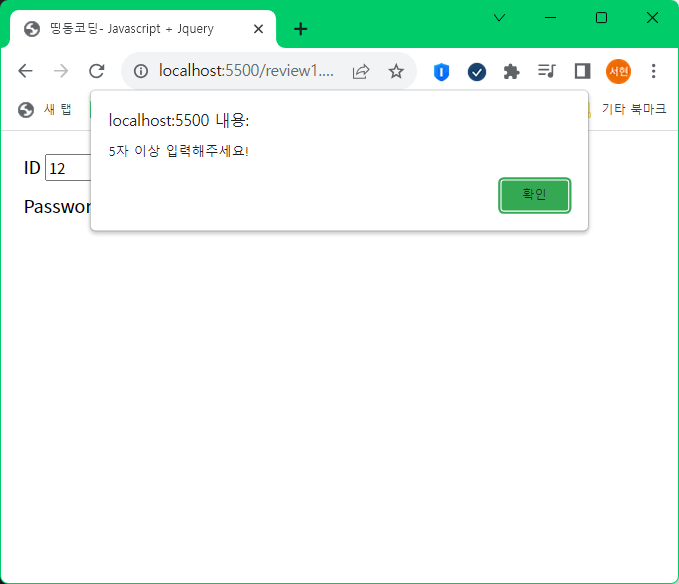
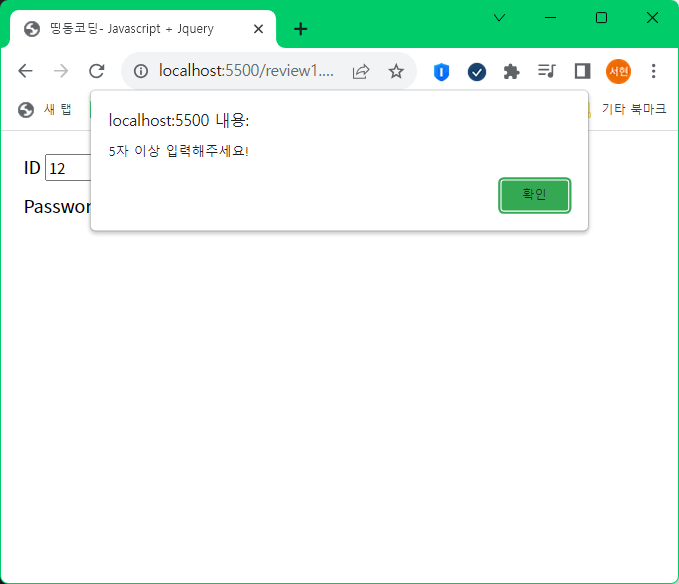
alert 띄우기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title> 띵동코딩- Javascript + Jquery</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
* {
font-family: 'Noto Sans KR', sans-serif;
}
body,
h1,
h2,
h3,
p,
a {
font-weight: normal;
margin: 0;
padding: 0;
text-decoration: none;
}
.wrap {
width: 500px;
margin: 20px 20px;
}
.wrap>div {
padding-bottom: 10px;
}
</style>
<script>
function idCheck() {
let id = $('#id').val();
if (id.length < 5) {
alert('5자 이상 입력해주세요!')
} else {
alert('아이디가 적절합니다.')
}
}
function passwordCheck(){
let password = $('#id').val();
if (password.length < 5) {
alert('5자 이상 입력해주세요!')
} else {
alert('비밀번호가 적절합니다.')
