
1. var 키워드로 선언한 변수의 문제점
ES5까지 변수를 선언할 수 있는 방법은 var 키워드 밖에 없었다.
var 키워드는 다음과 같은 특징이 있다.(단점이기도함)
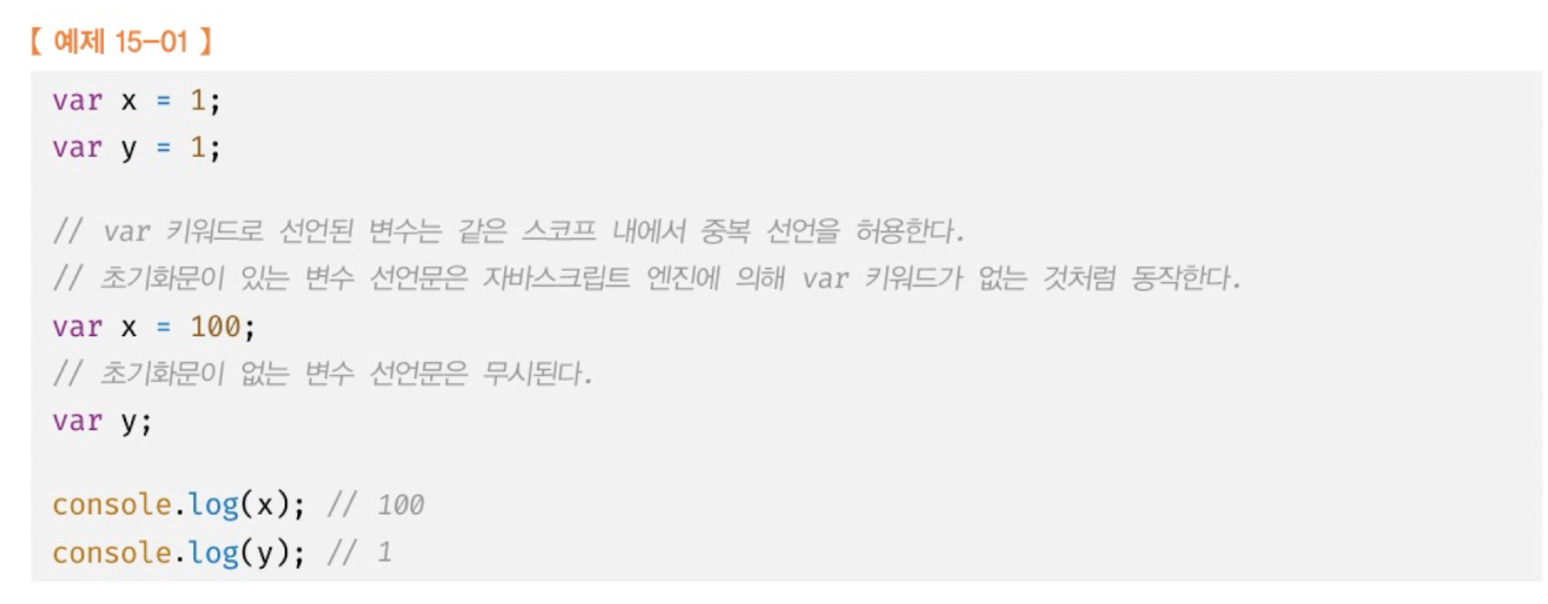
변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다.

