
Debugger?
알고리즘을 풀다 보면 Maximum call stack size exceeded를 만나게 되고, 정답과 전혀 다른 값을 리턴하는 내 코드를 보면서 이 코드가 어떻게 작동하고 있는지 이해할 수 없는 미칠 것 같은 상황에 놓이게 된다… 🤯
코드가 복잡하고 길어질수록 console.log를 매번 입력하며 확인하기도 번거롭고,
다들 그렇게 말하고 말했던 디버거라는 걸 이제 나도 써봐야겠다는 생각이 들었다…
디버거를 써보기로 결심하고 'How to debug Javascript in Chrome'을 검색했는데…
왜 다들 소스 창만 키면 다 된다는 식으로 얘기하는 걸까?

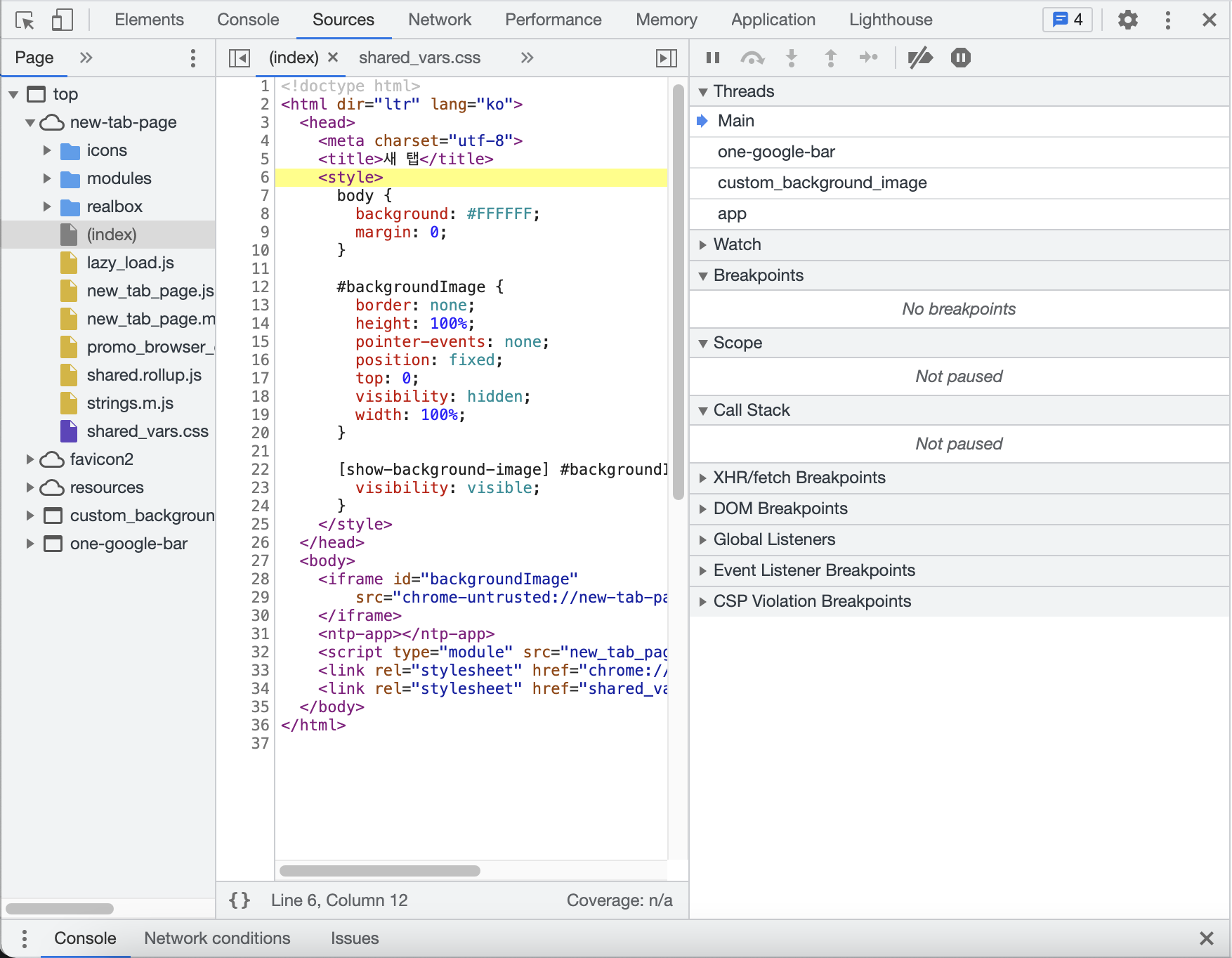
나같은 사람들이 소스 창을 열면 곧 만나게 되는 화면…
나는 프로젝트 페이지를 만든 게 아니라 그냥 알고리즘을 풀 때 잠깐 디버거를 사용하려는 건데,
아무것도 모르고 소스 창을 켰다간 크롬 새 탭의 index.html만 보게 된다.
그래서 오늘도 '왜 이건 아무도 가르쳐주지 않나요?'라는 마음으로 글을 쓴다…
이 글에서는 디버거가 어떻게 작동하는지나 효율적으로 사용할수 있는 방법같은 건 없고, 디버거를 어떻게 시작할 수 있는지에 대한 아주!!! 기초적인 내용만 있을 예정이다.