}
}
</script>
</head>
<body>
<div class="wrap">
<div>
<label class="form-label">ID</label>
<input id="id" placeholder="8자이상 입력해주세요">
<button type="submit" onclick="idCheck()">확인</button>
</div>
<div>
<label class="form-label">Password</label>
<input id="password"placeholder="5자이상 입력해주세요">
<button type="submit" onclick="passwordCheck();">확인</button>
</div>
</div>
</body>
</html>

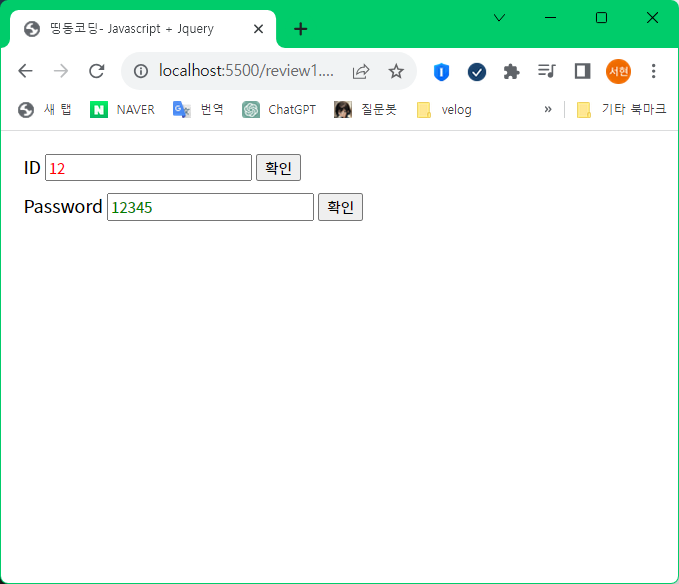
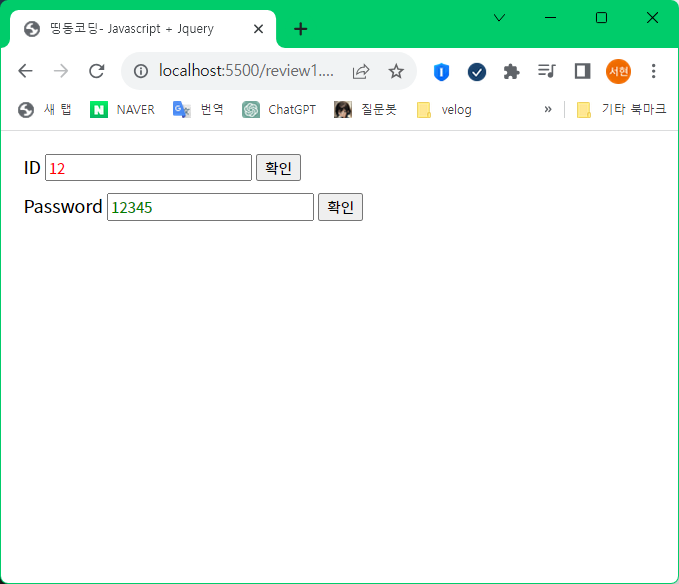
글자색 바꾸며 알리기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title> 띵동코딩- Javascript + Jquery</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
* {
font-family: 'Noto Sans KR', sans-serif;
}
body,
h1,
h2,
h3,
p,
a {
font-weight: normal;
margin: 0;
padding: 0;
text-decoration: none;
}
.wrap {
width: 500px;
margin: 20px 20px;
}
.wrap>div {
padding-bottom: 10px;
}
</style>
<script>
function idCheck() {
let id = $('#id').val();
if (id.length < 5) {
$('#id').css('color','red')
} else {
$('#id').css('color','green')
}
}
function passwordCheck(){
let password = $('#password').val();
if (password.length < 5) {
$('#password').css('color','red')
} else {
$('#password').css('color','green')
}
}
</script>
</head>
<body>
<div class="wrap">
<div>
<label class="form-label">ID</label>
<input id="id" placeholder="8자이상 입력해주세요">
<button type="submit" onclick="idCheck()">확인</button>
</div>
<div>
<label class="form-label">Password</label>
<input id="password"placeholder="5자이상 입력해주세요">
<button type="submit" onclick="passwordCheck();">확인</button>
</div>
</div>
</body>
</html>