🐸 설치 라이브러리
yarn create react-app final-sample --template typescriptyarn add react-query recoil @mui/material @mui/icons-material tailwindcss clsx react-router-dom
yarn tailwindcss init
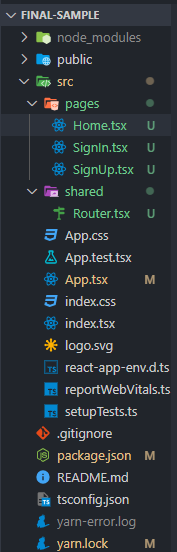
📁 shared / Router.tsx
- 웹 앱에서 라우팅 로직을 중앙에서 관리하는 역할
- jsx 문법이 들어가기 때문에 확장자명을
.tsx로 지정해야 한다.
import React from 'react';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Home from '../pages/Home';
import Signin from '../pages/SignIn';
import SignUp from '../pages/SignUp';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/signin" element={<Signin />} />
<Route path="/signup" element={<SignUp />} />
</Routes>
</BrowserRouter>
);
};
export default Router;📁 App.tsx
import './App.css';
import Router from './shared/Router';
import React from 'react';
function App() {
return (
<Router />
);
}
export default App;📁 App.tsx
import React from 'react';
import { Link } from 'react-router-dom';
const Home = () => {
return (
<div>
<Link to={`/signin`}>SIGN IN</Link>
<br />
<Link to={`/signup`}>SIGN UP</Link>
</div>
);
};
export default Home;