
아니 웹팩(WebPack)이 뭐야?

과제에서 Webpack이나 Parcel같은 번들러를 활용하라는 요구사항이 주어졌다.
Webpack??? Parcel??? 번들러??? 그게 뭔데!!!
🚧 DFS식 공부법 시작 🚧

⚀ 웹팩의 존재 이유
WebPack을 알아보기 전에, 번들러(Bundler)를 알아야한다.
번들러란 무엇일까?
코드만 작성하던 내가 몰랐던 자바스크립트의 문제점이 있었다

며칠 전, 노션을 클론 코딩을 했던 내 프로젝트의 네트워크 상태이다.
웹팩을 공부하기 전까지는 이것이 왜 문제인지 인지를 하지 못했다.
현재 이것의 문제는 무엇일까?
클론코딩을 위해 나는 7개의 js파일을 작성했다.
그리고 네트워크를 통해 이 7개의 js파일이 불러지는 것을 확인할 수 있다.
단순한 클론코딩이기 때문에 7개만으로 작성이 가능했지만,
프로젝트가 커진다면 js파일은 수십 수백개를 넘어갈 것이다.
그렇다면 이 네트워크는 어떻게 될까?
당연히 속도는 느려지고,
이 서비스를 이용하는 유저는 불편함을 겪을 것이다.
⚁ 번들러(Bundler)
이를 해결해주는 것이 번들러(Bundler)이다.
번들러는 이 많은 js파일과 css파일 등을 하나로 묶어주는 도구이다.
이로써, 수 많은 HTTP 요청 수를 줄이고,
파일 크기를 최소화하여 웹 페이지의 로딩 속도를 향상시킨다.
이 외에도 여러가지 장점이 있다.
1. 파일 크기 최소화 : js, css 등의 많은 파일을 하나의 파일 합친다
2. 모듈 시스템 지원 : 모듈간의 의존성 문제를 해결한다.
3. 코드 압축 : 불필요한 공백과 주석을 제거하여 파일을 합친다.
4. 확장자 변환 : 다양한 형식의 파일을 자바스크립트로 변환해준다.OK 번들러도 알았겠다.
그럼 웹팩(WebPack)은 뭐야?
웹팩은 바로 이 번들러 중 하나이다.
번들러에는 웹팩 말고도 다양한 도구들이 있다.

이 수많은 도구들 중 사람들이 많이 쓰는 웹팩에 대해 알아보자❗️❗️❗️
⚂ 웹팩(WebPack)

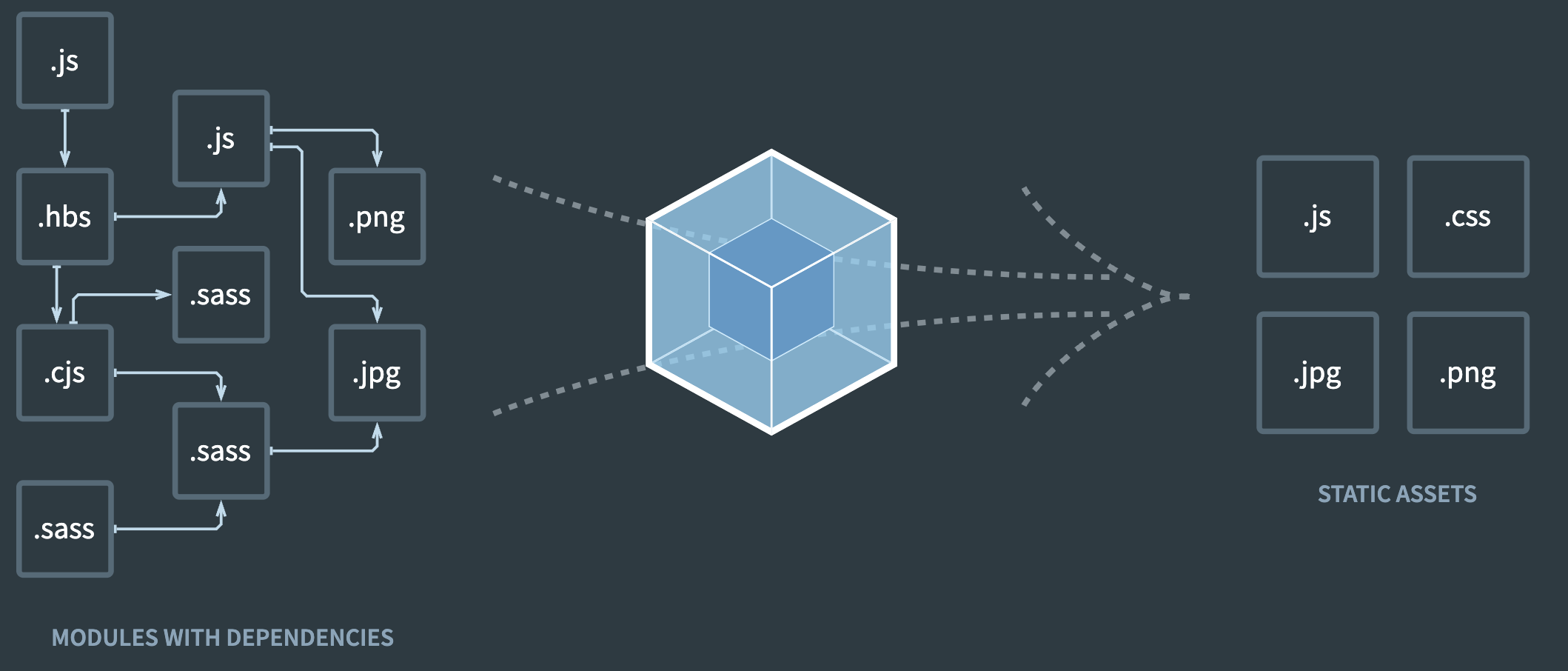
웹팩 공식홈페이지에서 스스로를 나타내는 사진이다.
보는바와 같이 여러 파일들을 단일 파일로 묶어주고 있는 것을 확인할 수 있다.
그렇다면 이 웹팩을 어떻게 사용할까?
🃑 WebPack 설치 및 구성환경 설정
먼저 npm init -y를 통해 환경을 구성하고,
npm i -D webpack webpack-cli 으로 웹팩을 설치하자
(npm이 뭔지 모르겠다면 이전 게시물에서 확인하자!)
설치하게 된다면 뚜둔!!!🥁🥁🥁
딱히 바뀐 것이 없는 모습을 확인할 수 있다!
웹팩을 설정하기 위해서는 내가 직접 설정해야 한다.
루트 폴더에 webpack.config.js이라는 파일을 생성한다.
const path = require('path'); // 파일 설정을 원활하게 하도록 도와주는 라이브러리
module.exports = {
mode: 'development', // 웹팩 모드(development-개발용, production-서비스용, none)
entry: './src/main.js', // js파일들을 부르는 메인 js파일 경로
output: {
path: path.resolve(__dirname, 'public'), // 합쳐진 js파일이 위치할 폴더
filename: 'index_bundle.js' // 합쳐진 js파일의 이름
}
}생성 후, 다음과 같이 코드를 작성한다.
이제는 npx webpack 명령어를 통해 웹팩을 시작할 수 있다.
파일 이름을 webpack.config.js라고 설정하지 않았다면,
npx webpack --config [파일 이름] 명령어를 통해 실행해야한다.
귀찮으니, 파일 이름을 webpack.config.js 로 작성하자.
(모드별로 웹팩을 다르게 설정할 수 있으므로, 위의 명령어가 있다는 것을 기억하면 좋다)
그렇다면 쨔쟌~!!

