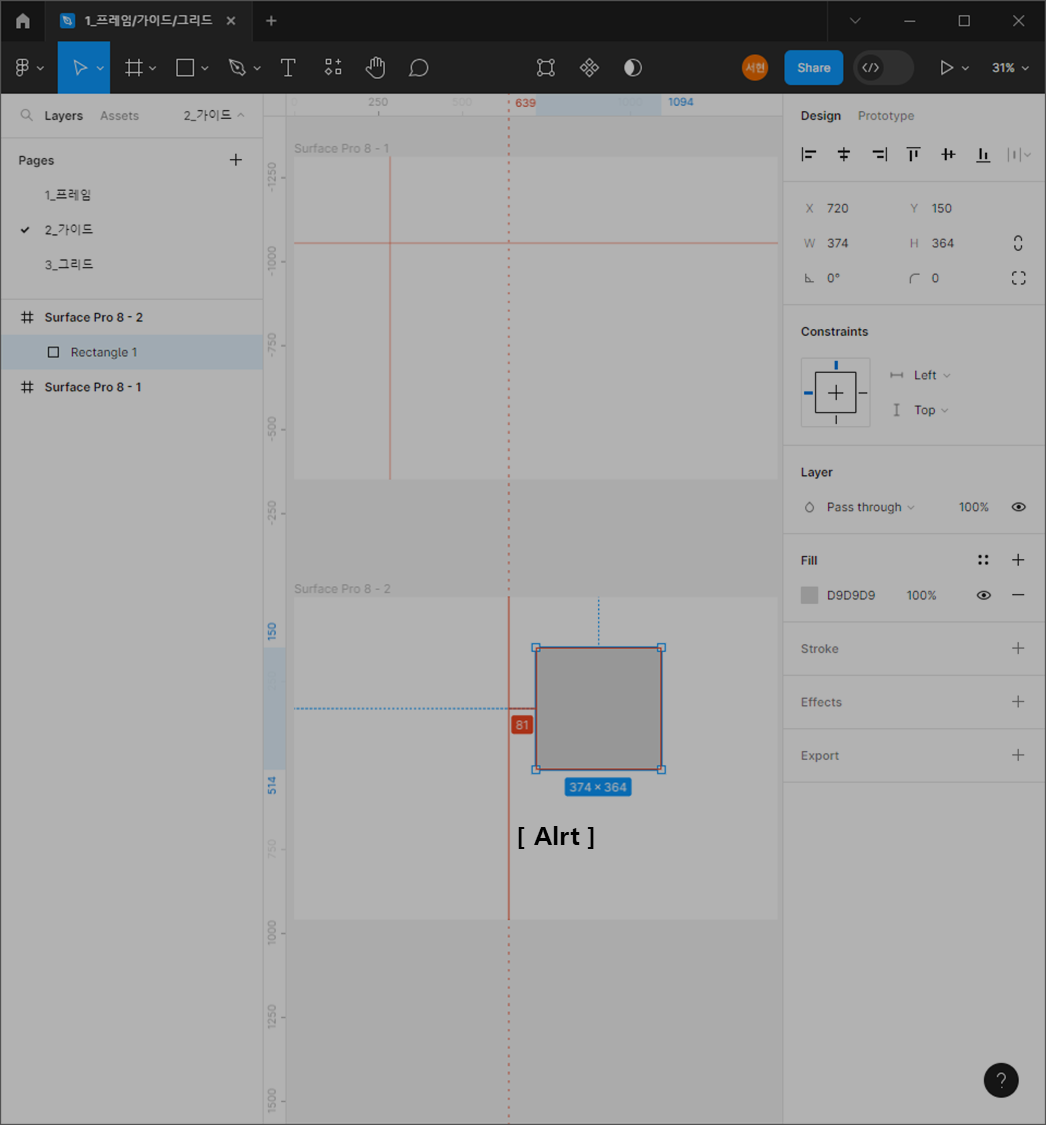
4) 오브젝트 + 가이드
- 오브젝트를 추가한 후 그 위에 가이드를 올리면 오브젝트가 프레임에서 얼마나 떨어졌는지 확인 가능

Alt키를 누르면 가이드가 오브젝트에서 얼마나 떨어졌는지 확인 가능

3. Grid
- 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 격자선
- 피그마에서의 grid 장점은 여러 컬럼 그리드를 레이어처럼 사용할 수 있다.