디버깅 시작하기
1. 크롬
알고리즘을 풀 때, 가장 간편하고 빠르게 디버깅을 시작할 수 있는 방법.
debugger를 외치자! 🔊
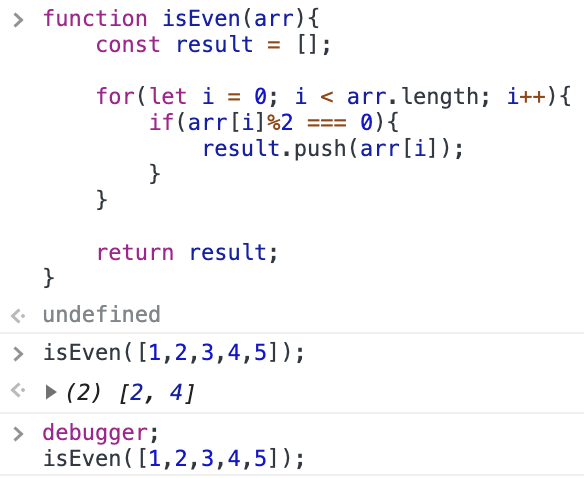
배열을 입력받아 짝수값만 새로운 리턴하는 간단한 함수를 예제로 들어보자.
function isEven(arr){
const result = [];
for(let i = 0; i < arr.length; i++){
if(arr[i]%2 === 0){
result.push(arr[i]);
}
}
return result;
}
debugger;
isEven([1,2,3,4,5]);
이렇게 콘솔창에 입력해주면,

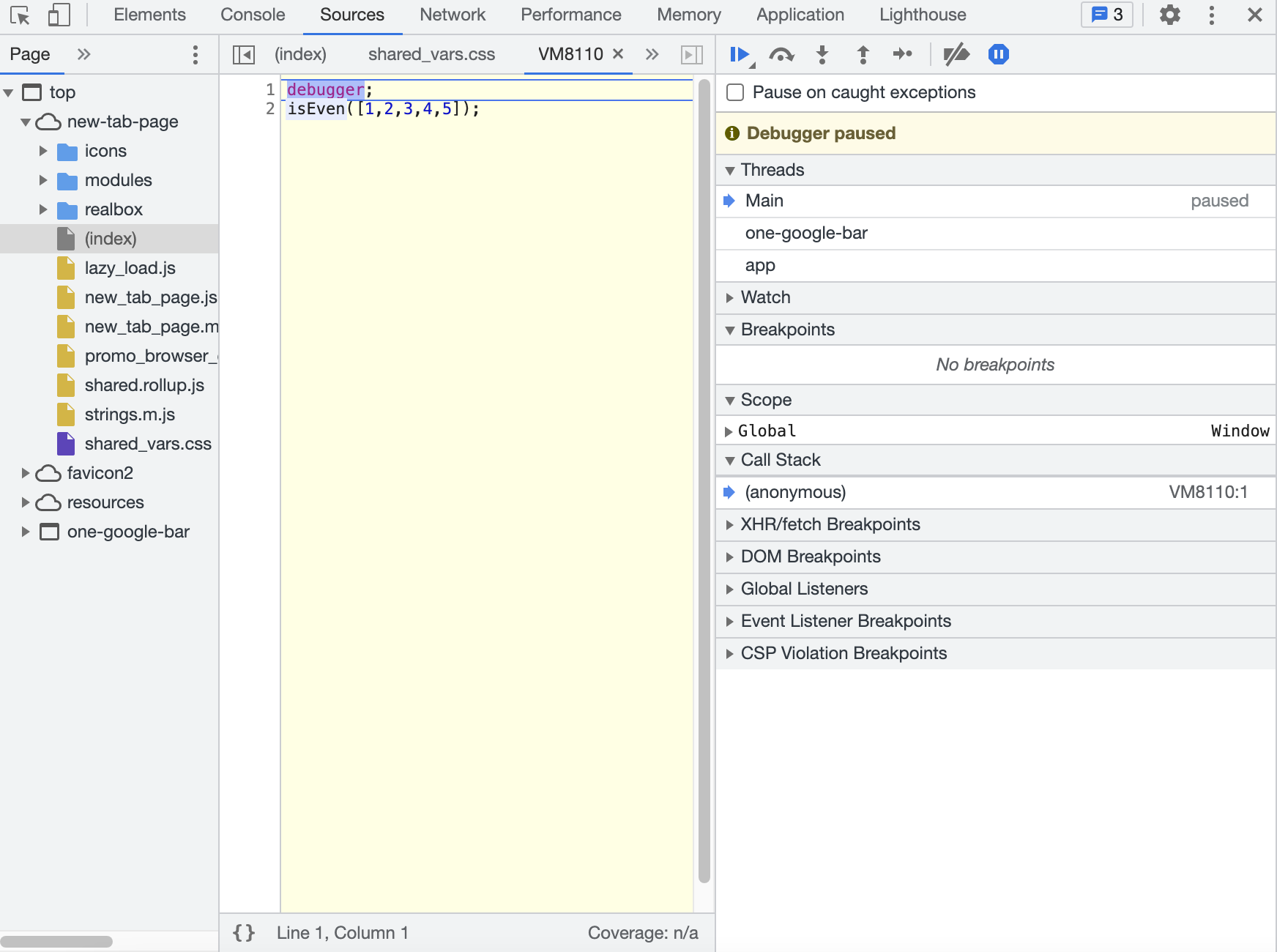
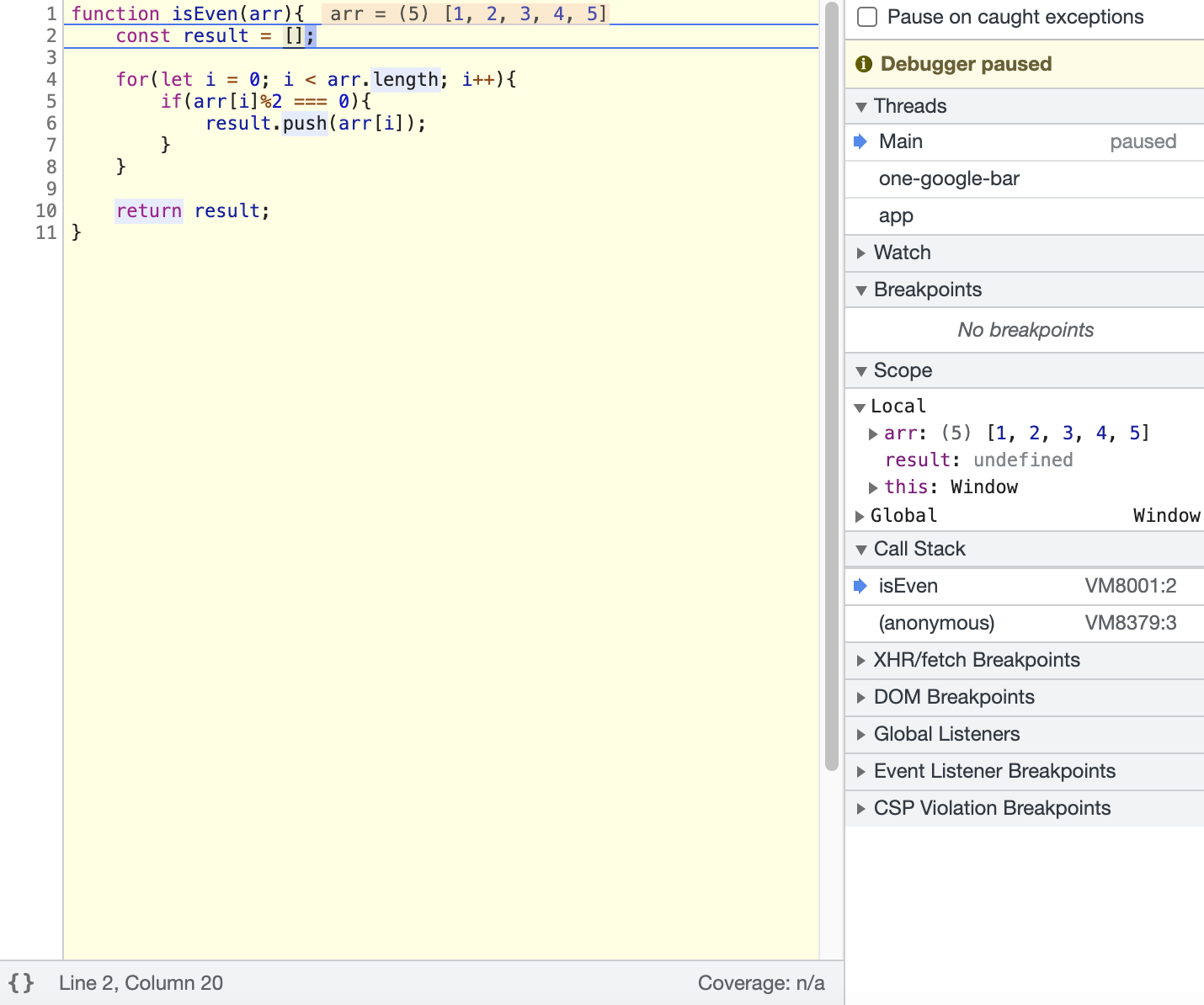
소스 창이 자동 실행되고, 내가 직접 입력한 코드가 소스 창에 보이는 걸 확인할 수 있다!

오른쪽 탭에 있는 버튼들이 디버그할 때 사용할 버튼들이다.
일단, 세번째에 있는 아래방향 화살표(Step into)를 눌러준다.
각 버튼들의 역할
1. Step: 다음 명령어 실행
다음 디버거를 만날 때까지 스크립트 실행을 계속한다. 디버거가 더 이상 없으면, 나머지 스크립트를 실행하고 끝난다.
2. Step Over: 다음 명령어를 실행하되, 함수 안으로 들어가진 않음
Step은 함수 내부로 진입해 함수 본문 첫 번째 줄에서 실행을 멈추는 반면, Step Over는 함수를 실행하지만, 함수 내로 진입하진 않는다.
실행은 함수 실행이 끝난 후, 즉시 멈춘다. 함수 호출 시 내부에서 어떤 일이 일어나는지 궁금하지 않을 때 유용하다.3. Step Into: 함수로 진입해 모든 작업을 한 줄씩 검사
Step은 비동기 동작은 무시하는 반면, Step into는 비동기 동작을 담당하는 코드로 진입하고, 필요하다면 비동기 동작이 완료될 때까지 대기한다.
