서론
Grid는 다른 Stack이나 List에 비해 사용하기 더 어렵게 느껴진다. 연습을 한 번 해볼건데, LazyVGrid를 사용할 것이다. 사용해보고 정리하기에 앞서, Apple 문서의 내용을 간단히 번역해볼 것이다. 현재 다니고있는 스터디에서 애플 공식 문서를 계속 강조했고, 공부를 위해서 항상 문서를 먼저 살펴보려고한다.
LazyVGrid Overview
LazyVGrid는 2차원으로 정렬된 View collection을 만들기 위해 이용한다. View의 행(row)의 수에는 제약이 없지만 Grid Item 을 이용해서 열(column)의 수를 지정해주어야 한다. 비슷한 레이아웃을 만들기 위해 Grid View를 이용할 수도 있다. LazyVGrid는 child 뷰가 렌더링될 때만 뷰를 생성하는 반면, Grid view는 모든 child view를 한번에 생성한다. 한 번에 뷰를 생성하면, cell spacing과 alignment에 대한 지원 성능이 높아진다. 많은 뷰를 만들어 Grid view 성능이 저하될 때만 LazyVGrid를 이용하는게 좋다.
GridItem
lazy grid의 레이아웃을 구성하기 위해 Grid Item 배열을 이용한다. 배열에 있는 Grid item은 size와 spacing같은 레이아웃 프로퍼티를 지정한다.
Grid Item의 프로퍼티는 총 4가지가 있다.
1. var alignment: Alignment?
2. var spacing: CGFlaot?
3. var size: GridItem.size
4. enum Size
이 중에서 enum Size의 케이스만 더 살펴보자. 총 3가지가 있다.
1. case adaptive : 남은 공간에 대해서 여러 개의 아이템의 크기를 flexible하게 설정한다.
2. case fixed : 고정된 값으로 사이즈 크기를 정한다
3. case flexible : 한 개의 아이템에 대해서 flexible하게 설정한다
Practice
우선 Grid Item을 아는 것이 중요할 것 같다. fixed는 어려운 점이 없고 adaptive와 flexbile의 차이부터 알아보자.
import SwiftUI
struct GridView: View {
let gridColumns = [
GridItem(.flexible(minimum: 50, maximum: 100
))
]
var body: some View {
ScrollView {
LazyVGrid(columns: gridColumns) {
ForEach(0..<10, id: \.self) { i in
Text("\(i)")
}
}
.padding(.horizontal)
}
}
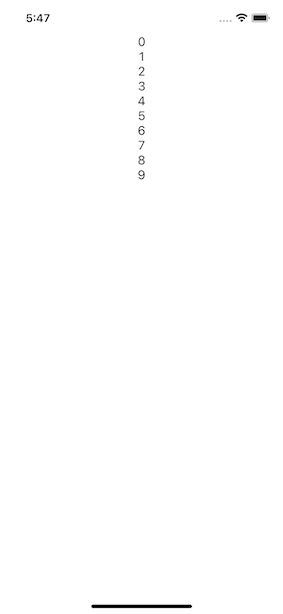
}아이템을 flexible하게 이용하는 경우다

LazyVGrid에서 Grid 아이템은 행을 나타낸다. flexible로 하나의 Grid Item만 넣었으니 각 행에는 한 개의 아이템(뷰)만 존재한다.
import SwiftUI
struct GridView: View {
let gridColumns = [
GridItem(.adaptive(minimum: 50, maximum: 100))
]
var body: some View {
ScrollView {
LazyVGrid(columns: gridColumns) {
ForEach(0..<10, id: \.self) { i in
Text("\(i)")
}
}
.padding(.horizontal)
}
}
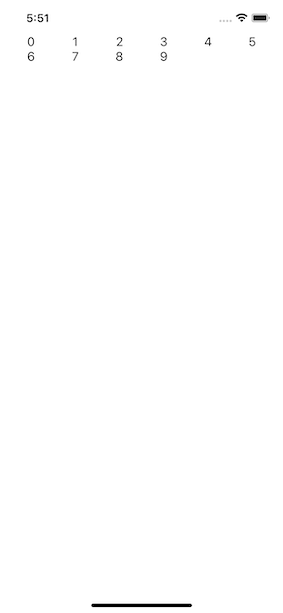
}adaptive는 지정한 사이즈를 이용해 최대한 많은 아이템을 넣는다.

한 개의 행에 Grid Item은 한 개있지만 지정한 size를 보고 최대한 많은 item을 넣어 총 6개가 들어갔다. minumum의 크기를 우선적으로 이용해 아이템을 배치한다.