매일 크롬으로'네이버'는 접속했어도 '웹앱'이라고는 몰랐고, 나에게 이걸 처음 말한 사람이 하도 빨리 말해서, 진짜 '웩웩'으로 들려서 다시한번 물어봤더니, 더 짧게 '웩'이라고 말해서 또 안물어본 게 웹앱 개발이었는데, 대가리 몇번깨지면서 지금은 이걸로 취직하고 먹고 사는 중
팀스파르타 강의는 실생활 속에서부터 예제를 찾아줘서 대단한듯, 웩웩 보다 훨씬 나음
chapter 0 : 튜토리얼
- 0-1 수강환경 튜토리얼 : 스파르타 웹앱에는 어떤 기능이 있고 어떻게 활용하는가?
- 0-2 즉문즉답 튜토리얼 : 내가 지금 몇살이든, 처음 만나는 영역에선 어린이이다. 물어보자
- 0-3 개발일지 튜토리얼 : 기록하는 것은 기억하고 활용할 확률을 높히는 것이다.
네이버를 매일 사용해도 평소 쓰던 기능들만 계속 쓰지(뉴스나 메일 등)
10년 이상을 같이 했어도 새로운 기능은 안쓴다. 모른다는 것에 가깝다.
네이버 부동산, 증권 등의 기능은 지금의 나에게는 정말 중요한 기능들임에도 불구하고,
스파르타 웹앱의 UX?
이런 점에서 스파르타 웹앱은 어떻게 쓰고, 더 효과적일지 팁을 알려준다는 점에서 차별점이 존재한다고 생각.
이러니 저러니 밤을 새가며 개발환경을 세팅하게 된 지금의 나에겐 그러려니 하는 것들이지만, 분명 세심한 부분임을 기록. 이런 게 UX인가?
chapter 1 : SW 생산자 입문
- 1-1 1주차 오늘 배울 것 : Chrome DevTools
- 1-2 필수프로그램 설치 : IDE와 AWS
1-1 Chrome DevTools ; html, css , js 만나기
chrome은 나를 네이버 웹앱에 연결해주는 브라우져인 동시에, 웹앱을 생산하는 사람들을 위한 놀라운 기능을 숨겨놨다.
나는 이 사실을 학부 때 몰랐고, 취업 준비 중에도 몰랐고, 취업하기 대략 수개월 전에 알았다. 학점 따고, 코테와 서버사이드 중심 공부에 직접 연관이 없었기 때문이다. 남들은 좀 더 빨리 알고 사용할 수 있으면 좋겠다.
실행하는 법

- 크롬 켜진 상태에서 키보드의 F12
- 마우스 메뉴버튼( 흔히 우클릭 ) 해서 '검사'로 실행
용도 ; html, css, js 만나기

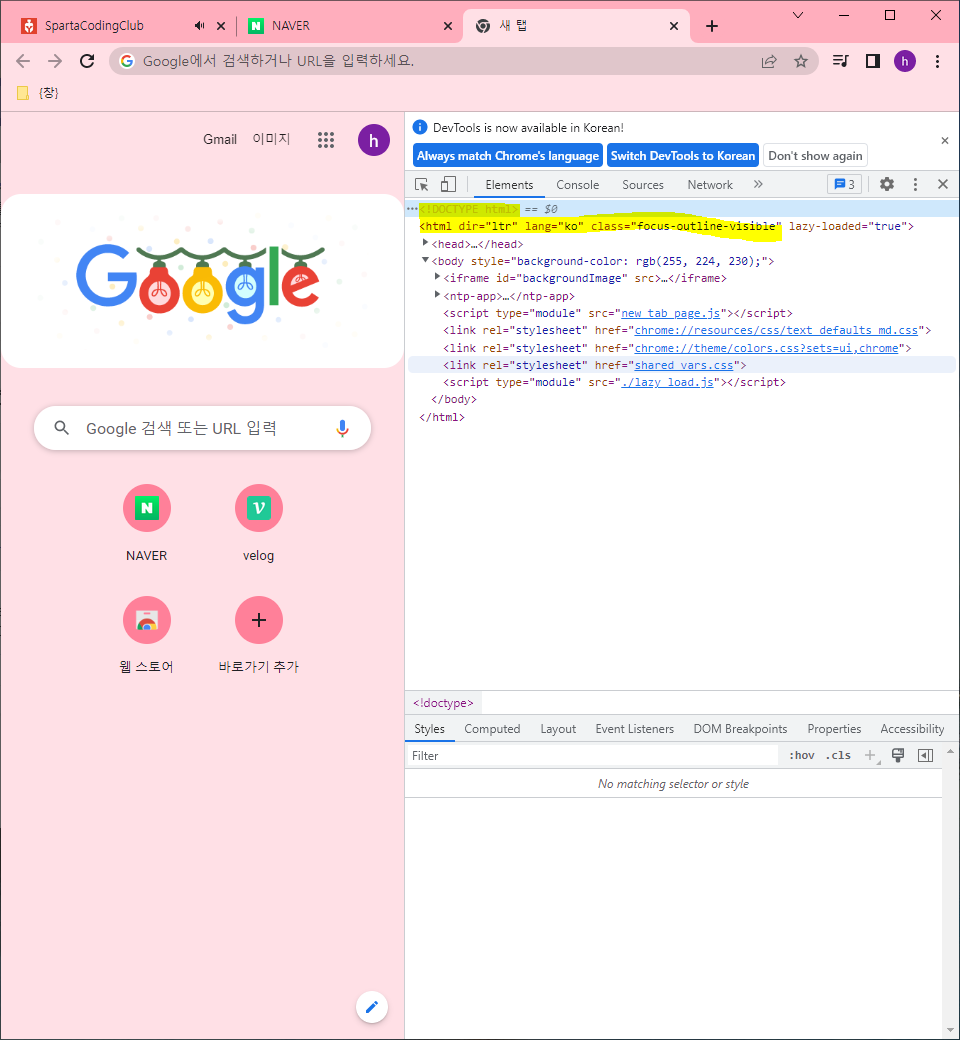
눈에 보이는 대로 본다
html 이라고 시작되고 구글에 'html이란'이라고 검색해서 구글에 물어본다.