4. Step Out: 함수를 검사하고 해당 함수를 호출하는 라인으로 돌아감
현재 실행 중인 함수의 실행을 계속 이어가다가 함수 본문 마지막 줄에서 실행을 멈춘다. 빨리 함수 실행을 끝내고 싶은 경우에 사용한다.
5. 모든 중단점(breakpoint)을 활성화/비활성화
모든 중단점을 일시적으로 활성화/비활성화한다(실행에는 영향이 없다).6.예외 발생 시 코드를 자동 중지시켜주는 기능을 활성화/비활성화
활성화되어 있고, 개발자 도구가 열려있는 상태에서 스크립트 실행 중에 에러가 발생하면 실행이 자동으로 멈춘다. 실행이 중단되었기 때문에 변수 등을 조사해 어디서 에러가 발생했는지 찾을 수 있다. 개발하다가 에러와 함께 스크립트가 죽었다면 디버거를 열고 이 옵션을 활성화한 후, 페이지를 새로 고침하면 에러가 발생한 곳과 에러 발생 시점의 컨텍스트를 확인할 수 있다.

Step into 버튼을 계속 눌러서, isEven([1,2,3,4,5]) 코드를 지나면
isEven 함수로 진입하게 된다.
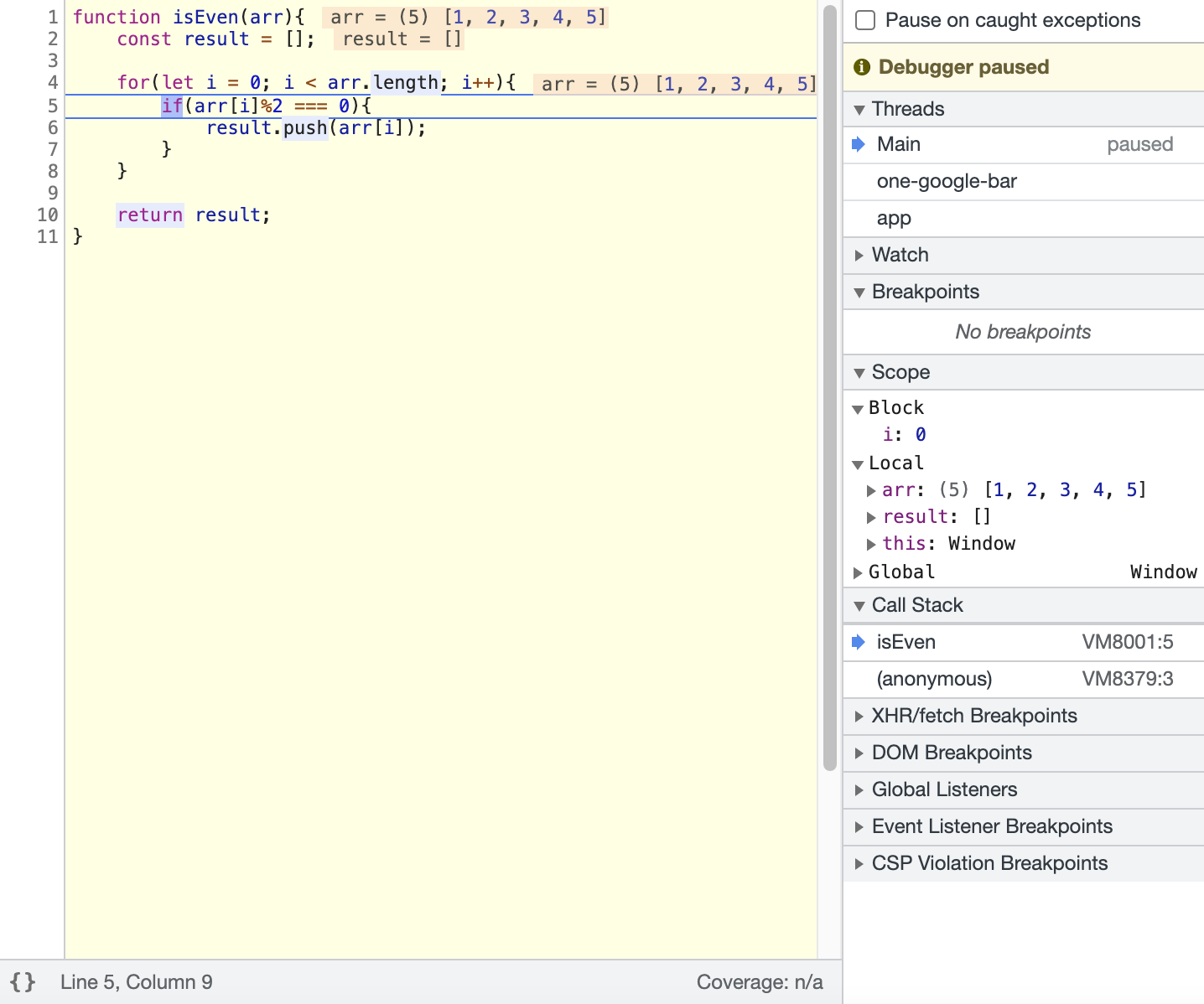
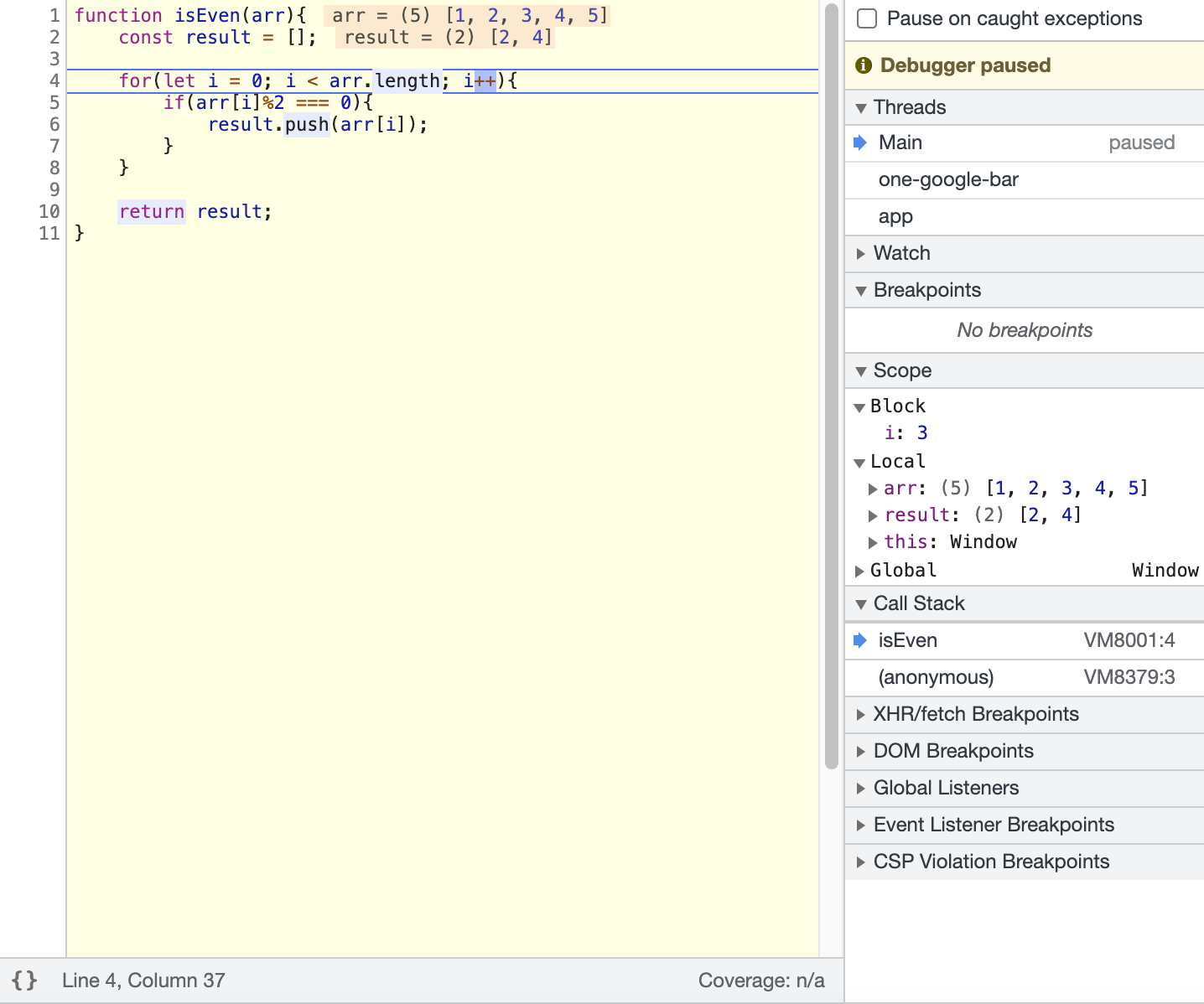
계속해서 Step into 버튼을 눌러서 isEven 함수의 작동과정을 확인해 보자.


오른쪽 Scope 탭을 확인하면,
Step into 버튼을 누를 때마다 코드가 실행되면서 증감문에 따라 i값이 1씩 커지고, 조건문을 검증하면서 조건에 맞는 요소가 result 배열에 추가되는 과정을 확인할 수 있다!
좀 더 집중적으로 관찰하고 싶은 부분이 있다면, 코드의 라인번호를 클릭해 중단점을 설정해줄 수도 있고, 중단하고 싶은 곳에 debugger 코드를 써서 중단점을 직접 만들어줄 수도 있다.
2. VS Code: Node.js
VS Code에서 디버거를 사용한다면, 아마 이미 진행 중인 프로젝트 파일에서 사용하는 경우가 대부분이겠지만 혹시 나처럼 헤매는 사람들이 있을 수도 있으니… 아주 기본적인 사용법을 적어둔다. Node.js가 설치되어 있어야 한다.
