- 숫자야구 prompt에 대한 설명을 위해 작성했다.
- 전체 주석 후 각 단계 부분만 주석 해제 후 실행하면 된다.

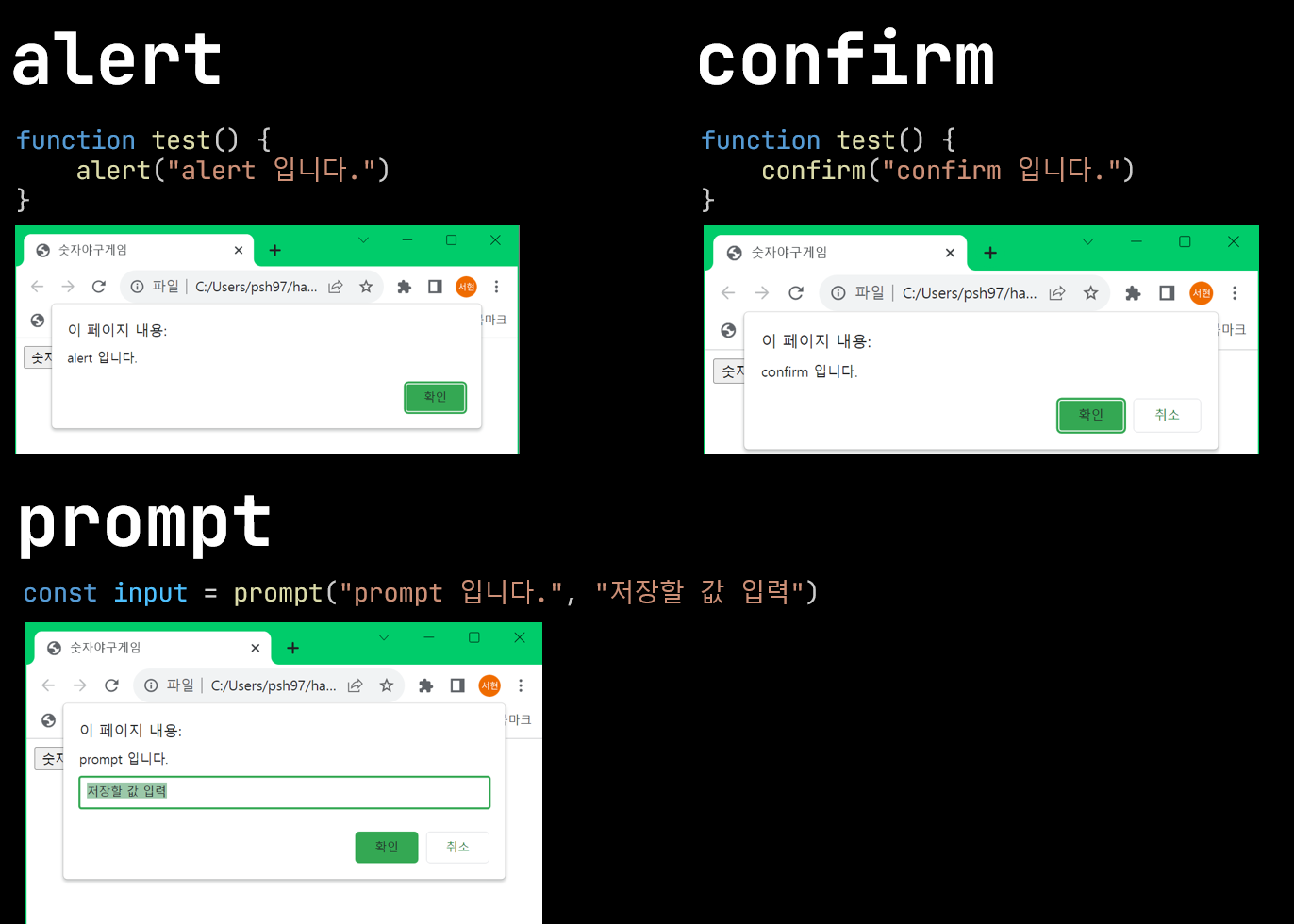
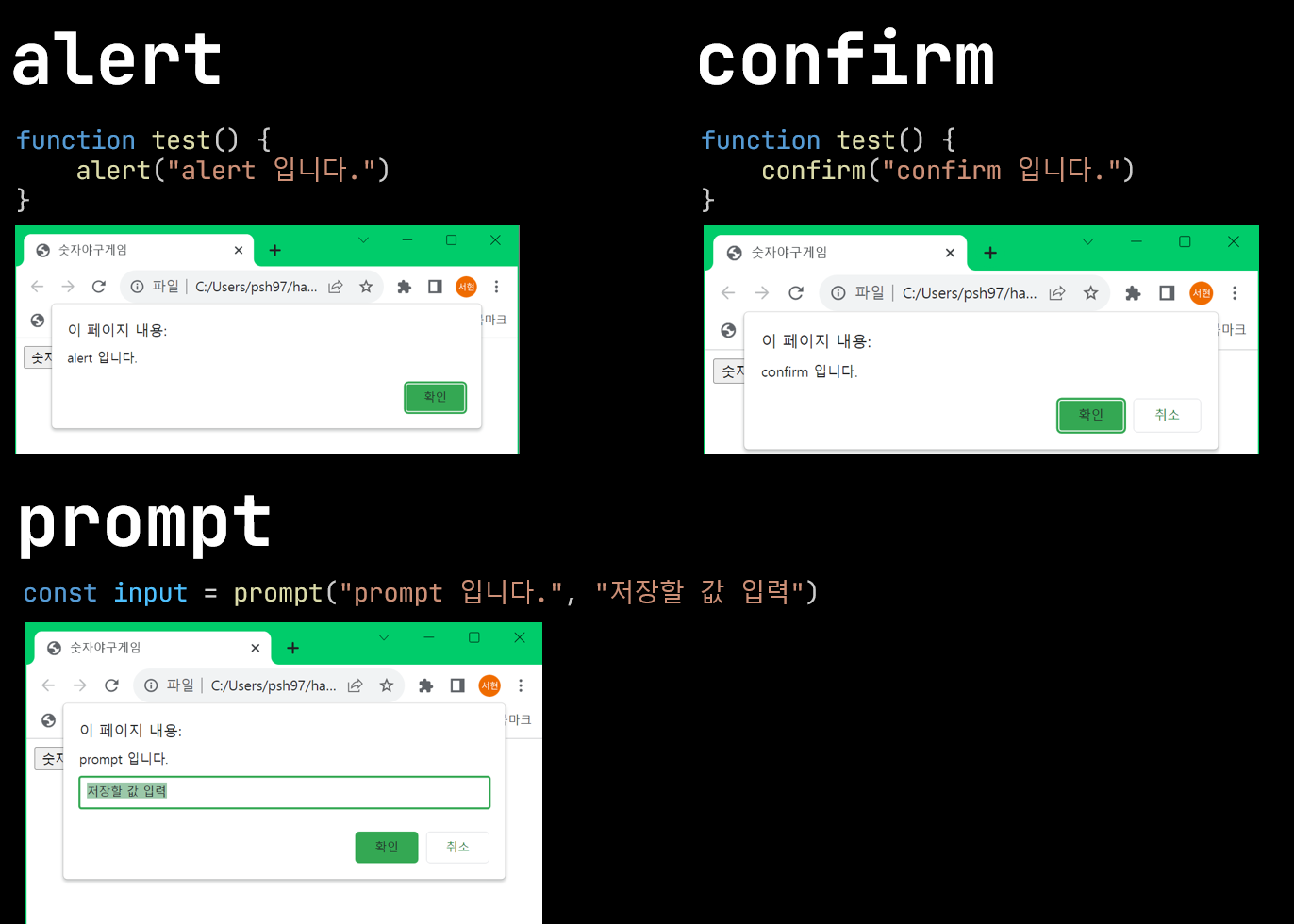
function test() {
alert("alert 입니다.")
const input = prompt("prompt 입니다.", "저장할 값 입력")
confirm("confirm 입니다.")
alert(typeof input)
for(let i = 0; i < 6; i++) {
const random = Math.random() * 10
const floor = Math.floor(random)
console.log(`random : ${random}`)
console.log(`floor : ${floor}`)
console.log(`=================`)
}
let number = ""
console.log(`number : ${number}`)
for(let i = 0; i < 3; i++) {
console.log(`i : ${i}`)
let ranNum = Math.floor(Math.random() * 10)
console.log(`ranNum : ${ranNum}`)
if(number.includes[ranNum]) {
console.log("number에 ranNum과 같은 수가 있습니다.")
} else {
number = number + ranNum
console.log(typeof number)
console.log(`for 안의 number : ${number}`)
}
}
const number = "456"
const input = "234"
let compare = number === input
console.log(compare)
compare = number[0] === input[0]
console.log(0, input[0], compare)
compare = number[0] === input[1]
console.log(1, input[1], compare)
compare = number[0] === input[2]
console.log(2, input[2], compare)
for(let i = 0; i < input.length; i++){
compare = number[0] === input[i]
console.log('반복문 i: ', i, input[i], compare)
}
for(let i = 0; i < number.length; i++){
for(let j = 0; j < input.length; j++){
compare = number[i] === input[j]
console.log(`i : ${i}, j : ${j}, ${compare}`)
}
}
const number = "456"
const input = "654"
let count = 0;
for(let i = 0; i < 3; i++){
console.log(`number : ${number}, input : ${input}`)
compare = number[i] === input[i]
if(compare) {
console.log("true : ", number[i], input[i])
count++
console.log("count : ", count)
} else {
console.log("false : ", number[i], input[i])
}
}
}