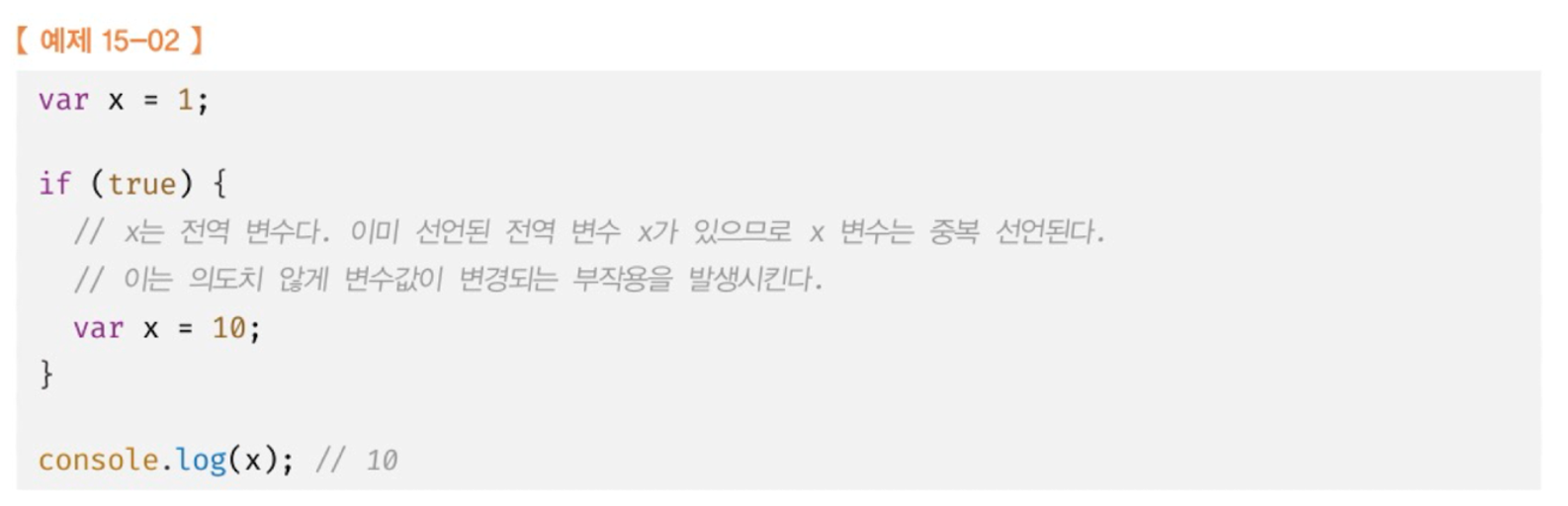
함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.
그 외 코드블록은 모두 전역변수가 된다.

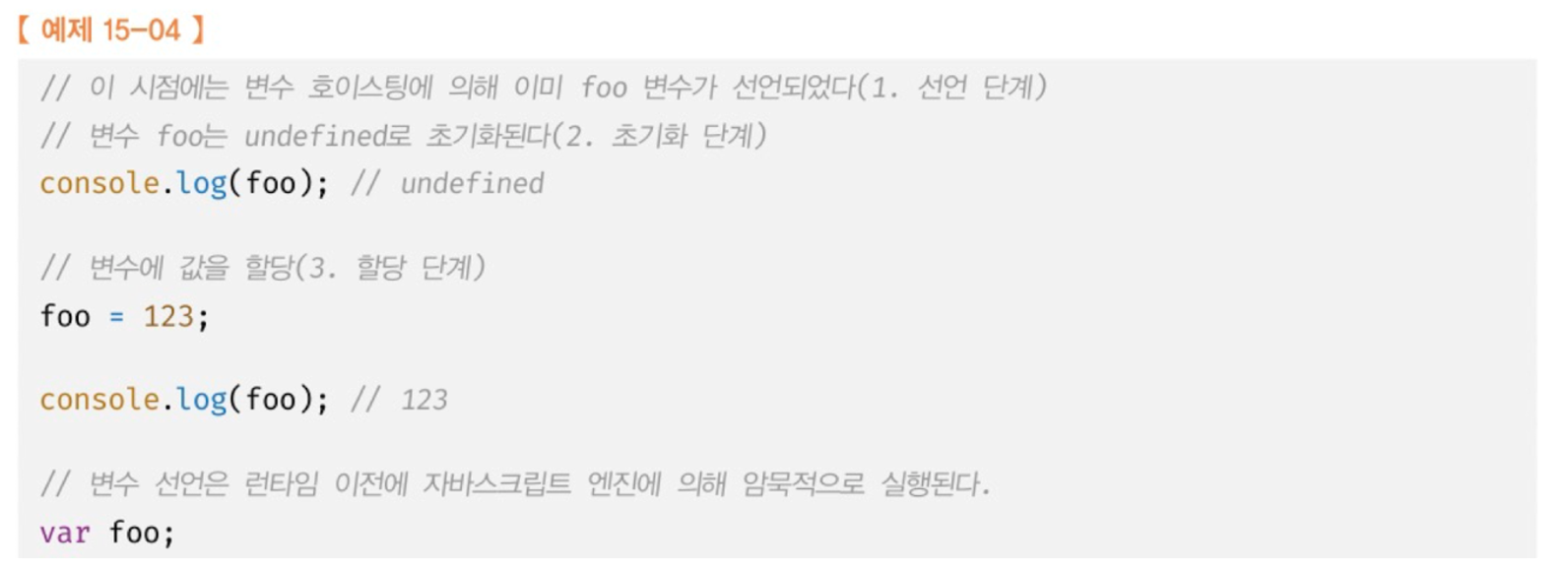
변수 호이스팅
