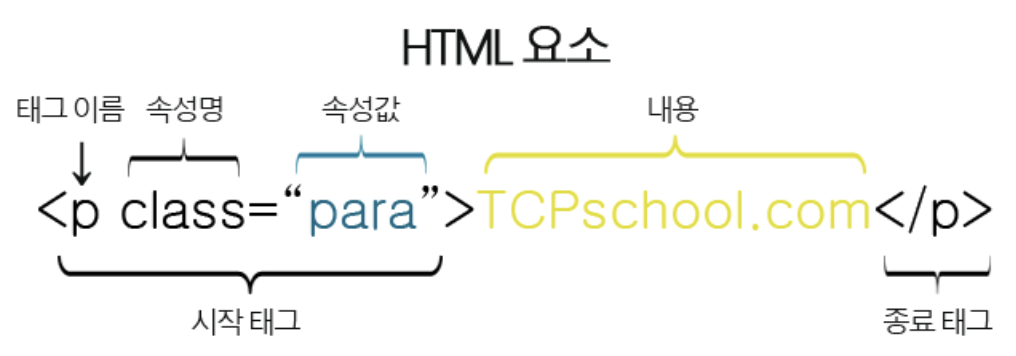
HTML 기초 개념
- HyperText Markup Language
- 웹페이지의 내용과 구조를 담당한다.
- 태그를 통해 정보를 구조화한다.
- W3C
HTML 문서 구조
- HTML5 문서의 구조
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서 제목</title>
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
</head>
<body>
화면에 표시할 모든 콘텐츠는 이곳에 기술한다.
</body>
</html>
<!DOCTYPE HTML>: 무슨 버전의 HTML을 사용했는지 브라우저에 알려준다. (HTML5)<html>태그 : html 문서의 시작과 끝을 알린다.<style> </style>: style 정보를 넣을 수 있다. (보통link로 대신해 사용)
<meta> 태그
-
<head>태그 안에 위치하며 웹서버와 웹브라우저간에 교환되는 정보를 정의한다. -
브라우저나 검색엔진 등에 의해 사용된다.
-
name="정보명"-> 지정하지 않으면 http-equiv와 같다
content="정보값"-> meta 정보의 내용
http-equiv="항목명"-> 브라우저가 서버에 명령을 내리는 속성
(문서가 응답 헤더와 함께 웹 서버에서 웹 브라우저로 전송되었을 때에만 의미를 갖는다.)
브라우저가 사용할 문자셋 -> 한,중,일어가 포함되면 반드시 추가한다.
<meta charset="utf-8">
디바이스의 가로크기가 웹페이지의 가로크기와 같다.
<meta name="viewport" content="width=device-width">
검색엔진이 사용할 키워드
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
웹페이지의 설명
<meta name="description" content="Web tutorials on HTML and CSS">
웹페이지의 저자
<meta name="author" content="John Doe">
30초마다 refresh
<meta http-equiv="refresh" content="30">
HTML의 태그

제목, 텍스트, 본문 태그
<h1> ~ <h6>: 제목<span>: inline-element로 주로 텍스트 입력<div>: division (레이아웃 분리, 그룹화)<strong>: bold체<em>: 강조 이탈릭체<small>: 작은 글씨<mark>: 글씨 하이라이트<del>: 글씨 취소선<ins>: 밑줄 추가<p>: 단락<br>: 강제 개행 (line break) → empty element로 종료 태그가 없다.<pre>: 형식화된 텍스트 (작성한 그대로 보여주기)<hr>: 수평줄 삽입<q>: 짧은 이용문 (따옴표로 감싸기)<blockquote>: 긴 이용문 (양쪽 여백을 자동으로 적용) : 공백(space) 추가하기
HyperText와 <a> 태그
-
Hyper : 정보가 동일 선상에 있는 것이 아니라 다중으로 연결된 상태
-
Hyperlink : 한 텍스트에서 다른 텍스트로 건너뛰어 읽을 수 있는 기능
-
HTML에서
<a>tag가 그 역할을 한다.
