
말머리
RN(React Native)과 React의 작업 방법은 대부분 비슷했다.
React를 공부하지 않고 RN을 바로 공부해도 되겠다 생각하기도 했다. (물론 React기본기를 익히면 훨씬 수월 하다)

RN 홈페이지 를 기준으로 기본적인 컴포넌트 사용법을 테스트 후, 할일 목록(Todo List)을 만들면서 생긴 이슈 및 해결법들을 순서대로 포스팅 하겠다.
Core Component
RN의 코어 컴포넌트 중, 우리가 가장 많이 접하게 될 컴포넌트는 아래 5종류다.
(RN의 코어 컴포넌트는 RN Core Component를 참고하면 볼 수 있다.)
<View />
<Text />
<ScrollView />
<TextInput />
<Image />
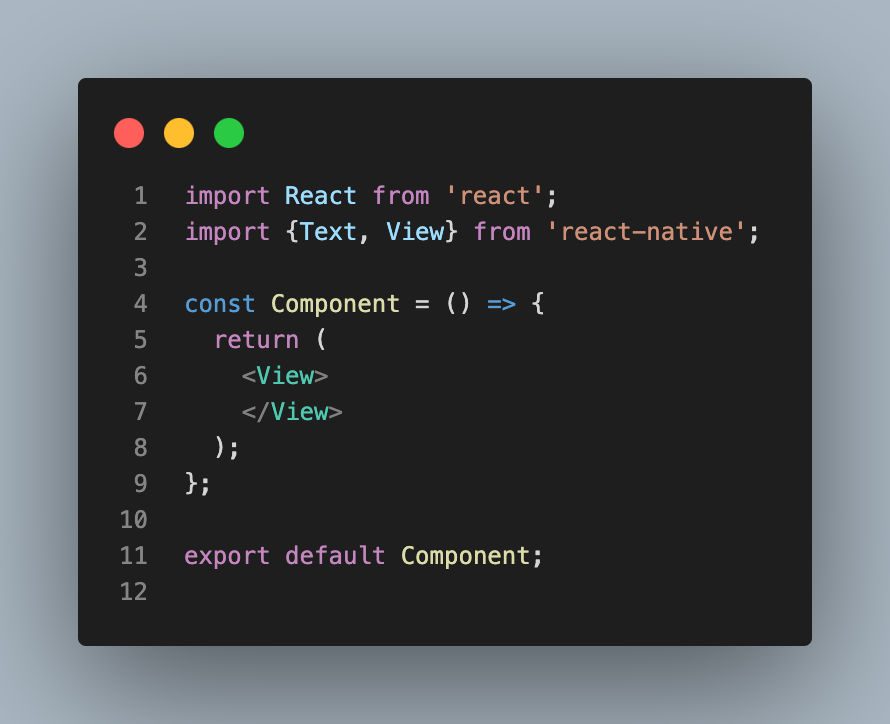
<View />

Web으로 생각하면 div 태그다.
그래서, 레이아웃을 잡을때 이 녀석으로 한번 감싸면 된다.
