King Fisher
한줄 정리
서버와 통신해서 이미지를 가지고 오고 싶을 때 사용할 수 있는 오픈 소스 라이브러리.
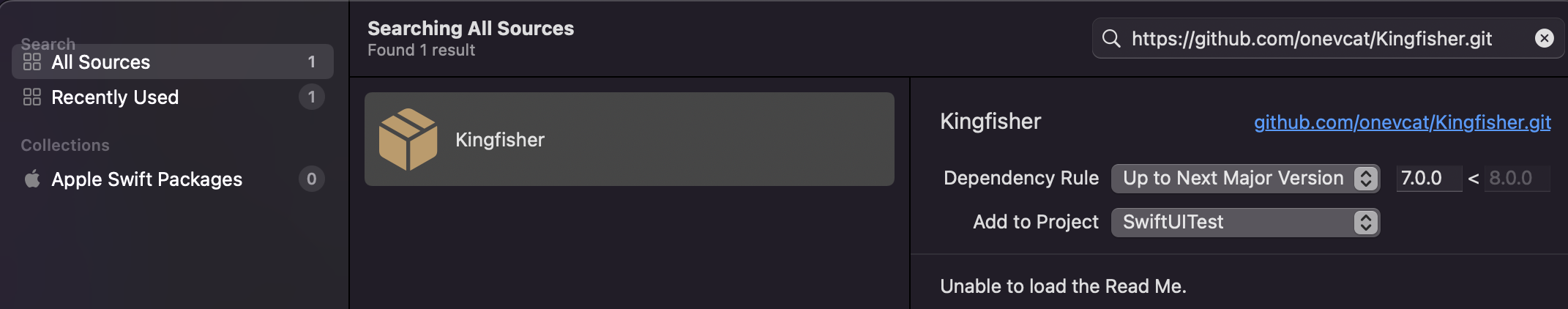
설치

위 URL을 복사 후 Xcode에서 패키지를 추가해준다. 현재 작성일 기준으로 "Up to Next major version, 7.0.0"을 선택해주고 Add package를 하면 완료.
기본적인 사용
import SwiftUI
import Kingfisher
struct ContentView: View {
var body: some View {
KFImage(URL(string: "https://example.com/image.png")!)
}
}SwiftUI에서는 위 방식으로 이용할 수 있다. 테스트를 해보자.

PostImage에서 image url을 호스팅받아 테스트해보았다. 관련 지식이 부족해서 원인은 못 찾았는데 링크로는 불가능하고 직접 링크로는 정상적으로 동작하는 걸 확인했다.
import SwiftUI
import Kingfisher
struct ContentView: View {
var body: some View {
VStack {
Text("KFImage")
KFImage(URL(string: "https://i.postimg.cc/mZ52x6h8/Unknown.png")!)
.onFailure({ error in
print("Error : \(error)")
})
.resizable()
.frame(width: 100, height: 100)
.clipped()
}
}
}코드를 작성해준 결과

이미지를 정상적으로 불러왔다.