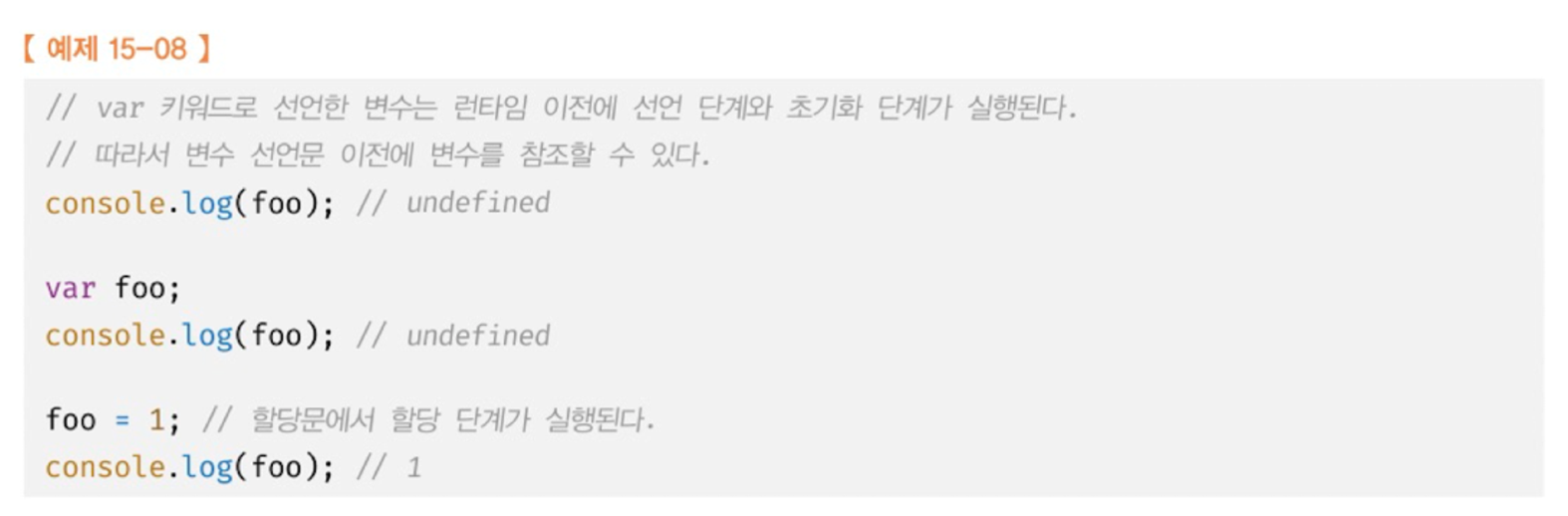
var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어올려진 것처럼 동작한다.
변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. (undefined이긴함)

