
(코드의 일부만 보이는 예제를 보고 연습하기 어려웠던 적이 많아서 전체 코드를 삽입했습니다. 따라서 글이 길 수 있습니다. )
styled-component.. 더 잘써보자
사실 1에서 배운 것 말고도 styled-component에는 여러 기능이 많다. (당신은 갑자기 이 기능들이 궁금해진다..)
공식 문서를 보면 내가 이 글 전에 작성한 1의 내용은 "Basics"라고 분류되어있는 내용이다.
이번에 적는 2의 내용은 "Advanced"라는 항목으로 분류되어 있는 내용이다. 따라서 어려울 수 있지만 차근차근 따라해보고 자신의 것으로 만들어보자! 내가 만든 것의 기능을 사용자가 잘 알아줬으면 하는 마음은 대다수 개발자라면 공감할 것이니까...
테마
styled-component는 <ThemeProvider> 컴포넌트로 테마를 사용할 수 있다. 테마란 무엇일까.. 우리가 보통 접하는 테마와는 약간 다를 수 있다. styled-component에서의 테마는 전역 변수와 비슷한 개념이다. 전역 변수로 선언된 색들에 하위 스코프들이 모두 접근할 수 있는 것이다. 전역 변수와 비슷하다고 한 것은 'context API'를 이용한다는 의미다. 자신의 모든 자식, 손주들 까지도 이 테마에 접근할 수 있다. 접근할 수 있다는 것은 참조해서 사용할 수 있다는 뜻이다.
테마를 사용하면 일일히 필요한 모든 곳에 색상코드를 적어주지 않아도되고, 테마 안의 색을 바꾸기만 하면 테마 컬러를 사용한 모든 곳이 한번에 수정되기 때문에 간편하다! 그러니 어떻게 사용하는지 알아보자.
ThemeProvider 사용 준비
<ThemeProvider>를 작성할 곳에 아래 코드를 삽입한다. styled-components에 있는 ThemeProvider를 사용한다는 의미다.
import { ThemeProvider } from "styled-components";예제 1
정말 간단하게 ThemeProvider를 사용해보자.
기본적인 방법은 아래와 같다.
- 테마 객체를 만들고 그 안에 색 프로퍼티들을 작성한다.