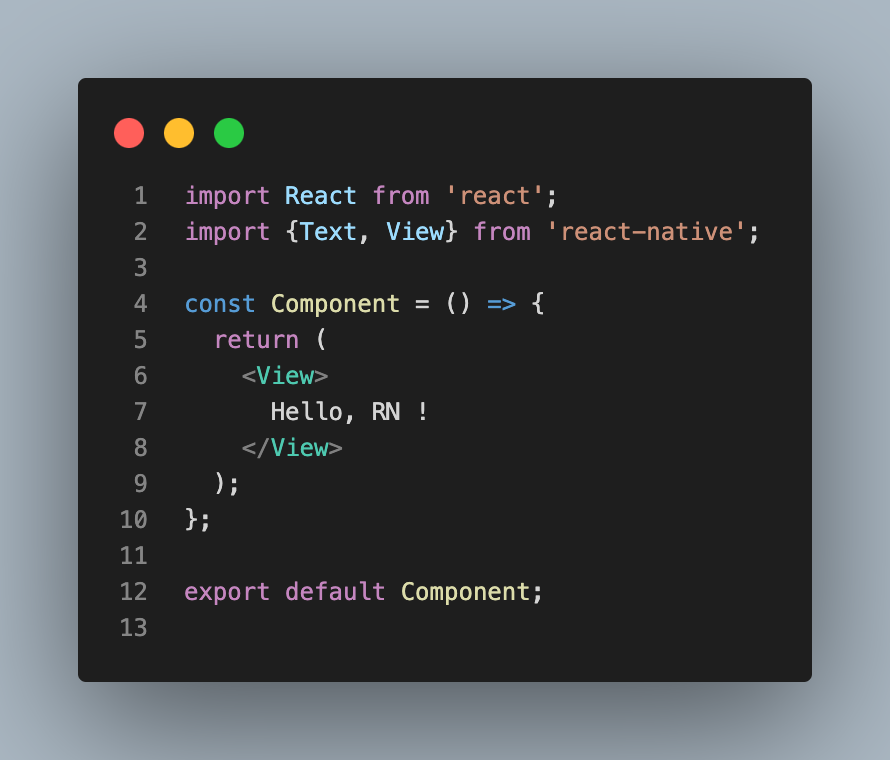
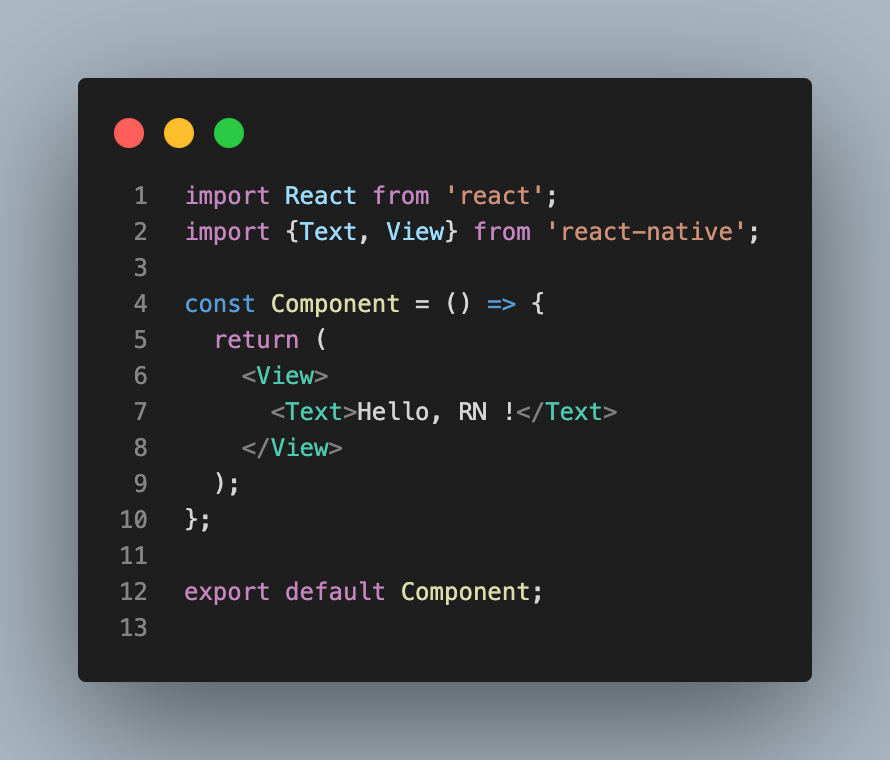
<Text />
div 태그도 만들었으니 안에 글을 써보자.

이러면 바로 빨간 화면을 볼 수 있을 것이다.
