📁 app.py 기본 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return '<button>버튼입니다</button>'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)1. templates 폴더, index.html 생성

2. render_template 임포트 추가
📁 app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return '<button>버튼입니다</button>'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)3. index.html 작성
📁 templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
<script>
function hey(){
alert('안녕!')
}
</script>
</head>
<body>
<h1>제목을 입력합니다</h1>
<button onclick="hey()">나는 버튼!</button>
</body>
</html>4. 파일 연결
📁 app.py 수정
@app.route('/mypage')
def mypage():
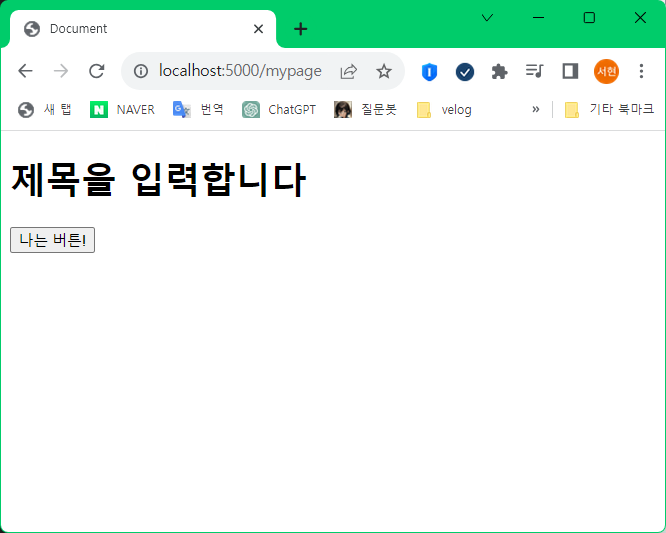
return render_template('index.html')🔻실행 후 화면