변수 호이스팅은 특징이지 장점이 아니므로 이 특징을 이용하진 말자
2. let 키워드
var 키워드의 단점을 보완하기 위해 ES6에서는 새로운 변수 선언 키워드인 let, const 를 도입했다.
let키워드에 대해 알아보자
변수 중복 선언 금지
let 키워드로 변수를 선언시 중복선언하면 문법에서가 발생한다.
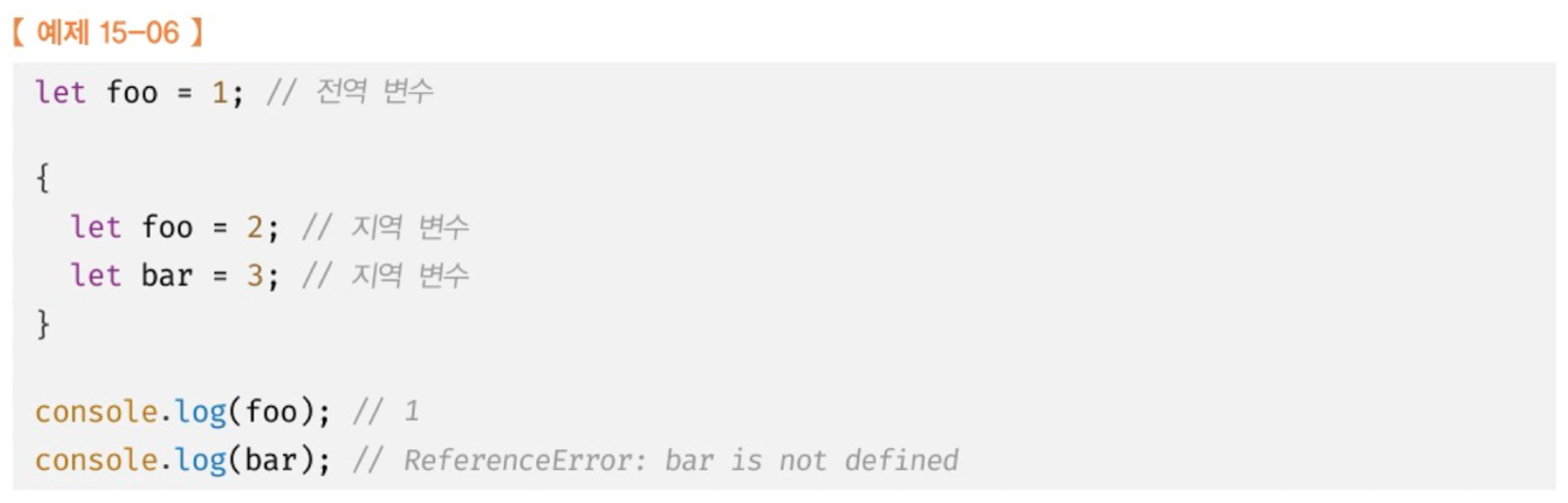
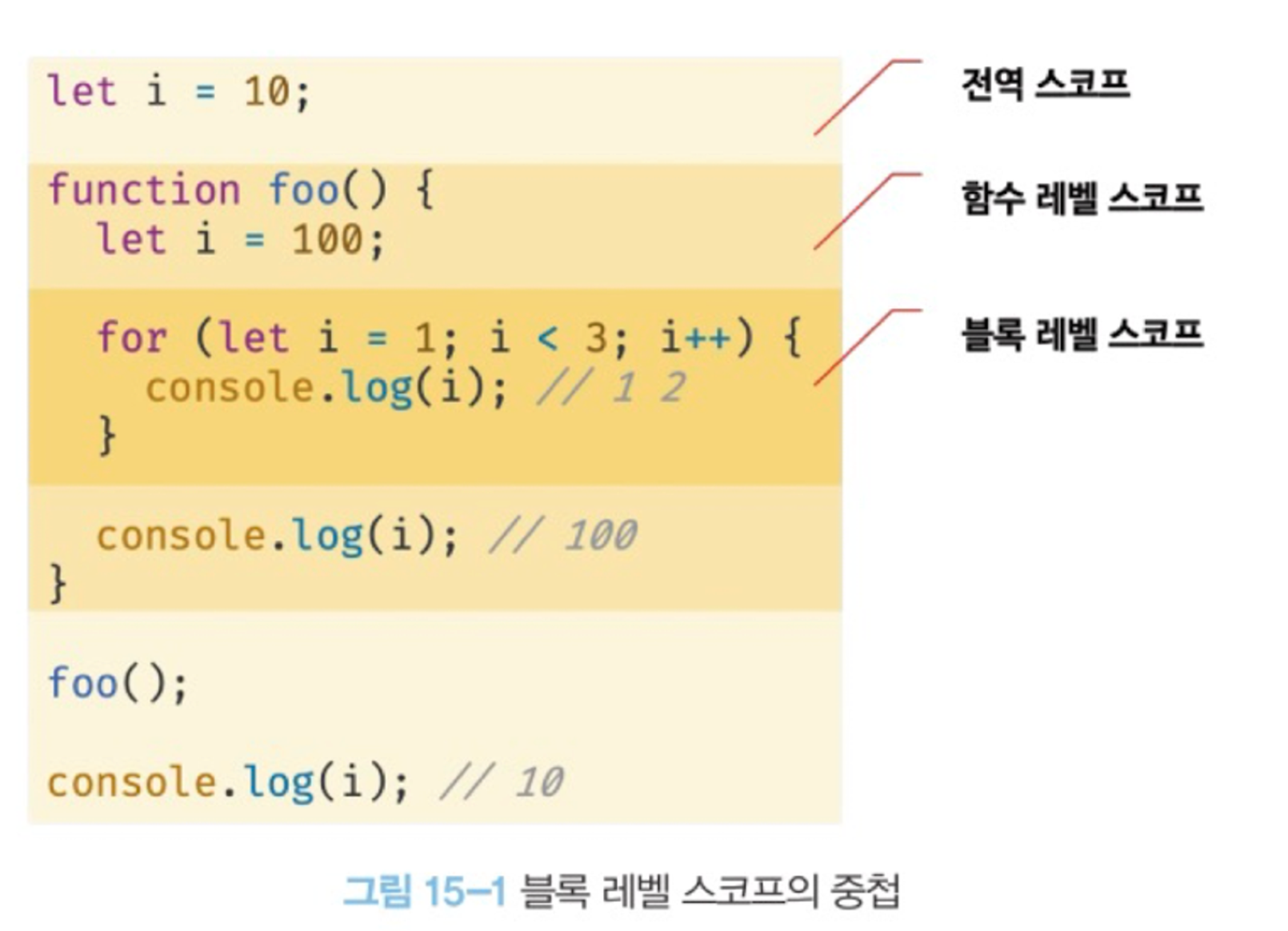
블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드블록(함수, if, for, while, try/catch 등)을 지역스코프로 인정하는 블록 레벨 스코프를 따른다.

