서론
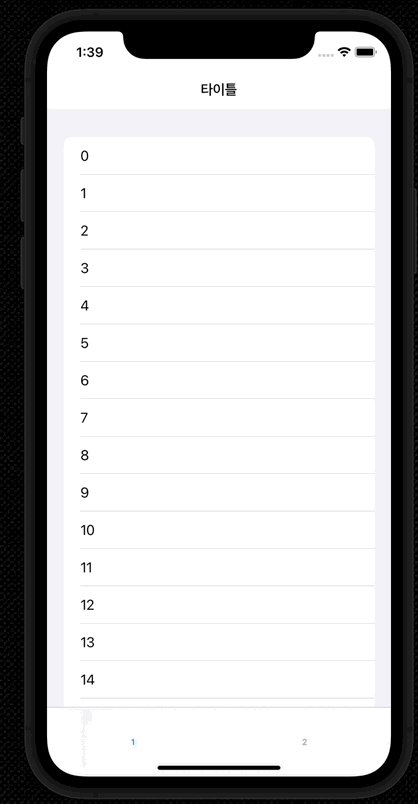
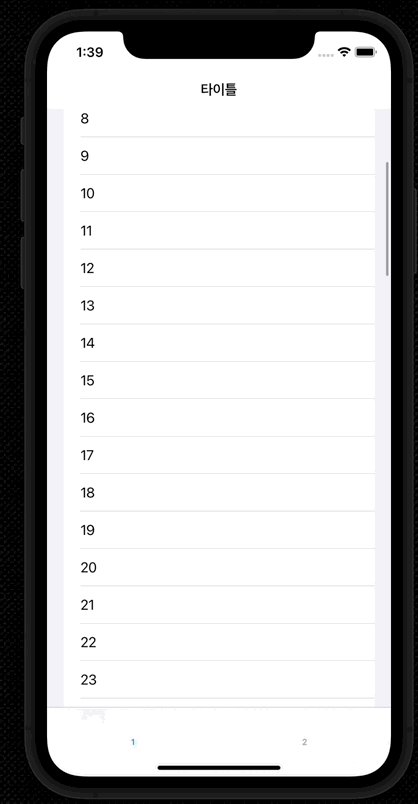
네비게이션의 타이틀 영역은 기본 설정에서는 스크롤 시 색이 변한다. 스크롤 시에 색이 기본 색 그대로 유지되기를 원했다.
적용
// 네비게이션 설정
let appearance: UINavigationBarAppearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.shadowColor = UIColor(Color.BackgroundColor)
UINavigationBar.appearance().standardAppearance = appearance
UINavigationBar.appearance().scrollEdgeAppearance = appearance
// 탭바 설정
let appearance: UITabBarAppearance = UITabBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.shadowColor = UIColor(Color.BackgroundColor)
UITabBar.appearance().standardAppearance = appearance
UITabBar.appearance().scrollEdgeAppearance = appearance내용은 navigation bar에 대해 다뤘지만 Tabbar에도 동일하게 이용할 수 있다. 위 코드를 적용하고 싶은 View의 init()에 넣어주면 된다.
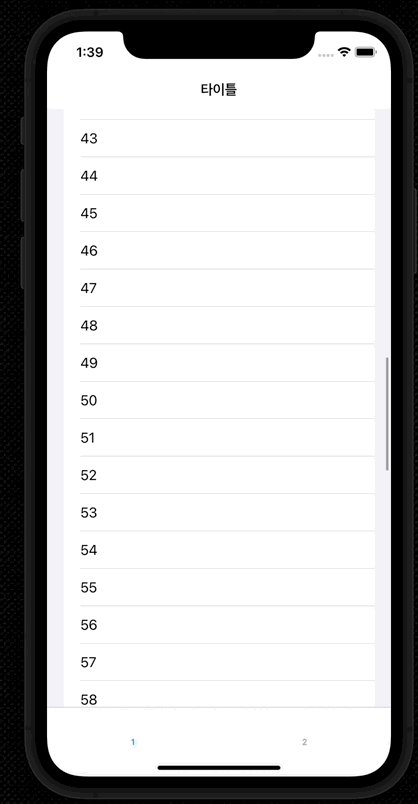
configureWithOpaqueBackgroud()로 스크롤 시 색상 변경을 막을 수 있고 shadowColor는 의미가 직관적이지 않은거 같은데 타이틀의 구분선 색상을 지정해줄 수 있다.


위가 변경 전 아래가 변경 후의 모습이다.
