
서론
언제나 개발과정에서 가장 힘든건 초기 셋팅이란걸 다시금 알 수 있었다.
Intel -> M2
RN(React Native) 개발을 하기엔 Intel맥북으론 원활히 개발이 불가능 할 정도로 컴퓨팅 파워가 부족했다.
기존 사용하던 개발환경은 아래와 같다.
Intel 맥북 프로 17년도 터치바
- 시뮬레이터 하나
- 크롬 브라우저 창 평균 5~10개
- 메신저, VScode, terminal,
- 32인치와 27인치 모니터
Android와 IOS를 같이 돌릴 생각은 할수 없었으며, 시간이 지날 수록 맥북의 열기로 인해 퍼포먼스는 눈에 보일 정로도 낮아져 버벅이기 시작한 것이다.
그래서, M2 맥미니를 장만했다.
SSD 512
RAM 16
M2
대만족
결과적으로 셋팅을 끝내고 기존과 같은 셋팅에 더해
Android + IOS를 같이 실행했다.
맥미니는 전원을 켜지 않은것 처럼 조용했다.
도움
이번 M2칩 개발환경 셋팅하며 너무 고생했다.
나와 같이 Apple M1 or M2환경으로 넘어온 분들이 고생할걸 알기에, 조금이나마 도움이 됐으면 한다.
본론
필자는 신제품(포멧상태)임을 미리 말한다.
설치 순서 요약은 우측 색인 목록을 참고하면 된다.
Xcode

CLI환경을 잡을때 몇몇 오래 걸리는 과정이 있다.
그중 하나가 Xcode설치다.
먼저 App Store에서 Xcode 설치를 진행한다.
혹시, 설치가 완료 되었다면 Xcode를 실행하여 아래 절차를 진행한다.
Setting > Locations > Command Line Tools 셀렉트 박스를 클릭해 Xcode 버전 클릭
(!) 여기서 Command Line Tools가 중요한데, 정상적으로 선택된다면 유저의 비밀번호를 물어보니 꼭 확인하자.
Iterm2

나도 처음 설치해본 터미널이다.
이걸 왜 사용하냐면, Intel과 Apple Silicon간에 소통을 도와주는 로제타(Rosetta)를 사용하기 위해서다. (일반 Terminal과 Iterm2(로제타 용)로 두개를 사용한다)
iterm2 install
터미널 설치 후, 아래 경로를 통해 Rosetta 사용을 활성화한다.
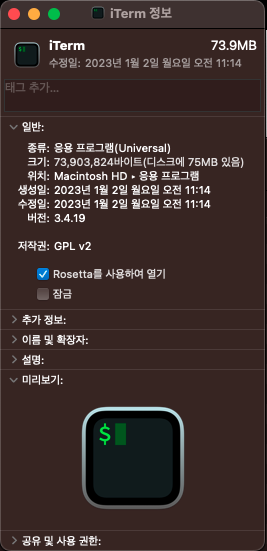
파인더(Finder) > 응용프로그램(Application) > Item 우클릭 및 정보가져오기 클릭 >
Rosetta를 사용하여 열기체크

(!) 앞으로 별도 언급이 없다면 모든 설치 과정은 Iterm(로제타 사용)으로 설치가 진행된다.
Homebrew

여러 패키지를 편하게 설치하기위해 Homebrew를 설치한다.
아래 커맨드를 Iterm에 복사 붙여기 하여 설치한다.
(다소 시간이 소요되는 작업)
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
(!) 설치 후 마지막 두 줄의 코드를 추가로 입력해야한다.
예시를 캡쳐하지 못해 해당 블로그 내용을 인용했다.
블로그
==> Next steps:
- Add Homebrew to your PATH in /Users/<USER_ID>/.zprofile:
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/<USER_ID>/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"
- Run `brew help` to get started
- Further documentation:
https://docs.brew.shecho 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/<USER_ID>/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"NVM

노드 버전 매니저를 설치한다.
brew install nvm
설치 후, 설명을 보면 ~/.zshrc파일을 수정을 요구하는 설명이 나온다.
// 수정 코드
export NVM_DIR="$HOME/.nvm"
[ -s "/usr/local/opt/nvm/nvm.sh" ] && . "/usr/local/opt/nvm/nvm.sh" # This loads nvm
[ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && . "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completi
나는 vi를 통해 수정했다.
vi ~/.zshrc
수정 사항 반영
source ~/.zshrc
node 설치

nvm을 이용해 노드(16.14.2)를 설치해준다.
nvm install 16.14.2
nvm use 16.14.216.14.2버전을 사용 하겠다 (명령어)
Watchman
워치맨을 설치하는덴 큰 이슈가 없었다.
brew install watchman
Ruby