함수도 코드블록이므로 스코프를 만든다. 이때 함수 내의 코드블록은 함수 레벨 스코프에 중첩된다.

변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.

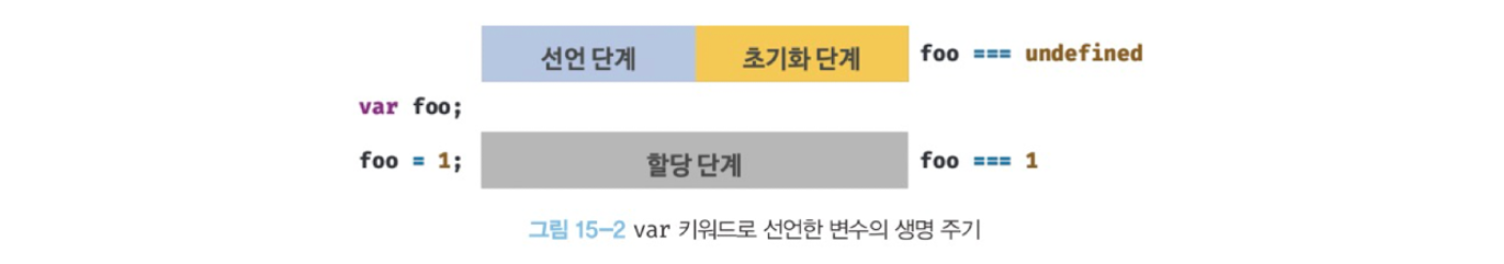
4.3절 변수 선언에서 살펴봤듯이 var로 선언한 변수는 런타임 전에 자바스크립트 엔진에 의해 암묵적으로 선언단계와 초기화 단계가 한번에 진행된다.
⇒ 선언 단계에서 스코프(실행 컨텍스트의 렉시컬 환경)에 변수 식별자를 등록해 자바스크립트 엔진에 변수의 존재를 알린다. 그리고 초기화단계에서 undefined로 변수를 초기화한다.