- 테마에 접근하도록 할 컴포넌트를 ThemeProvider로 감싼다.
- 컴포넌트에서 테마에 바로 접근해서 사용한다.
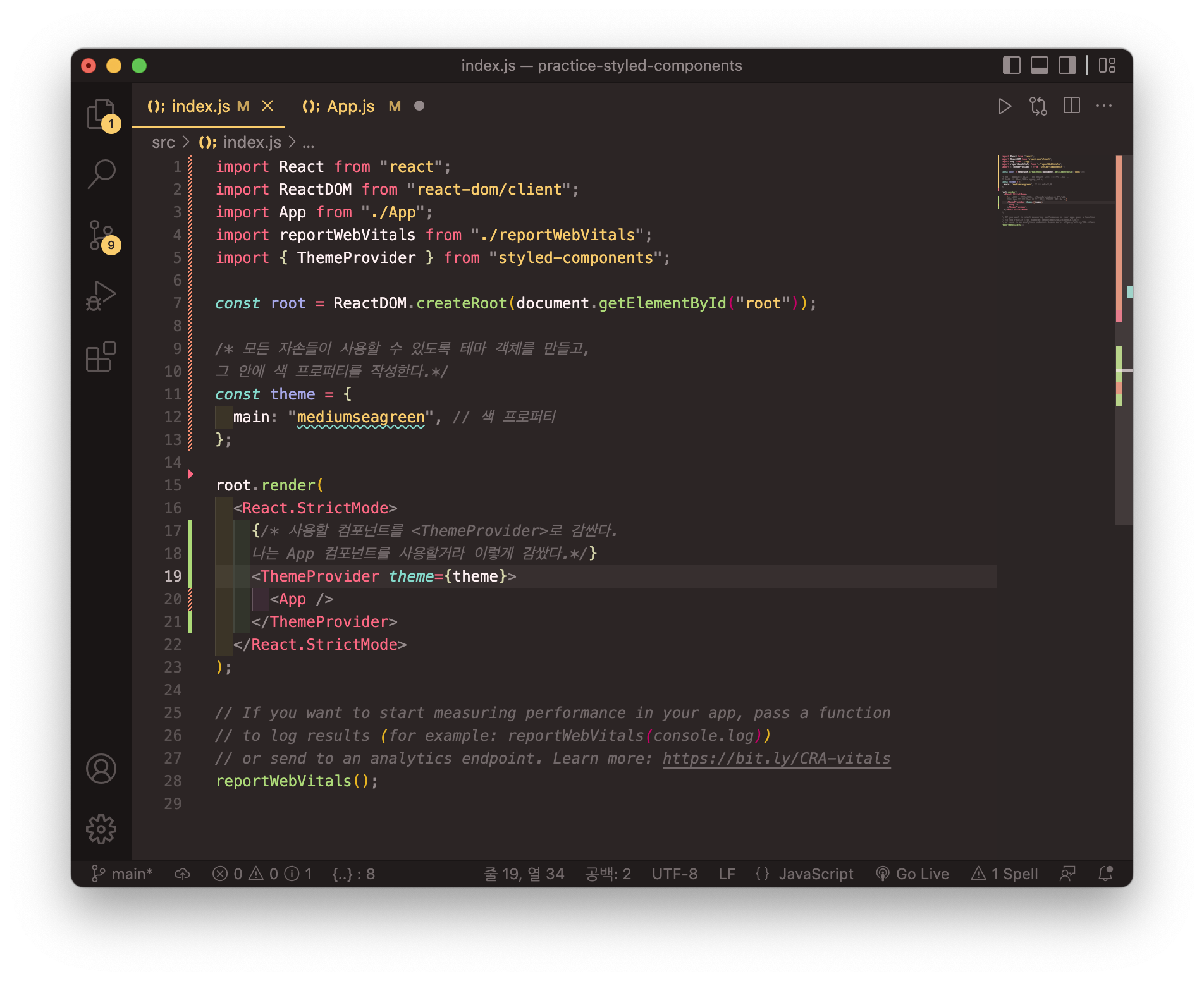
나는 index.js에 테마를 사용하고, 그 테마를 하위 컴포넌트인 App.js에서 사용할 것이기 때문에 App 컴포넌트를 <ThemeProvider>로 감싸주었다. 아래 사진은 1, 2번에 대한 내용이다.

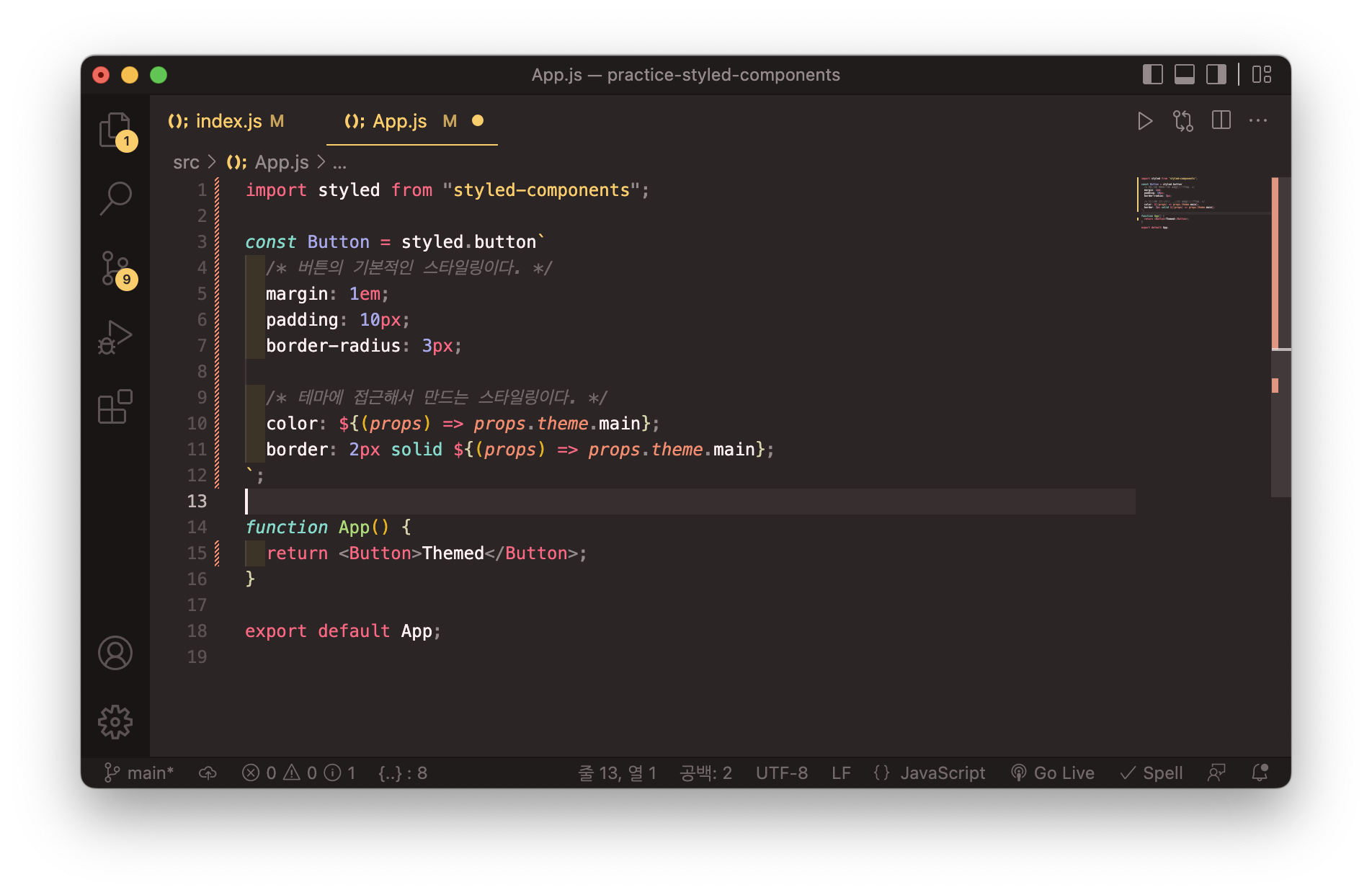
App컴포넌트에는 테마 컬러에 접근해서 버튼 스타일링을 하였다.
버튼의 color, border 속성은 명시적으로 "red"와 같이 컬러 선언을 해준 것이 아니라, ${( props ) => props.theme.main} 처럼 theme객체 안의 main 컬러로 스타일링을 해준 것을 알 수 있다. ${( props ) => props.theme.main} 는 theme 객체에 작성한 프로퍼티인 "mediumseagreen"로 치환된다. 아래 사진은 3번에 대한 내용이다.