루비 설치 과정이 조금 힘들었다. (3.1.4버전 설치)
사용 커맨드
버전확인 : rbenv versions
설치 가능버전 확인 : rbenv install -l
원하는 버전 설치 : rbenv install 버전
버전 사용 : rbenv global 버전
해시 : rbenv rehash
설치 순서
brew install rbenv ruby-build
rbenv install 3.1.4
rbenv global 3.1.4
rbenv rehash
nvm과 같이 PATH를 수정한다.
vi ~/.zshrc
아래 코드 붙여넣기.
[[ -d ~/.rbenv ]] && \
export PATH={PATH} && \
eval "$(rbenv init -)"
수정 사항 반영
source ~/.zshrc
jekyll, bundler
gem install jekyll bunlder
cocoapods
gem을 이용해 ios용 cocoapods를 설치한다.
sudo gem install cocoapods
여기서 m1, m2칩의 경우 이슈가 생길 수 있는데, sudo arch -x86_64 gem install ffi 커맨드를 통해 ffi도 설치한다.
(!) ios podfile수정후 install시 에러가 날 수 있는데, arch -x86_64 pod install로 인스톨 하자.
pod install error 잡기
아래 커맨드를 진행 해 두지 않으면 pod install때 에러가 난다.
sudo xcode-select --switch
react-native-cli

npm i -g react-native@0.68.2
나는 68버전이 이슈가 없어 해당 버전을 설치했다.
기본적인 설치는 끝이고 아래 필요한 셋팅에 맞게 수정하자.
Android Setting

안드로이드 스튜디오 설치시 이슈가 있어 내가 했던 방식을 글로 남긴다.
설치하며 이 글을 확인하면 이해가 편하다.
Android Studio Install
안드로이드 스튜디오시 인스톨 방식을 물어 볼때가 있다.
costom install체크 후 다음을 누르면 PATH관련 설정이 나오는데 나는 JAVA_HOME...이라고 적혀있는걸 선택했다.
설치 완료 후, 아래 경로를 통해 필요한 설치 파일을 다운받는다.
setting/Appearance & Behavior/Systems Settings/Android Sdk
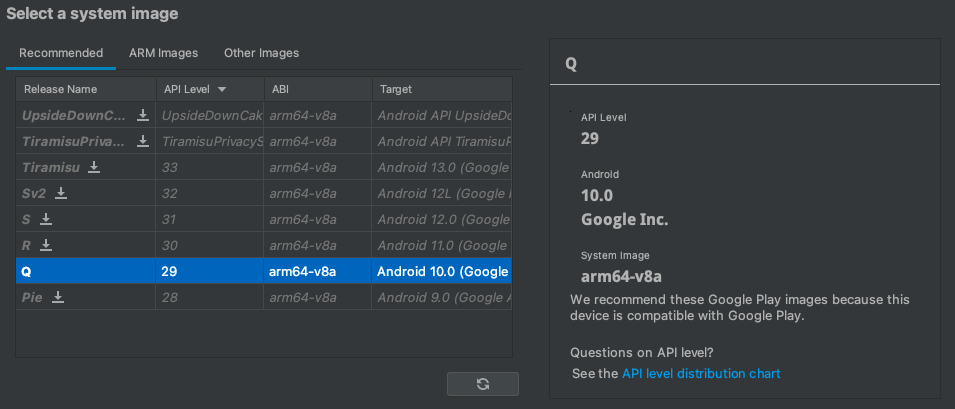
SDK Platforms탭에 Q - 29버전을 설치하는데,
우측 하단에 Show Package Details를 체크하고 아래 5가지를 설치한다.
Android SDK Platform 29
Source for Android 29
ARM 64 v8a System Image
Google APIs ARM 64 v8a System Image
Google Play ARM 64 v8a System Image
(!) 여기서 부턴 확실하지 않는데, 나는 했다.
설치 완료 후 새 프로젝트를 생성하면 Android Studio에서 분주하게 프로젝트 설치가 진행된다.
버추얼 매니저를 클릭하고 create device를 클릭해 pixel 2(Q API 29)를 설치한다. (나머지 디바이스 제거)