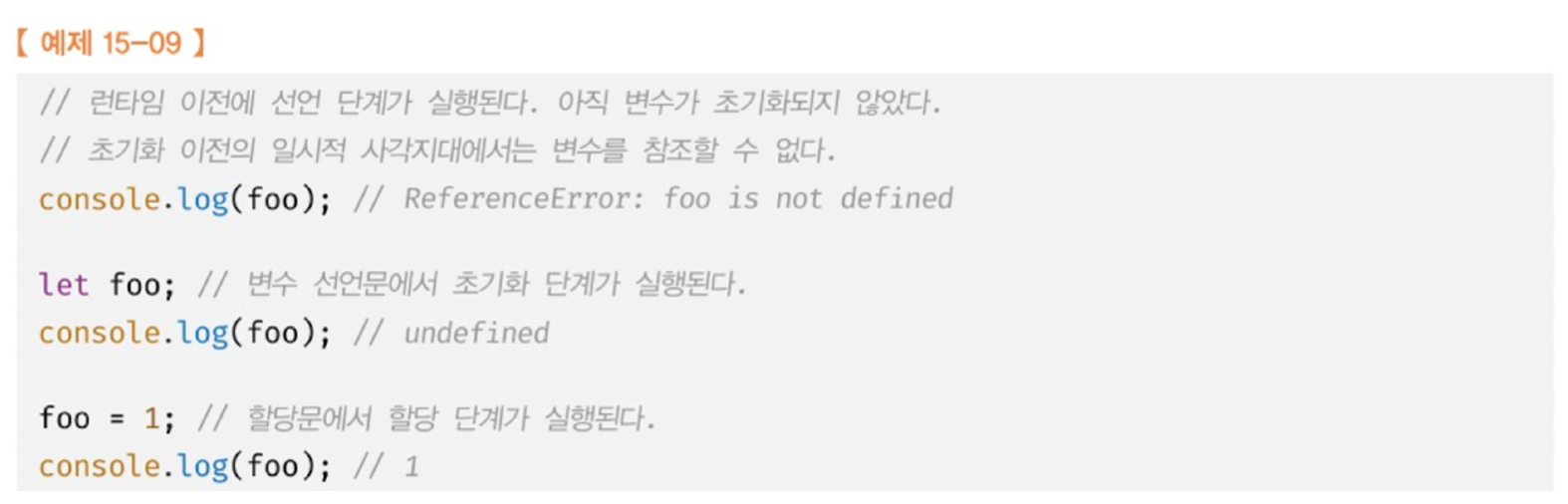
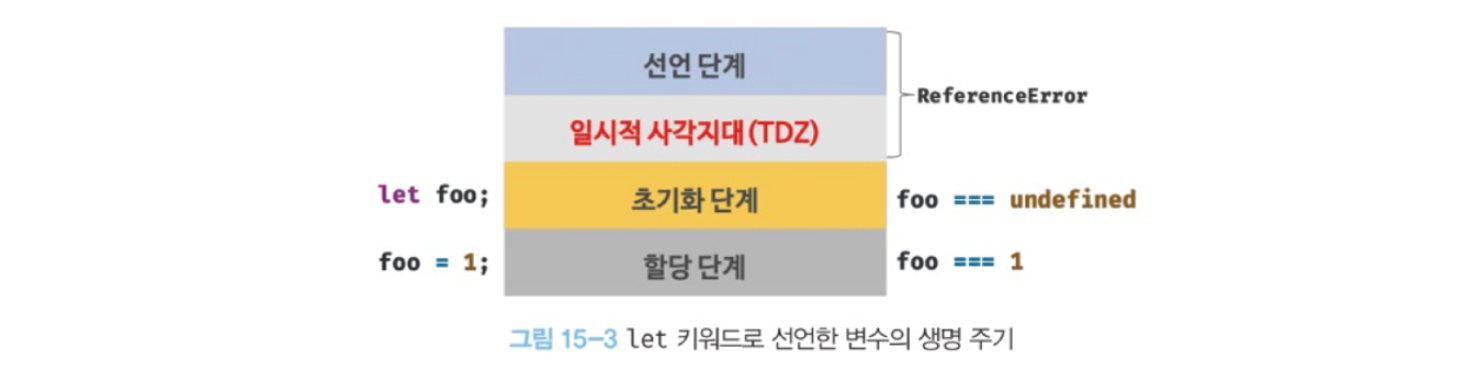
let 키워드로 선언한 변수는 ‘선언 단계’와 ‘초기화 단계’가 분리되어 진행된다.
선언 단계는 var 처럼 진행되지만, 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
만약 초기화 단계가 실행되기 전에 접근하면 참조에러가 발생한다.
스코프의 시작지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(temporal dead zone)라고 부른다.