RN은 일반 웹과 달리 텍스트를 작성하려면 Text태그 안에 작성해야 한다.

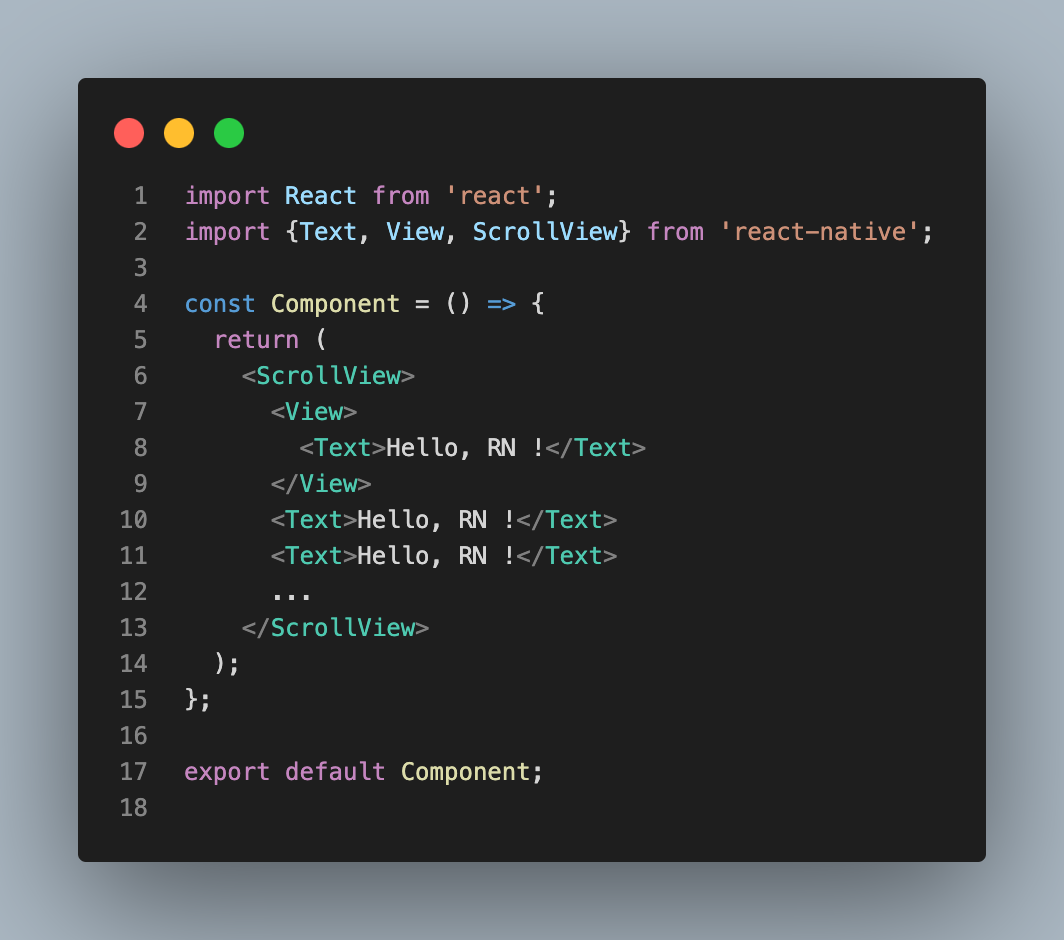
<ScrollView />
웹에선 Div의 높이를 지정하고, 내부의 content의 높이가 더 크다면 자동으로 스크롤이 생긴다.
RN에선 ScrollView, FlatList 등의 컴포넌트를 사용하여 스크롤 영역을 생성한다.