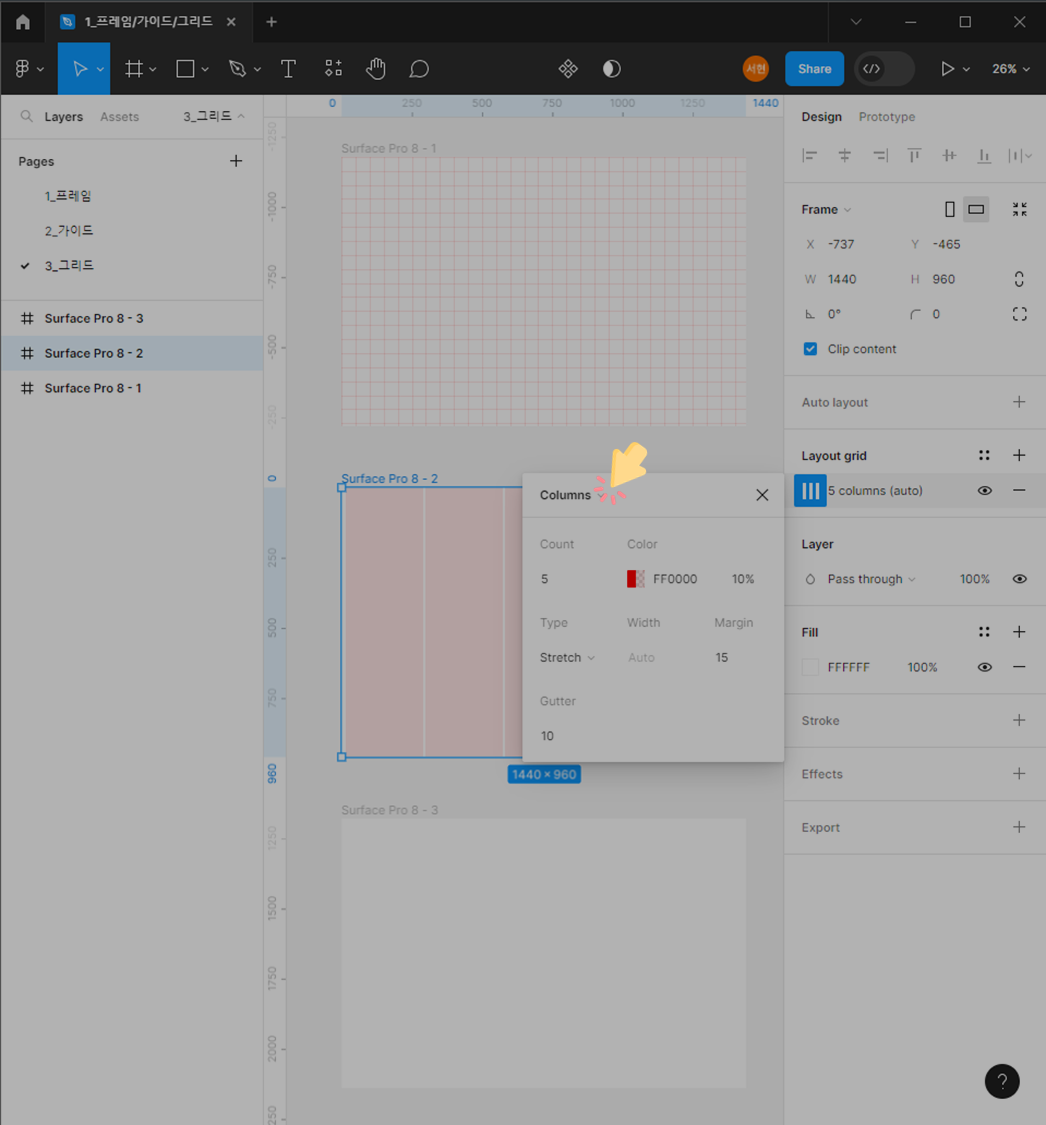
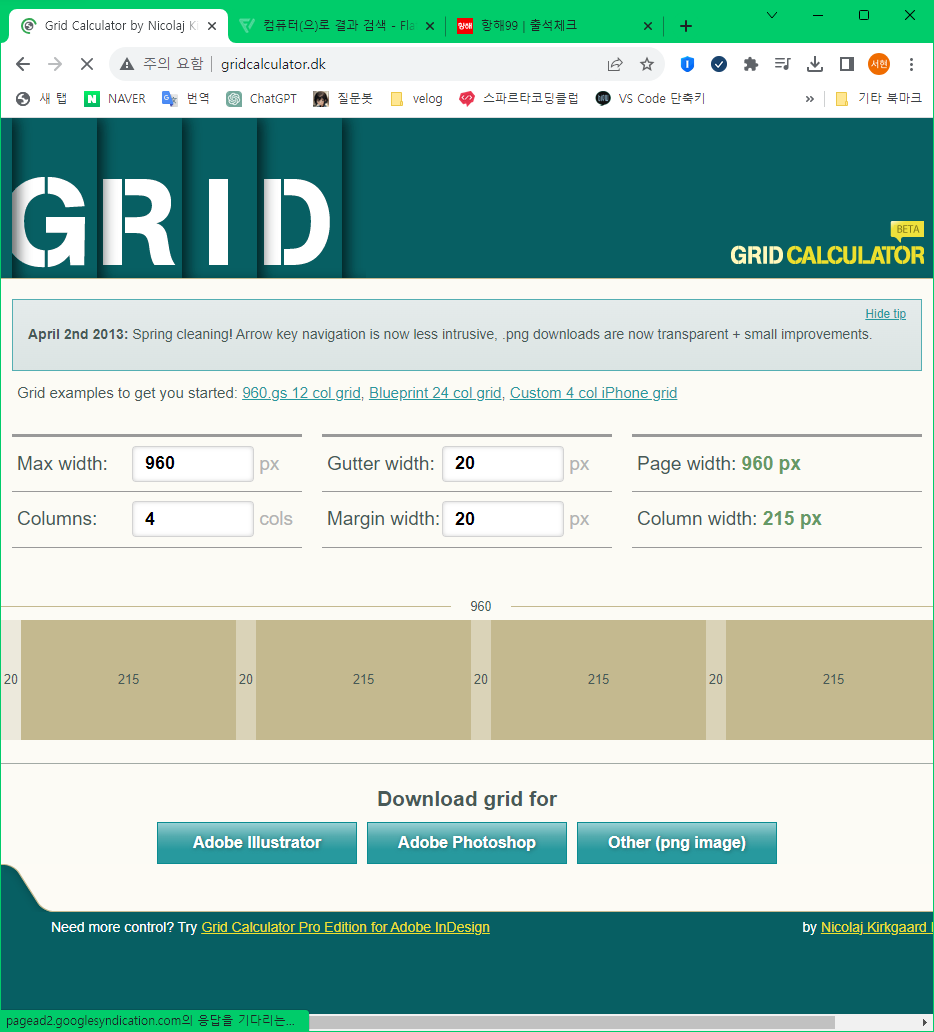
