script도 앵간히 오만가지에 다 쓰였던듯, 정리 필요
실생활 javascript
javascript로 할수있는 게 너무 많으므로, 우선 내가 쓸 것만 정리
- HTTP request 메소드 구현
- 예외처리
copliot으로 찾아볼 것
그리고 구글API uri 처럼 접근가능하게 할수있을게 해보면 나름 알찰듯
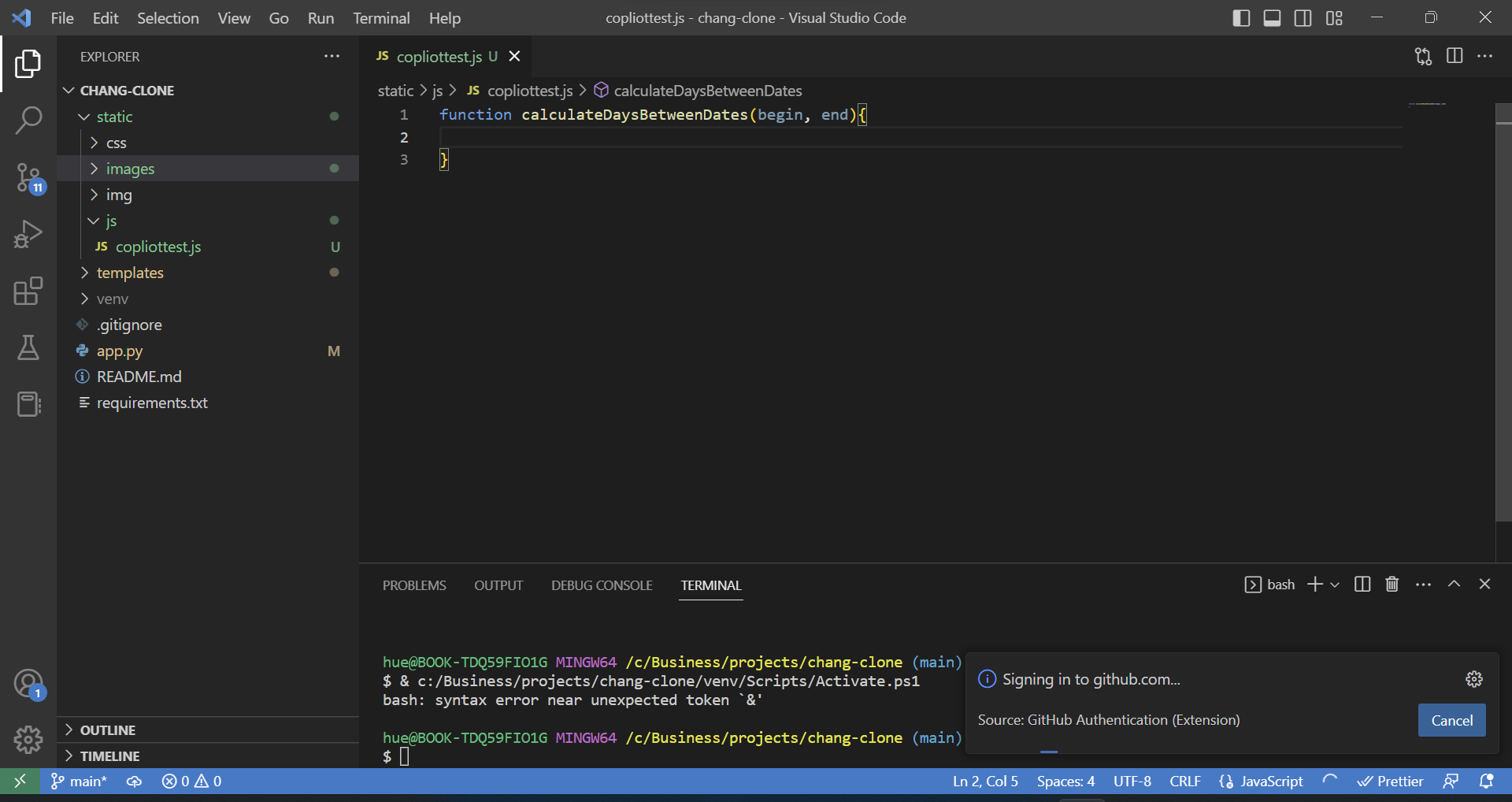
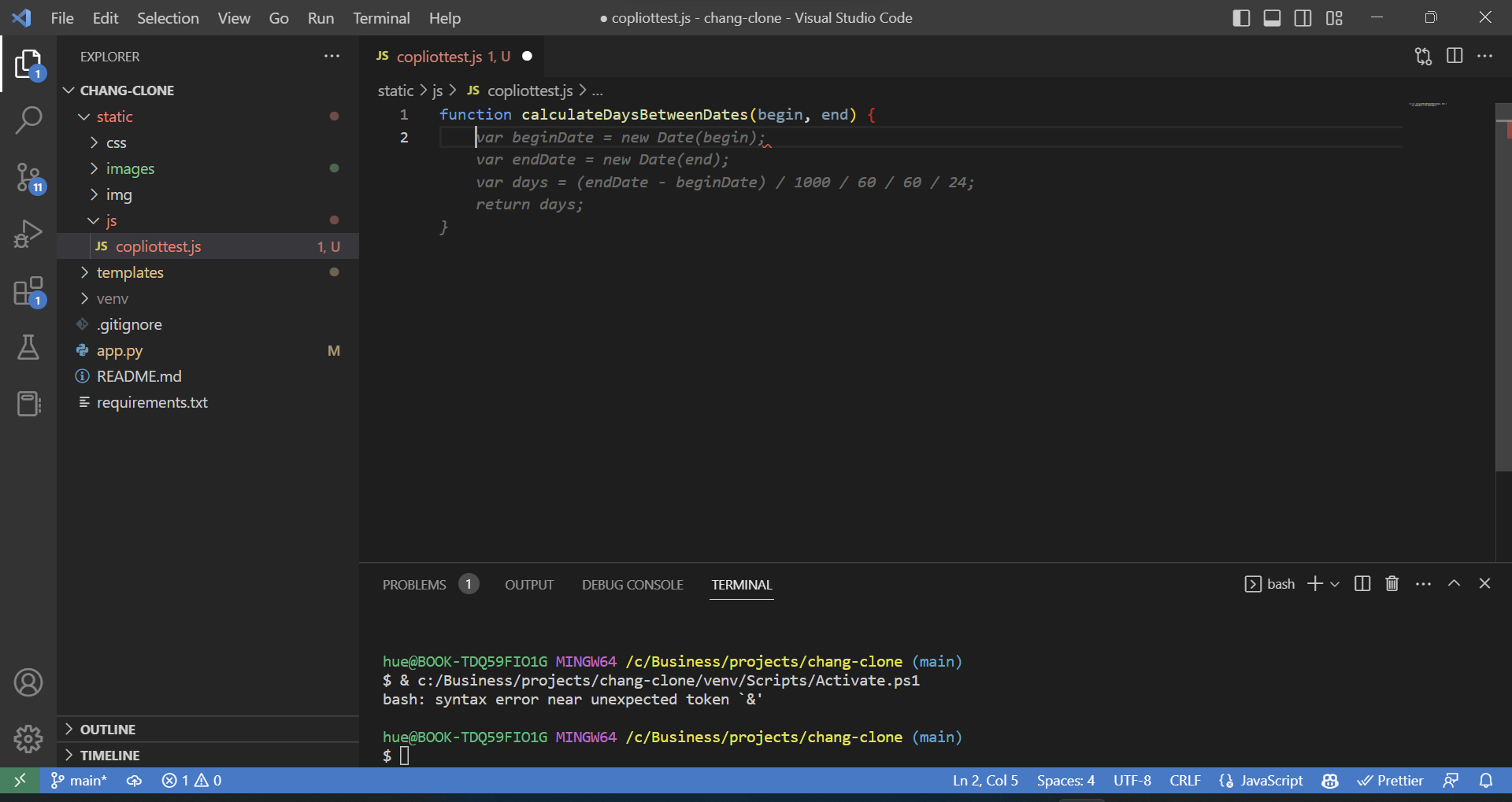
copliot
script 대신 써주는 똘똘한 애