(변수는 선언, 초기화, 할당의 과정이 있다..)
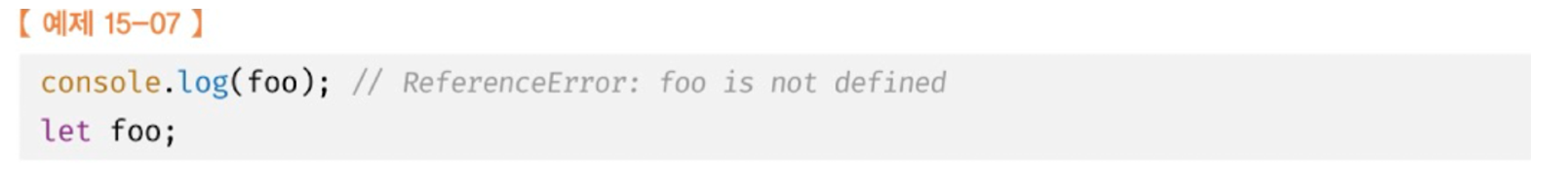
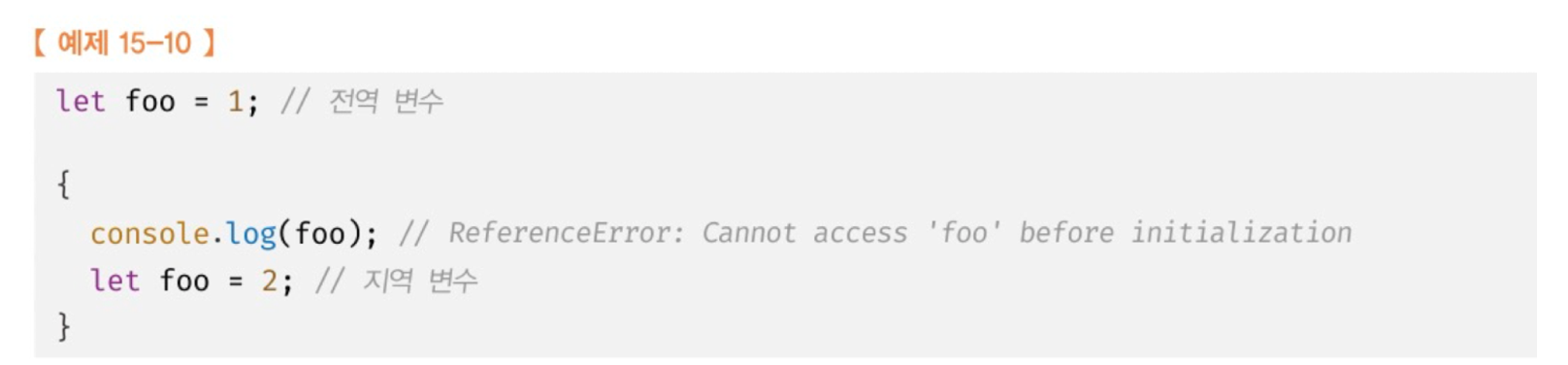
let 변수는 변수 호이스팅이 발생하지 않는 것처럼 보인다. 하지만 댓츠논노 그렇지않다..

호이스팅이 발생하지 않는다면 위 예제는 전역변수 foo의 값을 출력해야한다.
하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 함조에러가 발생한다.
자바스크립트는 모든 선언(var, let, const, function, function*, class 등)을 호이스팅한다.
단 ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
전역 객체와 let
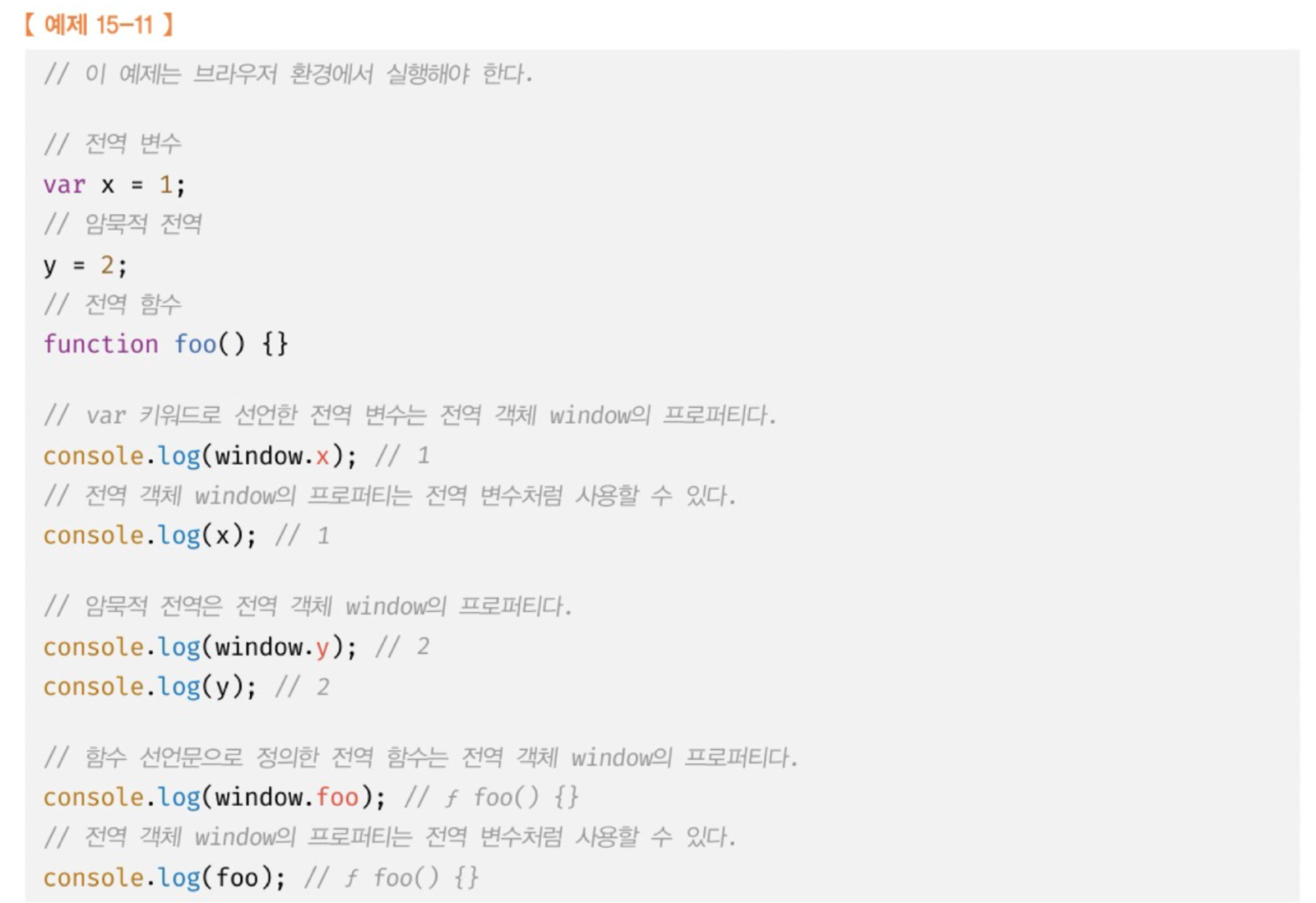
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역(참고 21.4절 암묵적 전역)은 전역 객체의 window의 프로퍼티가 된다. 전역 객체의 프로퍼티를 참조할때 window를 생략할 수 있다.

