
1.relative 속성
2.rgba 사용하기
2.em과 rem 단위
position relative와 absolute
-
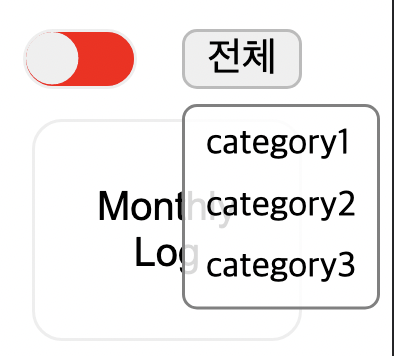
div 등의 블록 요소를 겹쳐서 화면에 표시하고자 하는 경우 position 속성을 사용하여 구현할 수 있다.
-
부모요소에 position: relative를 적용한다.
-
부모 요소 위로 겹치고자 하는 자식 요소에 position: absolute를 적용한다.

rgba
<style>
.target {
background: #eeeeee;
background: rgba(255, 255, 255, 0.5);
}
</style>-
rgb로 색상을 지정하는 경우 알파값(a)을 추가해서 투명도를 설정할 수 있다.
-
opacity 속성과 같이 0~1 사이의 값을 지정할 수 있다.
-
rgba를 지원하지 않는 브라우저가 있을 수 있기 때문에 기본 색상을 따로 지정한다.
em과 rem
-
반응형 디자인으로 스타일링 하기 위해서 width나 heigt의 단위를 %, em, rem, vw, vh 등으로 지정하는 것이 좋다.
-
em과 rem은 폰트 사이즈 대비 상대적인 크기를 나타낸다.
ex. font-size: 20px의 경우, 1em = 20px, 0.5em = 10px
-
em의 경우는 스타일링이 지정되는 요소의 폰트 사이즈를 참조하고 rem의 경우 루트의 폰트 사이즈를 참조한다.
