Vuex
Vuex는 Vue.js 애플리케이션에서 상태를 중앙 집중식으로 관리하기 위한 패턴과 라이브러리입니다. 애플리케이션의 상태는 여러 컴포넌트에서 공유되는데, 이를 관리하기 위해서는 애플리케이션의 상태를 중앙에서 관리하고 변경할 수 있는 방법이 필요합니다.
Vuex는 이러한 문제를 해결하기 위해 다음과 같은 기능을 제공합니다:

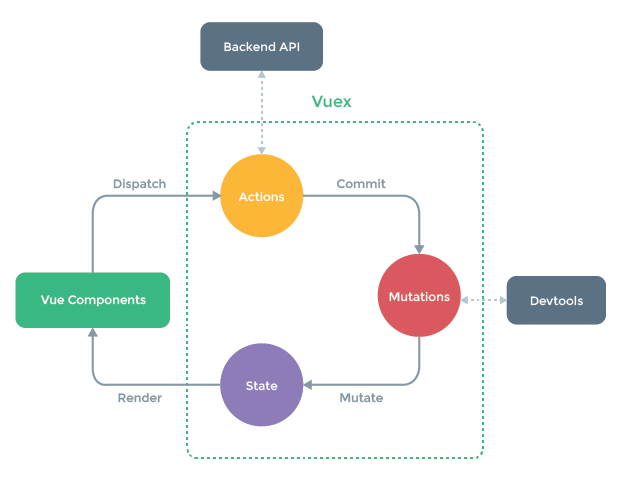
출처 : https://vuex.vuejs.org/index.html#what-is-a-state-management-pattern
State: 애플리케이션의 상태를 저장합니다. (data)Getters: 상태 값을 계산하는 메서드를 정의합니다. (computed)Mutations: 상태를 변경하는 메서드를 정의합니다. (methods)Actions: 비동기 로직을 포함한 메서드를 정의합니다. (aysnc methods)
이를 통해 상태 관리를 간단하고 일관성 있게 처리할 수 있습니다.
예를 들어, 사용자 정보를 관리하는 예시를 생각해보겠습니다. 사용자 정보는 로그인 상태에 따라 변할 수 있습니다. 그리고 사용자 정보는 여러 컴포넌트에서 공유되므로 중앙에서 관리하는 것이 좋습니다.
example
// store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: { //저장
user: null,
isLoggedIn: false
},
mutations: { //상태 변경
setUser(state, user) {
state.user = user
},
setIsLoggedIn(state, isLoggedIn) {
state.isLoggedIn = isLoggedIn
}
},
actions: { //비동기 메서드
login({ commit }, user) {
commit('setUser', user)
commit('setIsLoggedIn', true)
},
logout({ commit }) {
commit('setUser', null)
commit('setIsLoggedIn', false)
}
},
getters: { //상태 계산
user: state => state.user,
isLoggedIn: state => state.isLoggedIn
}
})
export default store
이 코드에서
- state는 애플리케이션의 상태를 저장하는 객체입니다.
- mutations는 state를 변경하는 메서드를 정의합니다.
- actions는 비동기 로직을 처리하는 메서드를 정의합니다.
- getters는 state 값을 계산하는 메서드를 정의합니다.
위의 코드에서 setUser와 setIsLoggedIn은 mutations에 정의된 메서드입니다. login과 logout은 actions에 정의된 메서드입니다. user와 isLoggedIn은 getters에 정의된 메서드입니다.
이를 통해 다른 컴포넌트에서 store를 import하여 사용할 수 있습니다. 예를 들어, 로그인 컴포넌트에서는 다음과 같이 store를 사용할 수 있습니다:
// Login.vue
<template>
<div>
<form @submit.prevent="onSubmit">
<input type="text" v-model="username" placeholder="Username">
<input type="password" v-model="password" placeholder="Password">
<button type="submit">Login</button>
</form>
</div>
</template>
<script>
import { mapActions } from 'vuex'
export default {
data() {
return {
username: '',
password: ''
}
},
methods: {
...mapActions(['login']),
onSubmit() {
const user = {
username: this.username,
password: this.password
}
this.login(user)
}
}
}
</script>이 컴포넌트에서는 mapActions를 사용하여 login 메서드를 사용할 수 있습니다. 이를 통해 사용자 정보를 입력하고 login 메서드를 호출하여 상태를 변경할 수 있습니다.
이와 같이 Vuex를 사용하여 애플리케이션의 상태를 관리할 수 있습니다. 이를 통해 상태 관리를 간단하고 일관성 있게 처리할 수 있습니다.