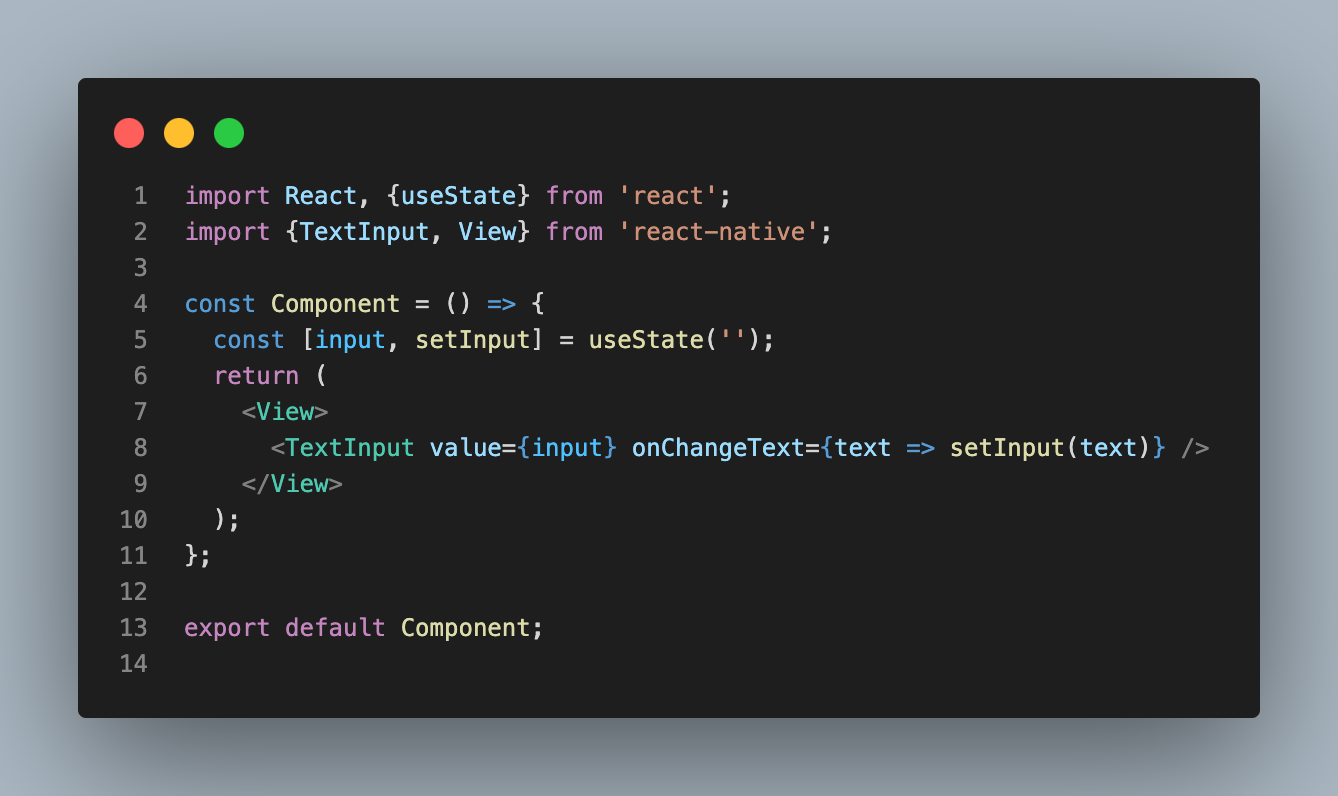
<TextInput />
RN에서 사용자로부터 값을 받아야 할땐 TextInput을 사용한다.
또한, React에선 Input태그의 Value를 변경하고 해당 값을 가지고 오려면 useState()를 사용해 빈 상태값을 생성후,Input에 onChange메소드를 이용해 Input에 변화가 생길 때 마다 값을 갱신시켜준다.
TextInput에는 onChangeText메소드가 있어 별다른 작업 없이 Value를 얻을 수 있었다.