Hyper Text Markup Language의 약자구나 정도만 확인하고, 나는 글을 클릭안한다. 나의 경우 맨처음에 저러한 html 설명을 읽어도 그닥 와닿지 않았기 때문이다.
나는 그 때 웹페이지 소비자였지 생산자가 아니었으니까, 삼성 갤럭시 폴드 쓰면 그냥 앱을 클릭하고 말지, 디컴파일러같은 걸로 다시 분해하지 않아도 됬으니까
그리고 배경지식을 가지고 지금 봐도, 중요한 단어는 'Text Language'라고 생각한다. 미국에서 미국사람들끼리 트위터로 메세지할때 'alpabet, English' 쓰고, 한국인이 한국인끼리 톡 메세지 보낼때 '한글, 한국어' 쓰듯이
내 노트북과 구글 서버(결국은 거대한 컴퓨터로 우선 이해)끼리 대화할때, 컴퓨터끼리의 언어 중 하나가 html이라고 생각.
서버와 서버가 통신할 때의 프로토콜을 가르치는 교수님이라면 더 덧붙여서 설명할 게 있으시겠지만, 나는 그런 분을 기억하는 것으로 마무리
html, css, js ; 분업
html 연필, css 색연필, js 도화지 여러장
IDE와 AWS
소프트웨어 생산자가 들고다녀야할 공구와 만든 아티팩트를 전시할 공간(서버)
IDE
Integrated Development Enviroment
목수가 나무책상을 만들기위한 최소한의 톱, 나사, 드라이버들을 한꺼번에 1 박스에 놓고 다니듯이, IDE는 소프트웨어 엔지니어가 웹앱을 개발하기 위한 툴들을 모아놓은 것
수업은 pycharm 프로페셔널 쓰는데, 제대로된 생산자가 되기 위해선 당연히 보다 세밀한 전문도구가 필요하고 생산자가 되고자 한다면 비용을 지불하고 프로페셔널을 써야함
시작단계에서는 Edu버전도 충분해서 아래와같이 우선 설정하고, 이 기록 바탕으로 새로운 살 노트북에는 프로페셔널로 설치할 예정
개인적으로 .zip 버전을 활용하면 패키지 형태로 C 드라이브 바로 하위에 두는 것을 선호하지만 jetbrain에서 .zip버전을 지원하지 않으므로 exe로 깔았음
pycharm ide download page link
깔고 나니까 커뮤니티 에디션은 js가 지원안되는걸 알고 vscode를 별개로 설치함
vscode html 코드 정렬 ctrl + k and f
AWS
aws에서 쇼핑몰도 운영하다보니 쇼핑몰 웹앱을 실행시키는 수많은 거대한 컴퓨터가 있고, 하도 거대해서 여러명이 같이 쓸 수 있기에 몇몇 컴퓨터를 빌려줌.
내 컴퓨터에 채팅 프로그램 깔면 내 친구가 자기 집에서 자기 컴퓨터로 나와 채팅할 수 있듯이, 일단 aws에서 컴퓨터를 빌려주면 거기다가 내가 만든 소프트웨어를 실행시켜서 다른 사람도 접근해서 사용할 수 있게함.
가입은 생산자로서의 등록 정도로 이해하면 좋을듯