일단 무료부터, 어짜피 비싼거 사도 다 못씀


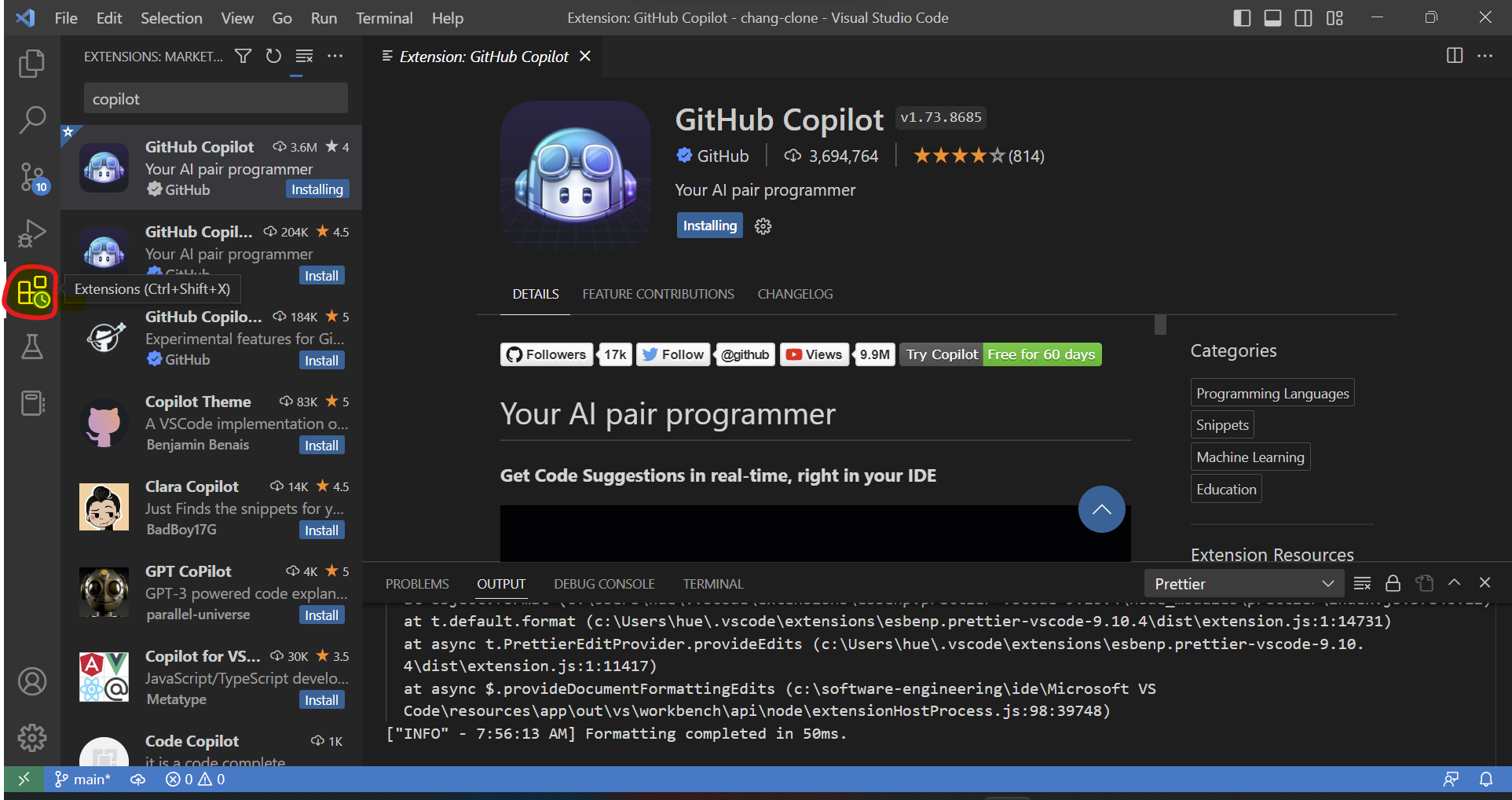
vscode copilot 설정
설정 대신해주는 똘똘한 애 필요

버튼 찾기 힘드네

install 하고 암것도 안떠서 뭔가했지만 껐다키니 안내창 뜸

생각보다 오래 도나 싶었는데, 그냥 vscode 껐다 키니까 다음으로 넘어감, 왜그럴까아아
vanila javascript는 이걸로 퉁
근데 C언어도 사실 메모리나 성능 따지기 시작하면,
처음부터 쓸수있고, 배울 게 얼마나 있을지 의문
화면에서 수시로 동적으로 이것저것 왔다갔다하면 jquery 고민할게 있겠지만, 사실상 정적 렌더링이면 jquery 만한 게 없는듯.
HW의 힘을 믿자. 머신러닝도 하게 해주는데, 화면쯤이야