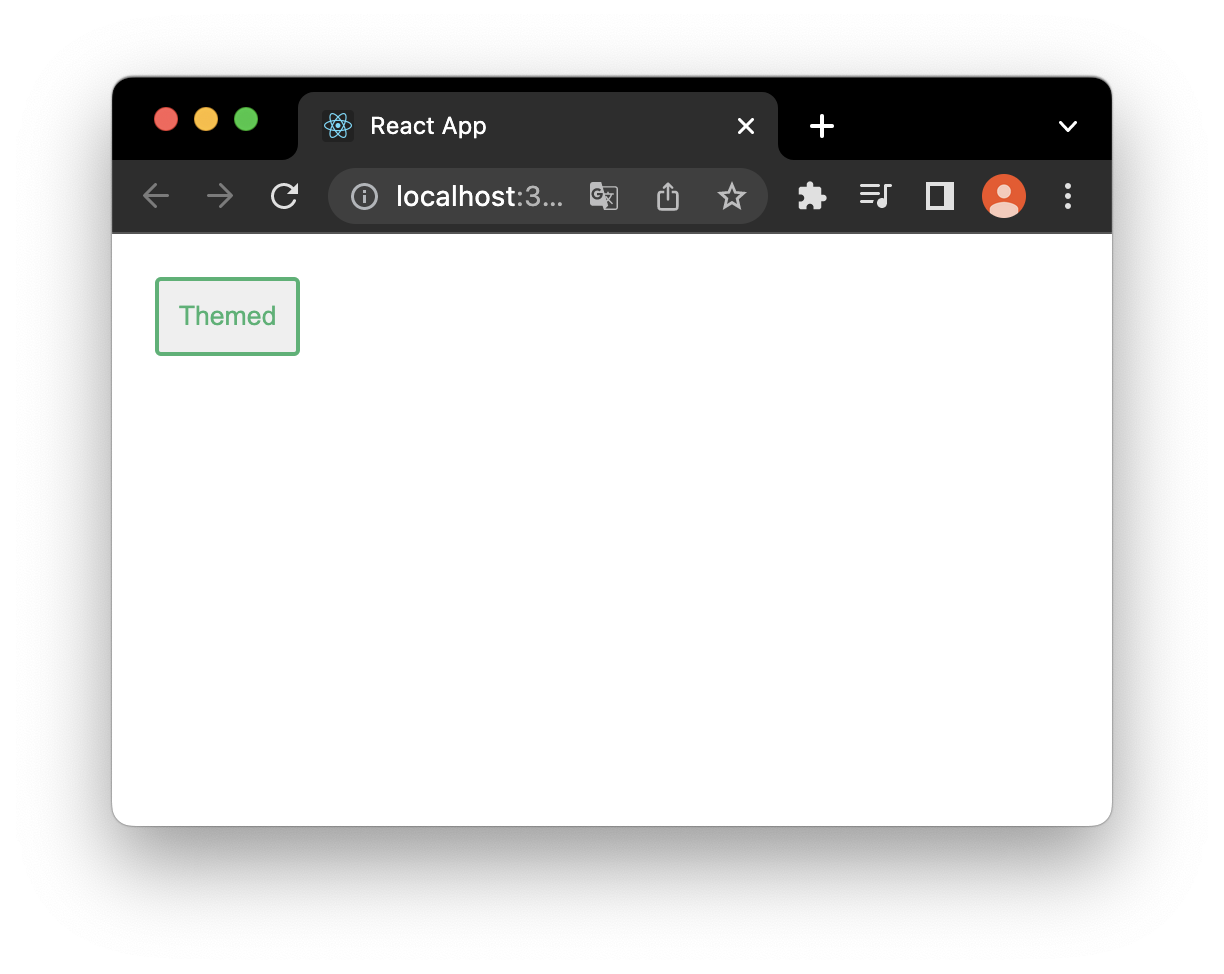
테마 컬러(theme.main)인 mediumseagreen 컬러로 버튼이 잘 스타일링 되었다!

ThemeProvider의 props에 함수를 줘보자
제목처럼 ThemeProvider의 props에는 함수도 전달할 수 있다. 그리고 이 ThemeProvider를 여러개 사용할 수도 있다. 함수를 ThemeProvider에 전달하는 방법은 부모 테마를 이용해서 자식 테마를 만들 때 사용할 수 있겠다.
