
얕은 복사
배열
const arr = [1, 2, 3, 4, 5]
let copyArr = arr
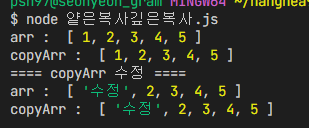
console.log('arr : ', arr)
console.log('copyArr : ', copyArr)
console.log('==== copyArr 수정 ====')
copyArr[0] = "수정"
console.log('arr : ', arr)
console.log('copyArr : ', copyArr)
복사해온 copyArr만 수정했지만 arr까지 수정되었다.
깊은 복사
const arr = [1, 2, 3, 4, 5]
let copyArr = []
for(let i=0; i<arr.length; i++) {
copyArr[i] = arr[i]
}
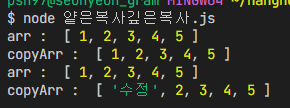
console.log('arr : ', arr)
console.log('copyArr : ', copyArr)
copyArr[0] = "수정"
console.log('arr : ', arr)
console.log('copyArr : ', copyArr)
배열의 요소 하나 하나 복사 후 수정하니 수정하고싶었던 부분만 수정이 되었다.