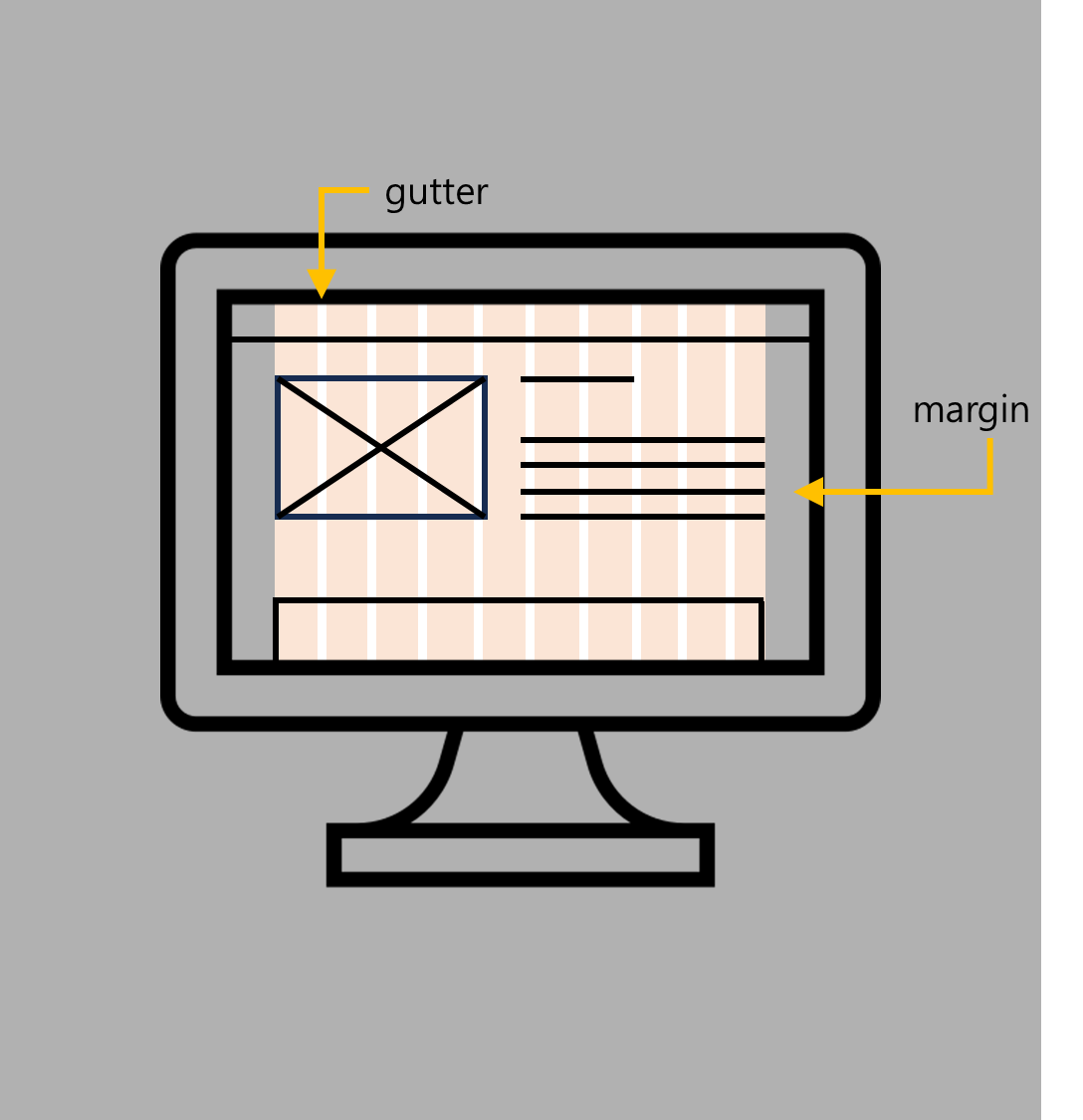
1) margin, gutter
- margin : 프레임과 전체 컬럼 간의 좌우 여백