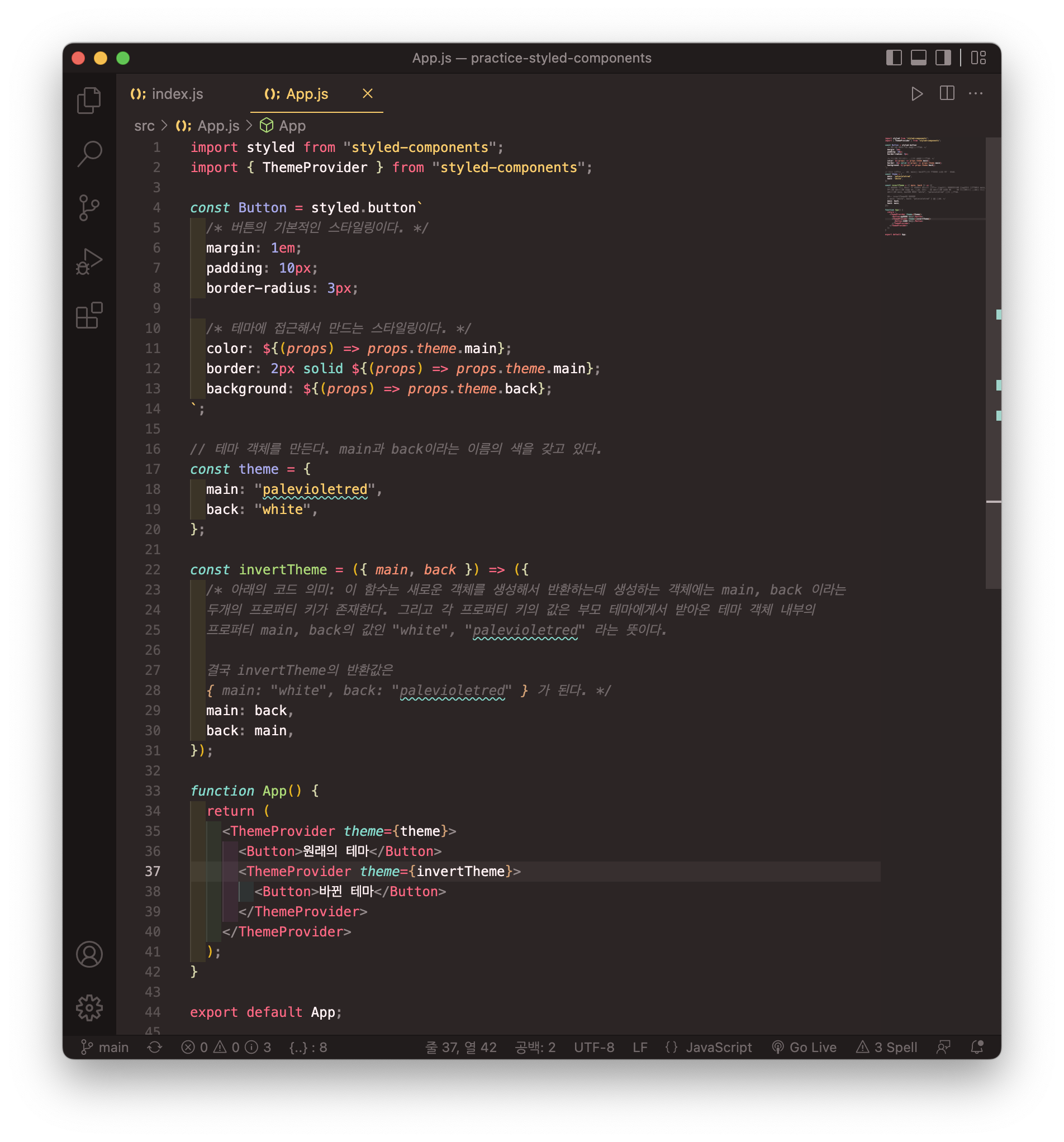
예제 1처럼 index와 App 두개로 나눠서 진행하지 않고 하나의 파일에서 작성했다.
예제 2
두번째 ThemeProvider의 theme props는 부모 테마 객체(17줄의 theme)를 인수로 받았다.
코드의 설명은 주석으로 달아놓았다.

