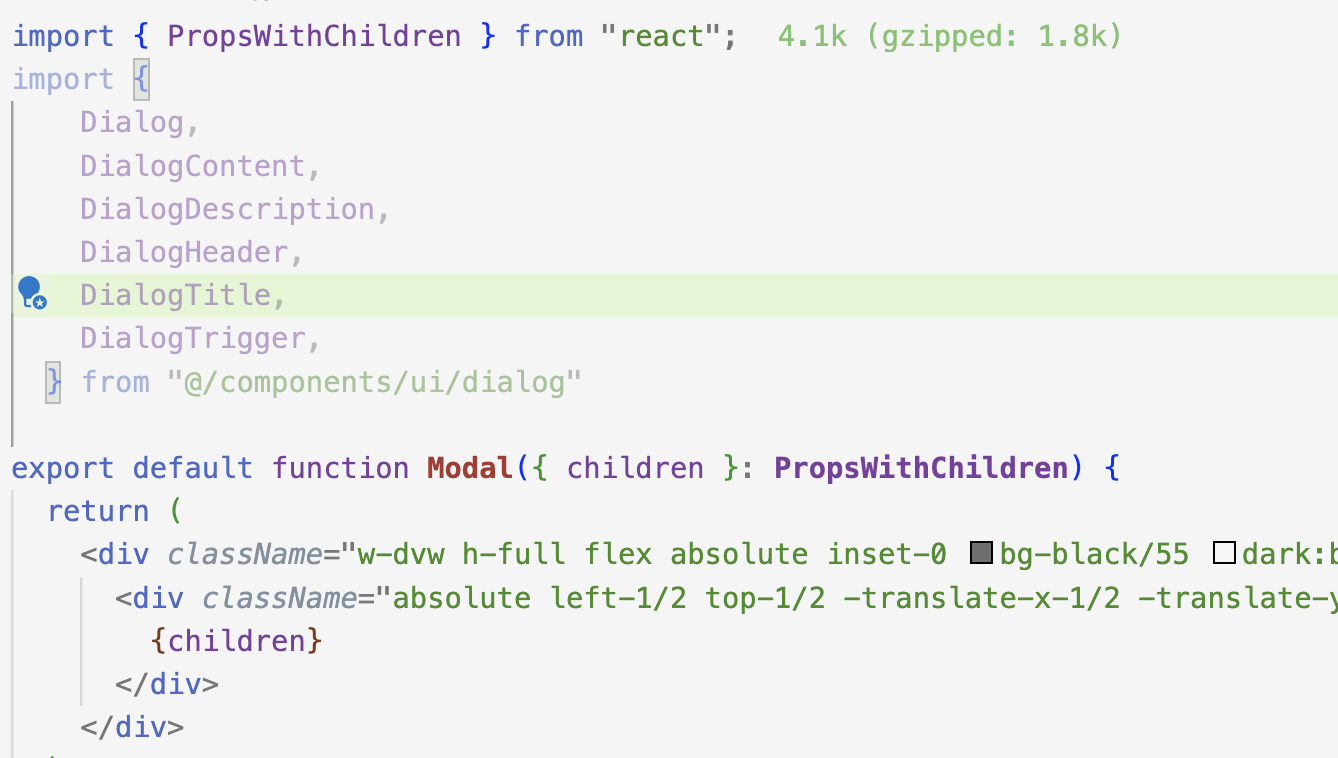
PropsWithChildren
React에서 제공하는 유틸리티 타입으로, 컴포넌트의 props에 children 속성을 자동으로 포함시킬 수 있다.
사용 목적
- 반복적으로 children 타입을 설정해야 하는 번거로움을 해결하기 위해 사용된다.
- 컴포넌트의 props 인터페이스를 정의할 때 PropsWithChildren을 사용하면 children 속성을 자동으로 포함시킬 수 있다.
- 단, children 속성이 선택적이므로 필수적인 경우에는 별도의 타입 정의가 필요할 수 있다.
사용 방법
컴포넌트의 props 인터페이스를 정의할 때 PropsWithChildren 유틸리티 타입을 사용한다.

대안
PropsWithChildren 대신 ReactNode 타입을 사용할 수도 있다.
ReactNode
React에서 제공하는 타입으로, 컴포넌트의 children 속성을 정의할 때 주로 사용된다.
- 렌더링 가능한 모든 것을 나타낸다.
- ReactElement, 문자열, 숫자, 불리언, null, undefined 등을 포함할 수 있고, 더 유연한 타입 정의가 가능하다.
PropsWithChildren vs ReactNode
- PropsWithChildren은 children 속성을 자동으로 포함시키지만, ReactNode는 더 유연한 타입 정의가 가능하다.
- PropsWithChildren은 children 속성이 선택적이지만, ReactNode는 필수적일 수 있다.
- ReactNode 타입은 children 속성을 필수로 포함하므로, 필수 children 속성이 필요한 경우에 더 적합할 수 있다.
- 하지만 ReactNode는 너무 광범위한 타입을 허용하므로, 특정 타입만 허용하고 싶은 경우에는 적합하지 않을 수 있다.
궁금증
근데 타입스크립트에서는 타입을 지정해주는게 필수적이잖아. 그러면 이런 PropsWithChildren이나 ReactNode 사용이 별로 좋지 않은 거 아닌가?
답변
타입스크립트에서는 명시적인 타입 지정이 중요하다. 따라서 상황에 따라 PropsWithChildren이나 ReactNode 외에 커스텀 타입(명시적 타입)을 선언하는 것이 더 좋을 수 있고, 다양한 타입의 children을 허용해야 한다면 ReactNode를 사용하는 것이 적합할 수 있다.