- guttter : 컬럼과 컬럼 사이의 여백을 의미

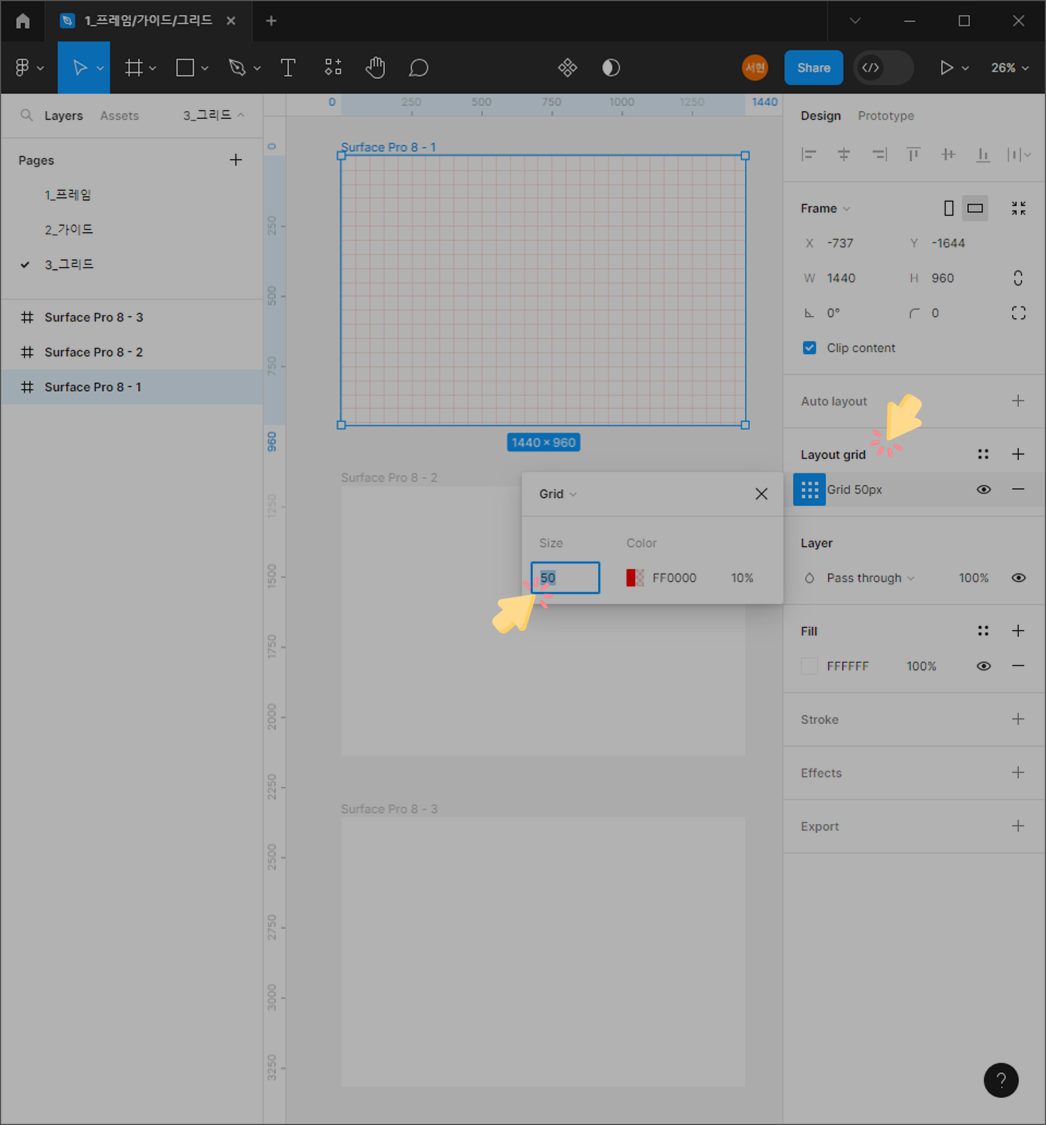
2) 그리드 크기 조절

3) 컬럼 그리드
- Layout grid 의 + 버튼면 뜨는 창의 좌측 상단의
grid를Coulumns로 바꾼다