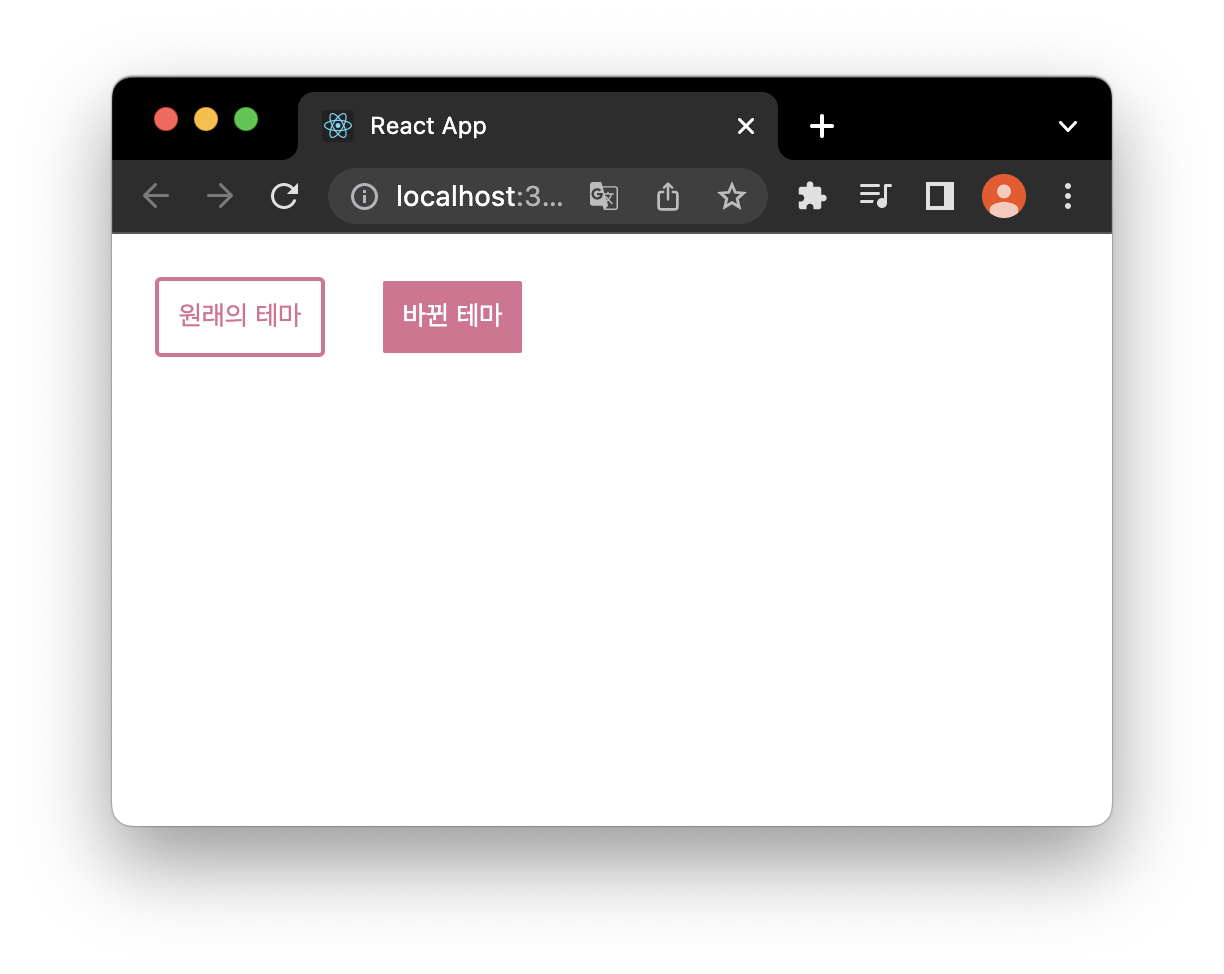
원래의 테마, 바뀐 테마 버튼이 잘 보인다.