Ex)<a href="[http://www.google.com](http://www.google.com/)" target="_blank">*Visit google.com !*</a> -
href=""속성 : 이동하고자 하는 파일의 위치(경로path)를 값으로 받는다.절대
URLor 상대URLfragment identifier: 페이지 내 특정 id를 갖는 요소에 링크. ex)#top메일 :
mailto : 메일주소script :
자바스크립트 코드 -
target=""속성 : 링크를 클릭했을 때 윈도우를 어떻게 오픈할 지_blank: 현재 윈도우에 오픈 (기본값)_self: 새로운 윈도우에 오픈
디렉터리와 링크 파일경로
-
루트 디렉터리 : 최상위 디렉터리
Unix: /Windows: C:\ -
홈 디렉터리 : 사용자에게 할당된 디렉터리
Unix:
/Users/{계정명}Windows:
C:\Users\{계정명} -
작업 디렉터리 : 작업 중인 파일이 위치한 디렉터리
./ -
부모 디렉터리 : 작업 디렉터리의 부모 디렉터리
../ -
절대 경로 : 루트 디렉터리를 기준으로 파일의 위치
/Users/leeungmo/Desktop/myImage.jpg -
상대경로 : 현재 작업 디렉터리를 기준으로 상대적인 위치
../../dist/index.js
리스트 태그
- 순서없는 목록 (Unordered List)
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>- 순서있는 목록 (Ordered List)
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>-
type="": 순서를 나타내는 문자 지정1 : 숫자 (기본값)
A, a, I, i 올 수 있다. (Ex : 로마 숫자로 변경)
-
start="": 리스트의 시작값 지정 -
reversed: 리스트의 순서를 역으로 표현
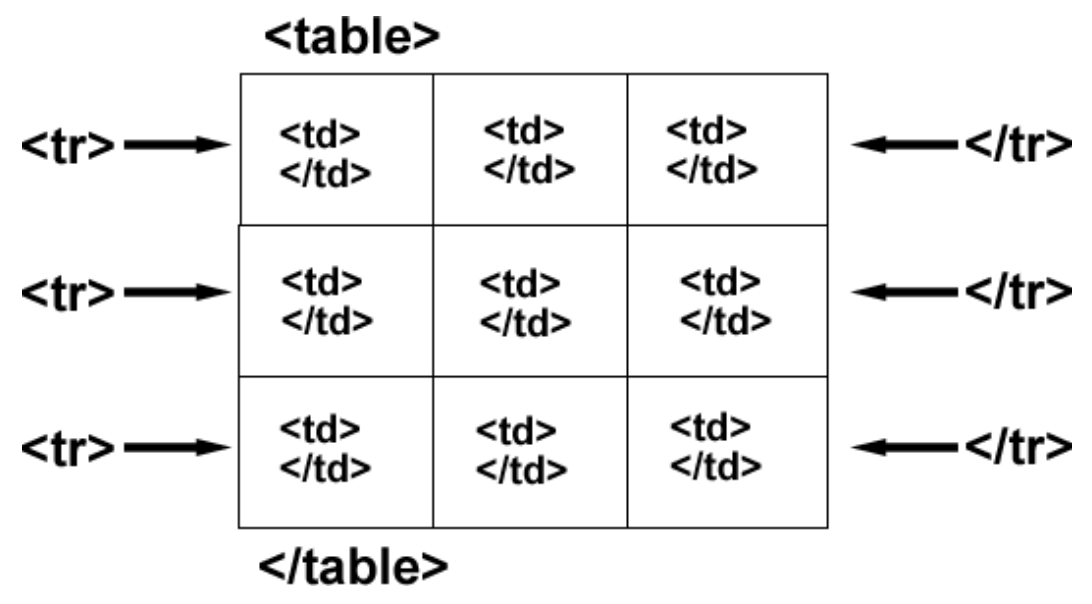
테이블 태그

이미지와 미디어 태그
<img> 태그
- empty element로 종료 태그가 없다.
<img src="assets/images/doug.jpg" alt="doug" width="100">src: 이미지 파일 경로alt: 이미지 파일이 없을 경우 표시되는 문장width와height: 이미지의 너비와 높이 (CSS에서 지정하는 것이 일반적)
<audio> 태그
<source>태그를 사용해 브라우저별 파일 형식 차이 문제를 해결 할 수 있다.
<audio src="assets/audio/Kalimba.mp3" controls></audio>
<audio controls>
<source src="assets/audio/Kalimba.mp3" type="audio/mpeg">
<source src="assets/audio/Kalimba.ogg" type="audio/ogg">
</audio>
type 속성 생략 가능하다.src: 파일 경로preload: 재생 전 파일을 모두 불러올 것인지autoplay: 자동 재생 여부loop: 반복 여부controls: 재생도구 표시 여부
<video> 태그
<source>태그를 사용해 브라우저별 파일 형식 차이 문제를 해결 할 수 있다.
<video width="640" height="360" controls>
<source src="assets/video/wildlife.mp4" type="video/mp4">
<source src="assets/video/wildlife.webm" type="video/webm">
</video>src: 파일 경로poster: 준비 중 표시될 이미지 파일 경로preload: 재생 전 파일을 모두 불러올 것인지autoplay: 자동 재생 여부loop: 반복 여부controls: 재생도구 표시 여부width와height: 너비와 높이를 지정- 자꾸 헷갈리지마
<input>,<img>,<br>----> 시작과 동시에 종료되는 empty element
- 자꾸 헷갈리지마