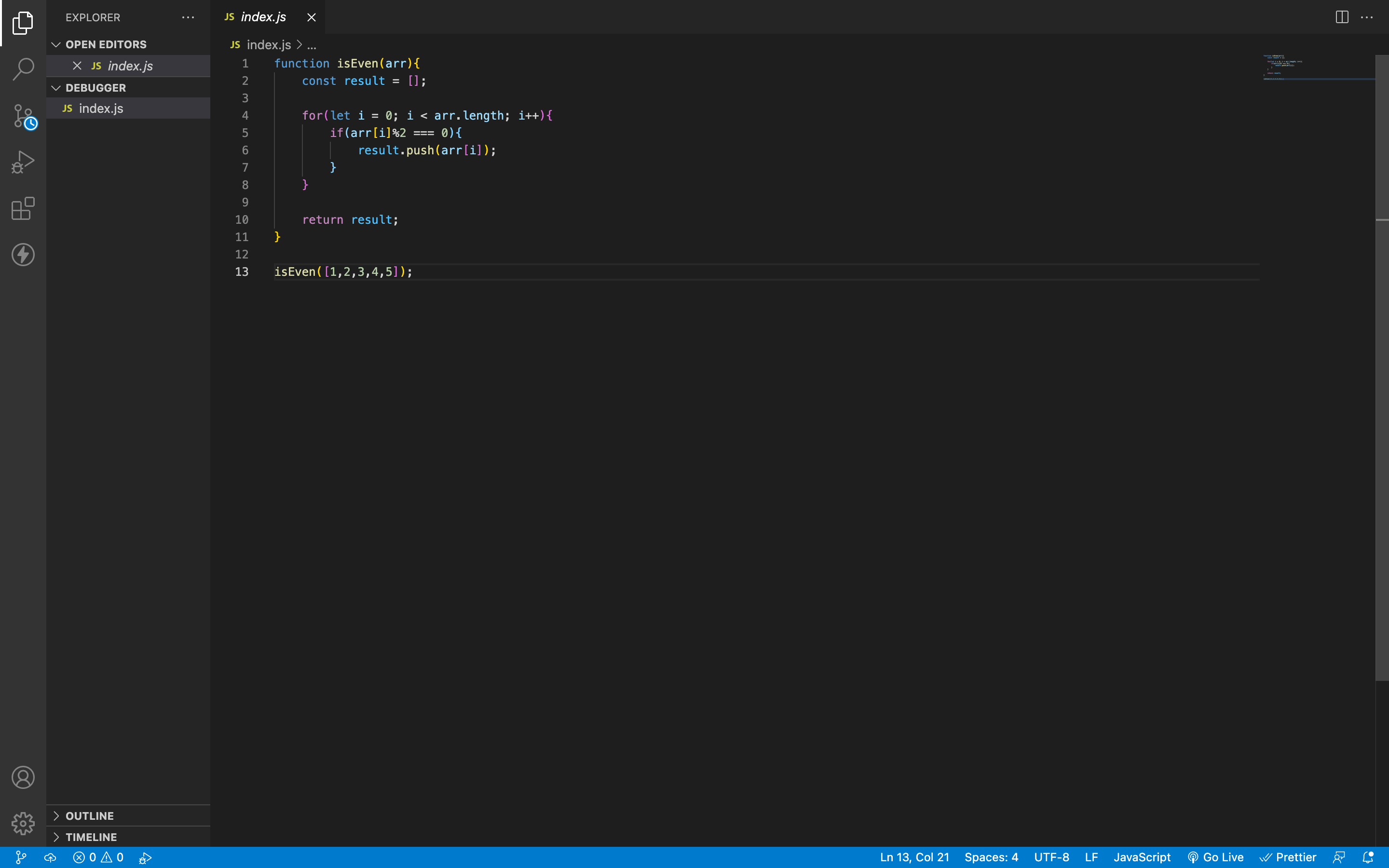
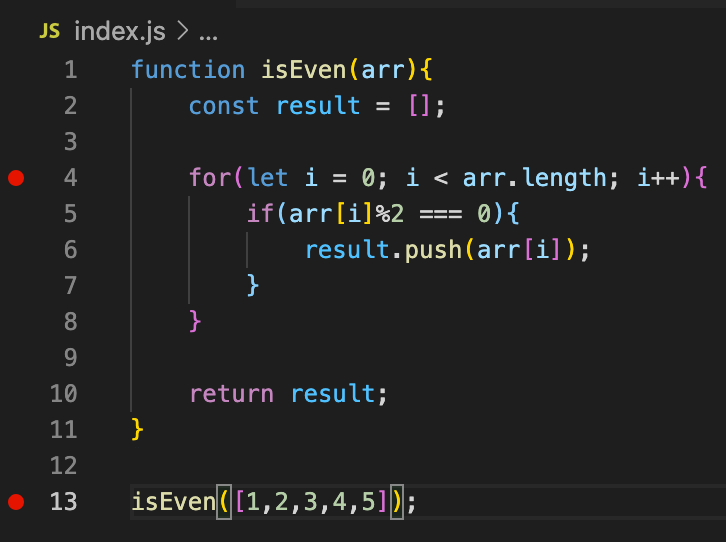
먼저 js 파일을 만들고, 예제로 isEven 함수를 입력한다.


그리고 왼쪽 탭에서 네번째 버그가 그려진 버튼을 클릭해준다.