theme props
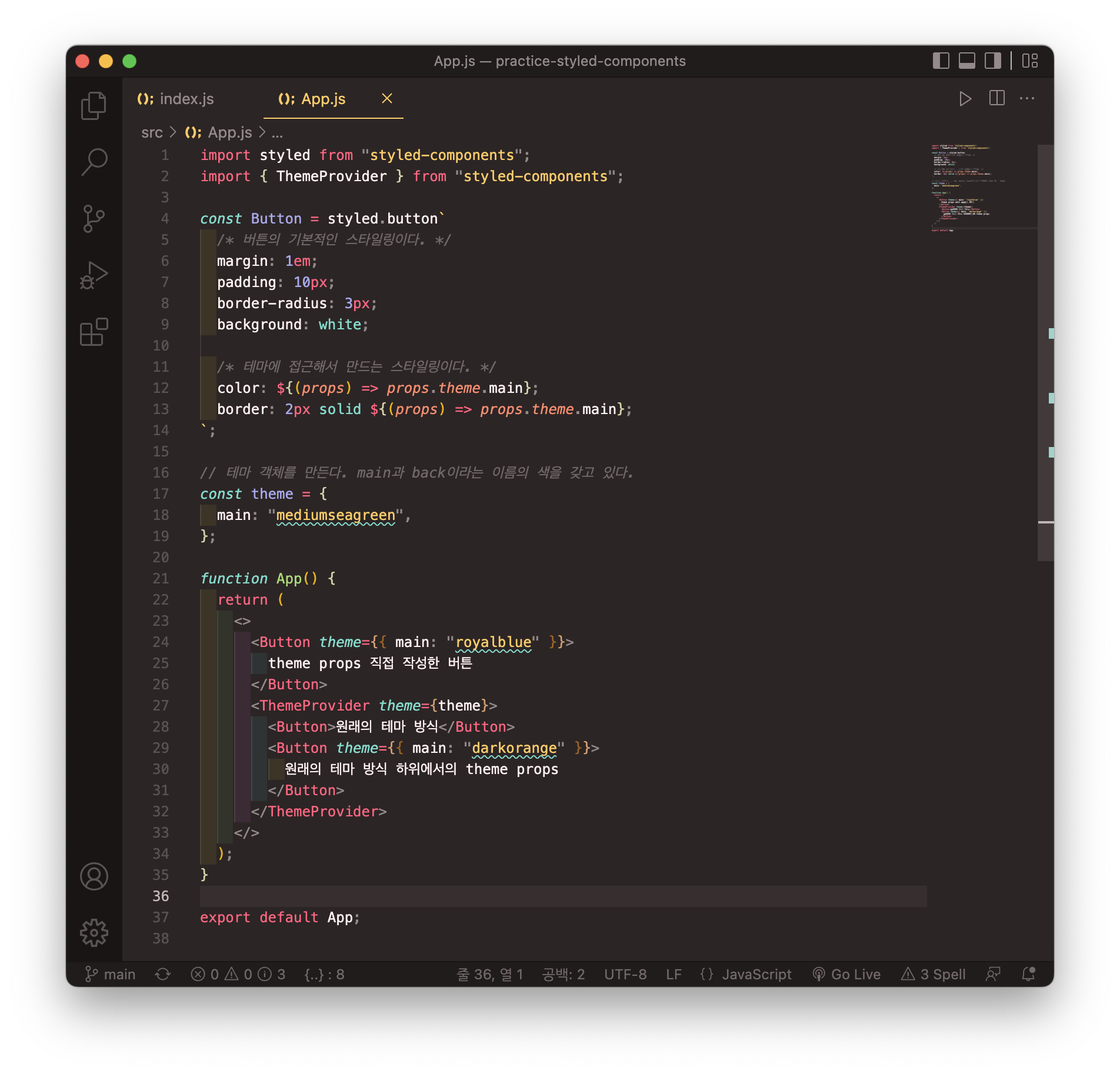
테마는 꼭 <ThemeProvider> 의 theme props로만 사용할 수 있는 것은 아니다. 그냥 컴포넌트에 theme props를 작성해서 사용할 수도 있다.
이 방식은 이 컴포넌트 하위에서만 다른 main컬러를 사용한다던지 하는 방식에서 쓰일 수 있다. (하지만 가독성이나 유지보수를 따진다고 하면 좋은 방법은 아니지 않을까 라고 개인적으로는 생각한다.)