(물론 onChange 메소드도 있다)

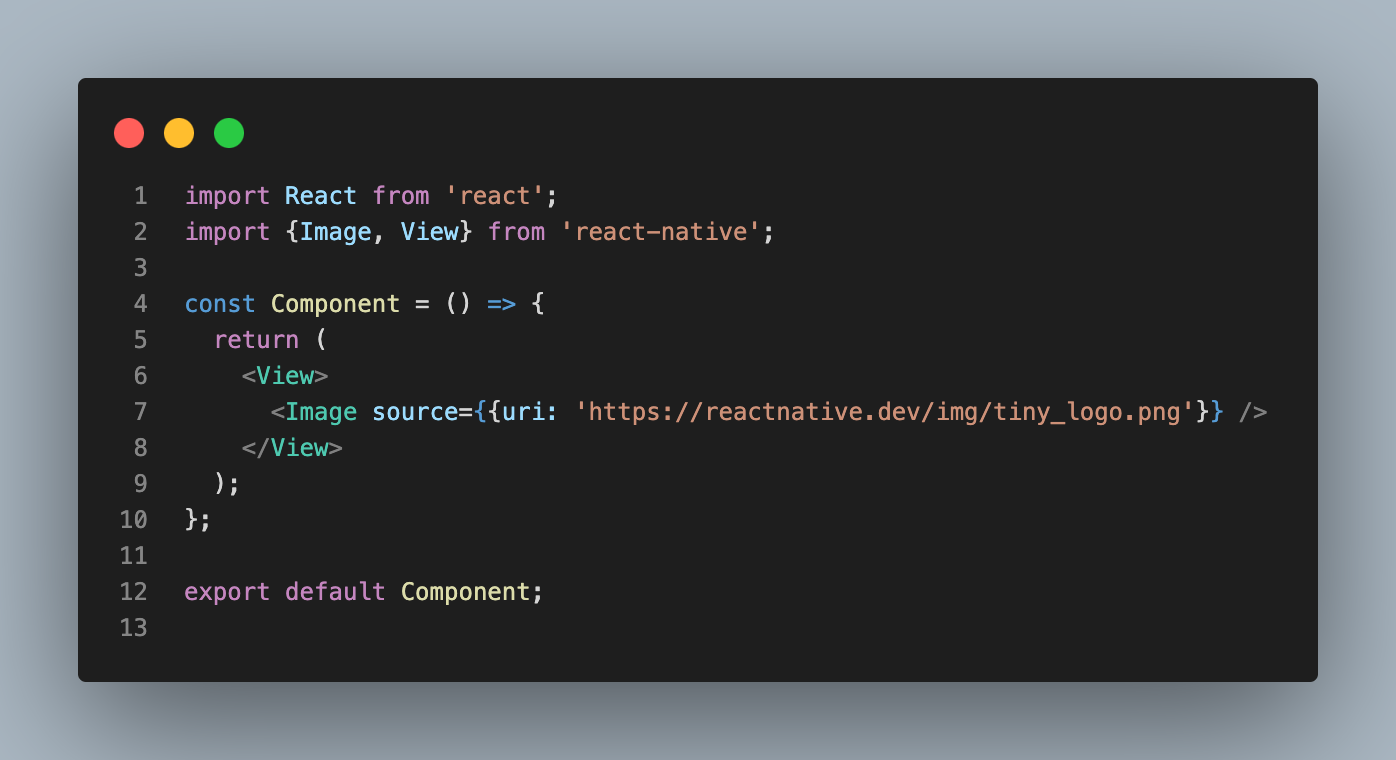
<Image />
이미지 태그는 src가 아닌 source를 사용한다.

예정 포스트
실제로 설명한 내용을 이용해 할일 목록(Todo List)를 만들었다.
이렇게 기본만 이야기하다보면 지루해 간단히 설명했고, Todo List를 만들며 RN에서 CRUD를 경험한 내용을 순서대로 포스팅 할 예정이다.

(코드를 정리 후 포스팅 예정)
다음 포스트
끝.