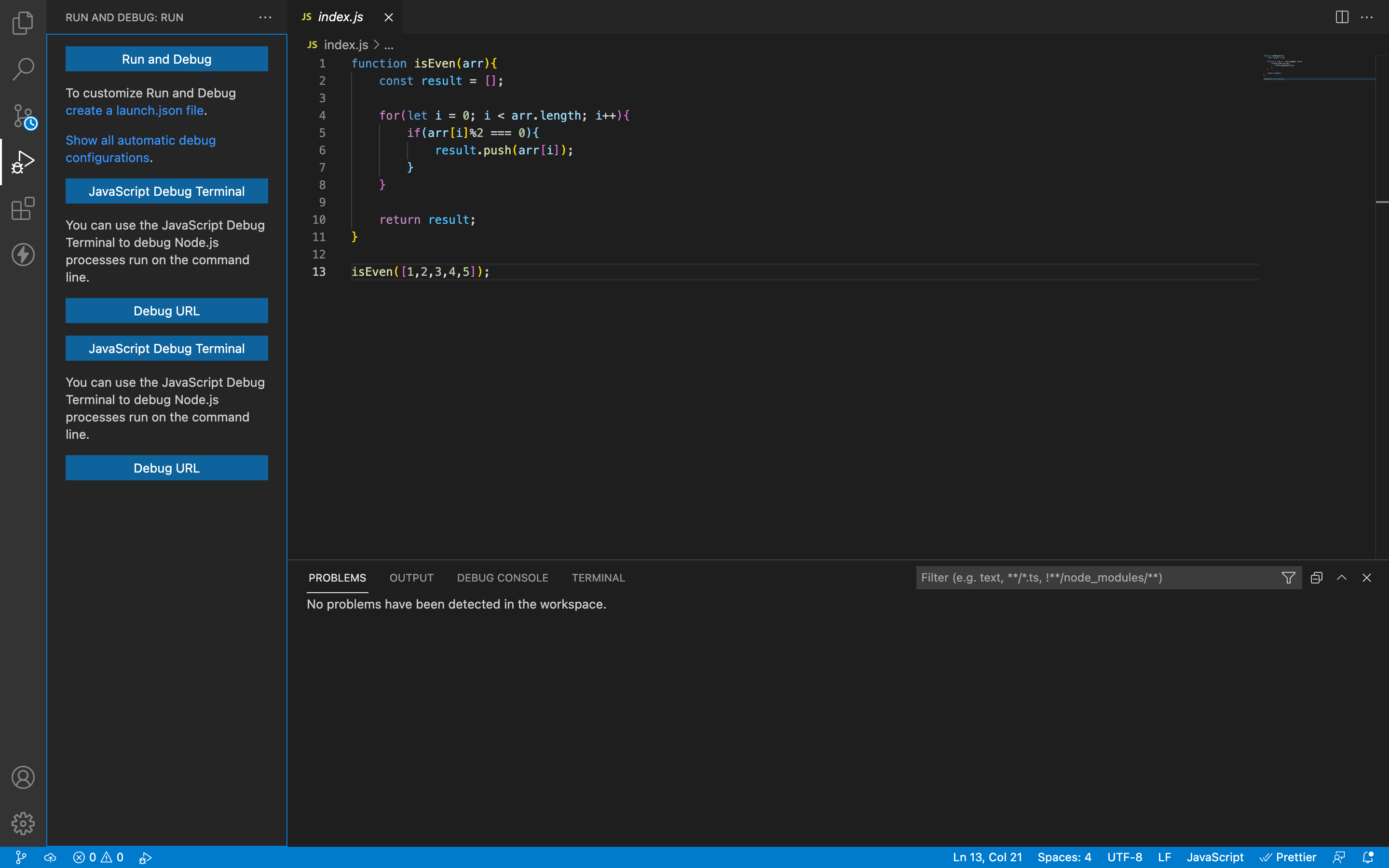
이 상태에서 Run and Debug를 클릭하면,

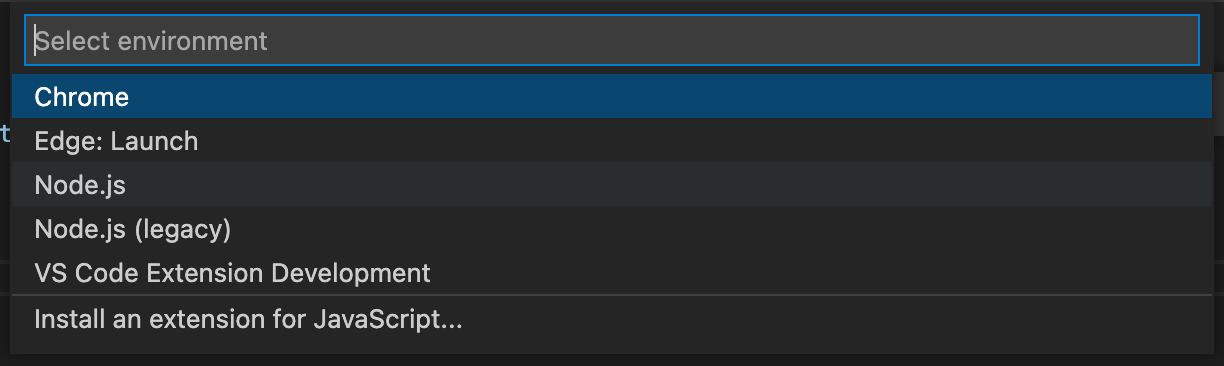
개발환경을 선택할 수 있는 탭이 뜨고, Node.js를 선택해준다.