let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
⇒ window.foo와 같이 접근할 수 없다.
let 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드,, 참고 23장 실행컨텍스트) 내에 존재하게 된다 .

3. const 키워드
const 키워드는 상수를 선언하기 위해 사용한다.
하지만 반드시 상수만을 위해 사용하진 않는다. (이유는 나중에)
const 키워드의 특징은 let 키워드와 대부분 동일하다.
따라서 다른 점들을 중심으로 살펴보자.
선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
(그렇지 않으면 에러)
const 키워드로 선언한 변수는 let처럼 블록 레벨 스코프를 가진다.
그리고 변수 호이스팅이 발생하지 않는 것처럼 동작한다.

재할당 금지
const 키워드로 선언한 변수는 재할당이 금지된다.
상수
const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다.
원시 값은 변경 불가능한 값이므로 재할당 없이 값을 변경할 수 없다.
이러한 특징을 사용해 const 키워드를 상수표현시 사용하기도 한다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있다.
하지만 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있지만 상수는 재할당이 금지된다.
상수는
- 상태 유지
- 가독성
- 유지보수 편의
를 위해 적극적으로 사용해야 한다.

코드 내에서 사용한 0.1은 어떤 의미로 사용했는지 명확히 알기 어렵기 때문에 가독성이 좋지 않다.
이때 세율을 상수로 정의하면 값의 의미를 쉽게 파악할 수 있고 변경될 수 없는 고정값으로 사용할 수 있다.
const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
또한 상수는 프로그램 전체에서 공통적으로 사용하므로 나중에 세율이 변경되면 상수만 변경하면 되므로 유지보수성이 대폭 향상
보통 상수의 이름은 대문자로 선언해 상수임을 명확히 한다.
여러 단어일 경우 _로 구분하는 스네이크 케이스를 쓴다.

s
const 키워드와 객체
const 원시값인 경우 값 변경 불간으
const 객체인 경우 값을 변경할 수 있다.
변경 불가능한 값인 원시 값은 재할당 없이 변경할 수 있는 방법이 없지만,
변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문이다.

const 키워드는 재할당을 금비할 뿐 ‘불변’을 의미하진 않는다.
⇒ 새로운값을 재할당 하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.
이떄 객체가 변경되더라도 할당된 참조값은 변경되지 않는다.
4. var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용.
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
사용 기준
- ES6이상이면 var는 사용 자제
- 재할당 필요한 경우 = let, 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경발생 x + 읽기 전용(재할당이 필요없는 상수) 원시값과 객체에는 const 사용
변수를 선언하는 시점에는 재할당이 필요할지 잘 모르는 경우가 많다.
그리고 객체는 의외로 재할당하는 경우가 드물다.
따라서 변수를 선언할 때는 일단 const 키워드를 사용하자.
반드시 재할당이 필요하다면 그때 let으로 바꿔도 늦지 않다.