JDK
brew tap AdoptOpenJDK/openjdk
brew install --cask adoptopenjdk11
설치 완료 후 vi ~/.zshrc로 PATH를 지정한다.
export ANDROID_HOME=HOME/Library/Android/sdkexportPATH=PATH:ANDROID
HOME/emulatorexportPATH=PATH:ANDROID
HOME/toolsexportPATH=PATH:ANDROID
HOME/tools/binexportPATH=PATH:$ANDROID_HOME/platform-tools
수정 사항 반영
source ~/.zshrc
참고
간혹 android/build.gradle 파일에 아래같은 경우가 있는데, ...을 삭제하자.(이놈 떄문에 난다...)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "33.0.0"
minSdkVersion = 21
compileSdkVersion = 33
targetSdkVersion = 33
// We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP.
ndkVersion = "23.1.7779620"
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:7.3.1")
classpath("com.facebook.react:react-native-gradle-plugin")
classpath("com.google.gms:google-services:4.3.15")
}
}
allprojects {
... // 여기 제거
repositories {
// Make sure that you have the following two repositories
google() // Google's Maven repository
mavenCentral() // Maven Central repository
}
}Android 셋팅 끝
IOS Setting

IOS의 경우 위에서 Xcode 설치 및 Pod 관련 설치만 잘 따라왔다면 별도에 셋팅은 필요 없었다.
IOS 셋팅 끝.
npx react-native run-ios, android
나는 기존에 작업하던 Repo가 있어 클론 후 바로 실행했지만, 처음 Cli를 통해 설치 해보자.
npx react-native init folderName

설치 폴더로 이동해 각 플랫폼을 실행한다.
npx react-native run-ios
npx react-native run-android

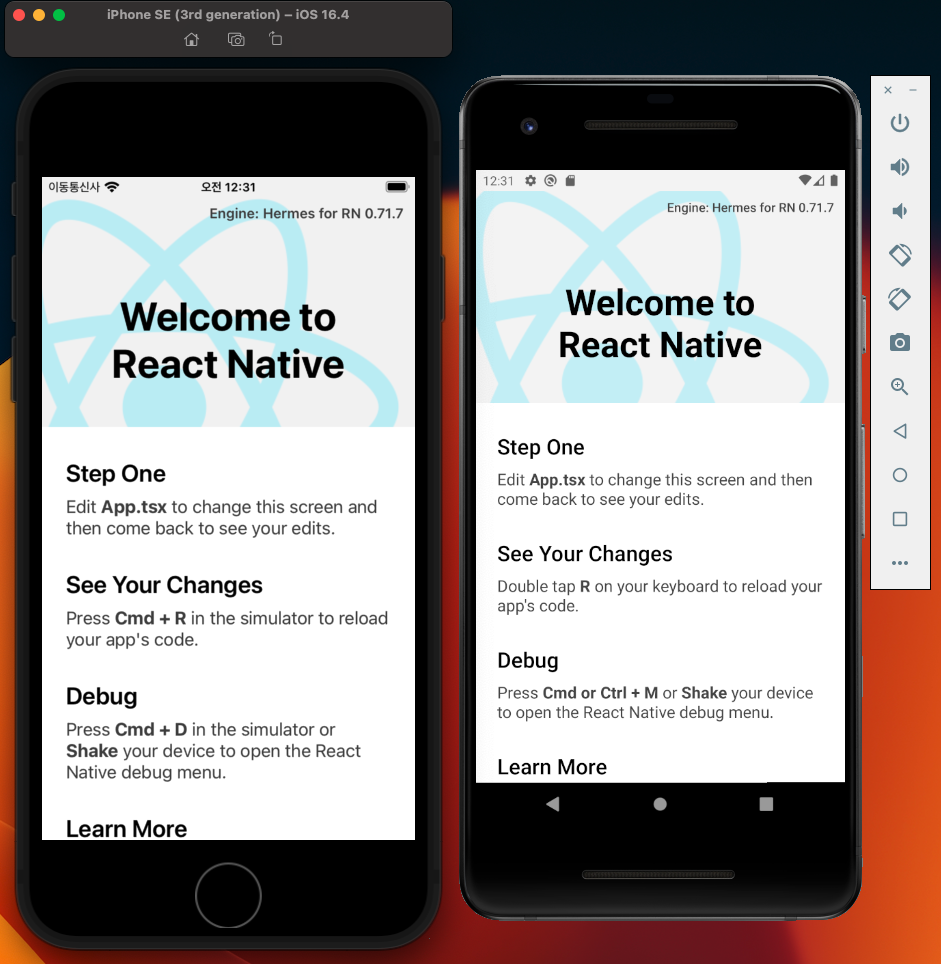
이로써 IOS, Android 정상적 동작을 확인했다.
결론
약 8시간의 삽질로 m1, m2에서 React Native Cli 개발 환경을 완료했다.
(혹시, 내용에 오류가 있거나 설치에 어려움이 있다면 댓글로 남겨주세요.)
끝.