그리고 다시 Run and Debug를 클릭하면,
아무 일도 일어나지 않는다 ! 😃
오류가 아니다. 중단점(breakpoint)를 지정해주지 않았기 때문에 코드가 실행되고, 바로 종료된 것이다.

함수의 작동을 확인하고 싶은 라인의 숫자를 클릭하여, 중단점을 설정해준다.
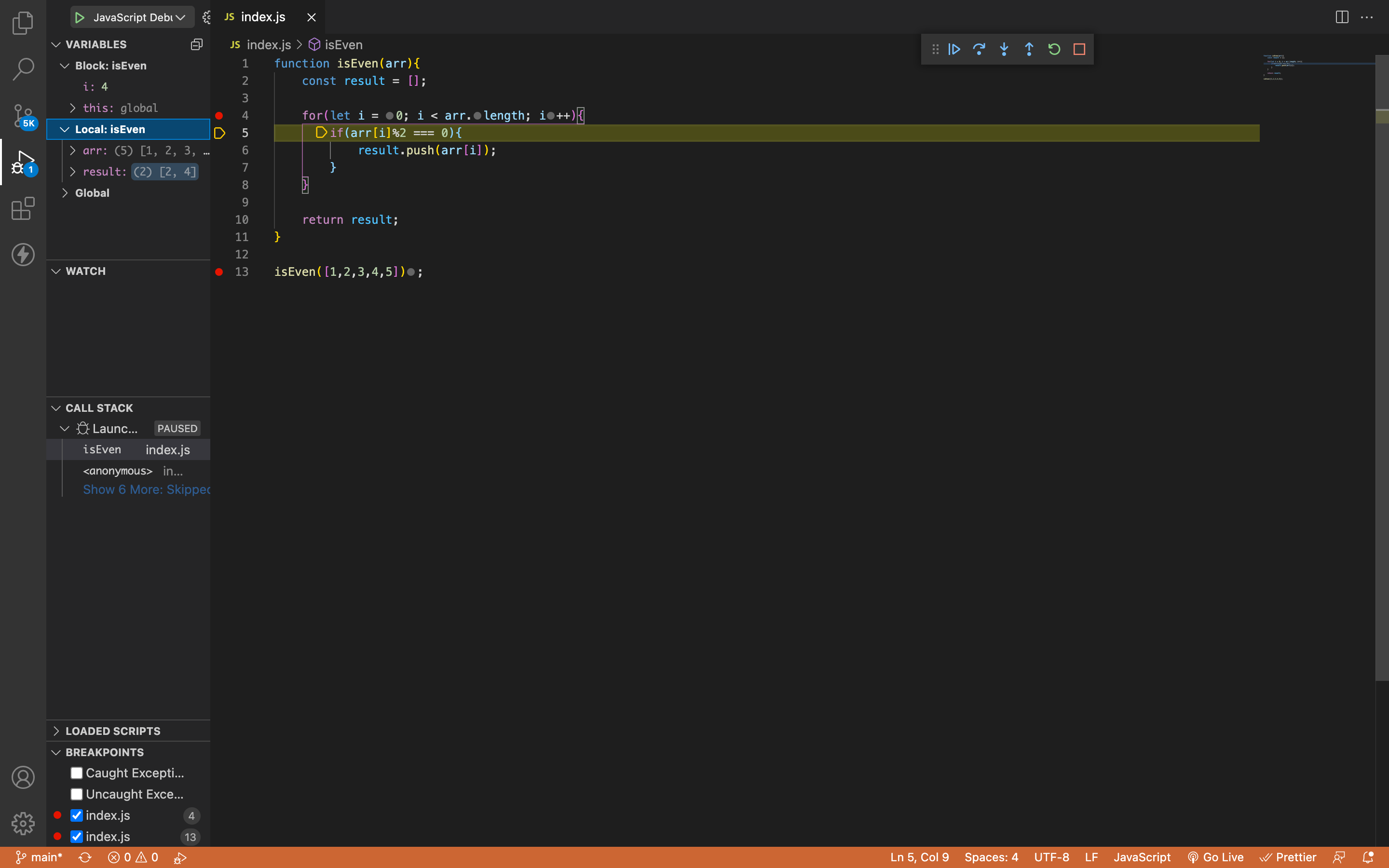
그리고 다시 한 번 Run and Debug를 누르면,

중단점을 기준으로 함수의 작동을 확인할 수 있다!
버튼의 기능은 크롬 개발자 도구에서의 기능과 같고,
WATCH 탭에는 확인하고 싶은 변수나 조건문 등을 입력해 작동과정을 좀 더 세밀하게 관찰할 수 있다.
또, VARIABLES 탭에서는 변수에 직접 조작을 가할 수도 있는데, 이 부분에 대한 내용은 아래 영상을 추천한다. 😃
[드림코딩 by 엘리] 코딩의 시작과 끝, 디버깅 | 실력있는 개발자의 필수 무기 🐛🐞
https://www.youtube.com/watch?v=IwC-BVM2_YQ&t=325s

js는 초보라 맨날 크롬 켜놓고 디버깅해야하나 했는데 node.js 너무 편해보이네요. 꿀팁 감사합니다.