예제 3

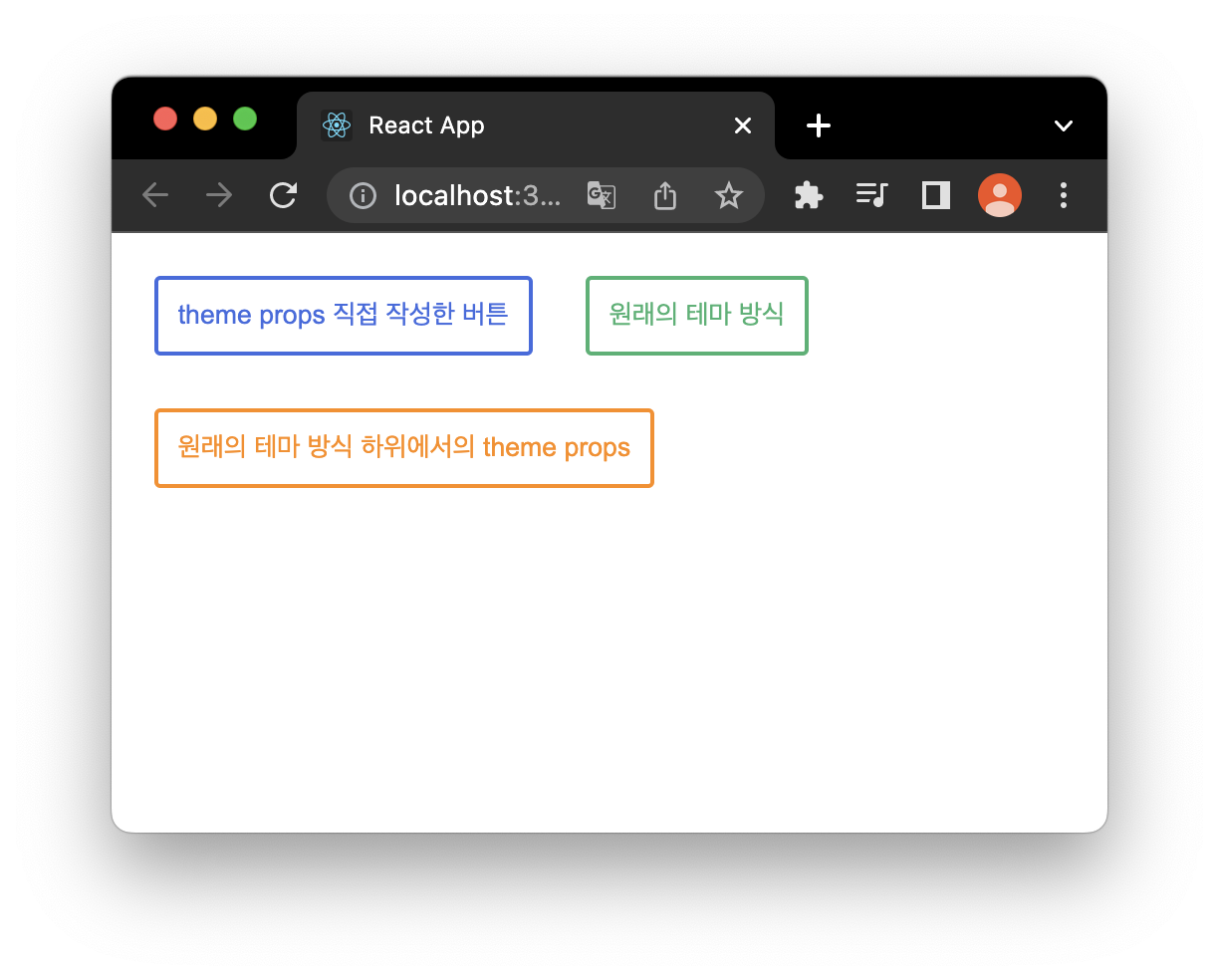
테마 오버라이딩이 잘 됐다.

이후의 내용은 react hooks, DOM 에 대해서 더 깊이 학습하고 써야할 것 같다.
오류나 틀린 부분이 있으면 언제든지 메일이나 댓글로 알려주세요.