많던 7개의 js파일들이 하나로 묶여진 것을 볼 수 있다🙉
근데 잠.깐.만
아까는 js파일 말고도 css파일을 포함해 다른 파일들까지 묶어서 하나로 만들어준다며?
지금은 js들만 묶여있잖아?!?!
이 문제는 바로 Loader라는 기능을 통해 묶어줄 수 있다❗️
🃒 Loader 설정
loader에는 다양한 파일들을 묶을 수 있는데,
지금 이 게시물에서는 css만 다루겠다.
(추가적인 loader 기능은 요기서 확인해보면 돼용😊)
css를 위해서는 두 가지 라이브러리를 설치해야한다.
npm i -D css-loader style-loader 명령어로 라이브러리를 설치하자❗️
설치 후에는, 우리가 설정했던 webpack.config.js 로 코드를 추가하자.
const path = require("path"); // 파일 설정을 원활하게 하도록 도와주는 라이브러리
module.exports = {
entry: "./src/main.js", // js파일들을 부르는 메인 js파일 경로
output: {
path: path.resolve(__dirname, "public"), // 합쳐진 js파일이 위치할 폴더
filename: "index_bundle.js", // 합쳐진 js파일의 이름
},
module: {
rules: [
{
test: /\.css$/, // 정규표현식을 이용하여 css파일 찾기
use: ["style-loader", "css-loader"], // 아래 추가 설명
},
],
},
};
module 이라는 설정이 추가 되었다.
module안에 test 라는 곳에서 css파일들을 찾고,
그것들을 use를 통해 사용할 라이브러리를 적는다.
각 라이브러리의 역할은
- css-loader: css파일들을 js에서 사용할 수 있도록 js파일로 만들어준다.
- style-loader: 변환한 js파일들을 style 태그 안에 넣어 사용할 수 있도록 한다.
이것이 구동하게 되는 원리는 다음과 같다.
webpack.config.js파일을 읽는다.- module의
rules를 읽는다.test를 읽어 안의 내용들을 실행한다.use를 통해 사용할 라이브러리들을 실행시킨다.css-loader를 통해 css파일들을 js파일로 변환한다.style-loader를 통해 js로 변환된 파일을 style태그에 넣는다.
※ 주의 사항 : use부분에 style-loader를 적고, 다음에 css-loader를 적을 것.
( 거꾸로 적으면 인식을 못하는데 그 이유가 왼쪽에서 오른쪽의 순서로 loader가 진행되는 것이 아니라, 그 반대로 진행되기 때문이라고 하네요...!! 이 이유를 몰라서 찾아보느라 애를 조금 많이 먹었습니다🥹)
이렇게 설정하게 되면 쨔쟌!!!

css파일도 index_bundels.js파일에 들어가 HTTP요청이 하나 더 줄어들었습니다!!
하나하나 줄여가는 것이 아주 재밌고만😎
🃓 Output
이제 아주 약간의 부가적인 기능 을 살펴보자.
js파일을 하나로 묶어야하는 상황의 경우를 제외하고,
간혹 몇 개의 파일로 쪼개야 할 수 있는 상황이 올 수 있다.
const path = require('path');
module.exports = {
entry: { // 객체로 변환한 후, filename의 이름으로 들어갈 이름을 설정하고 경로 지정
index: './src/main.js',
addIndex: './scr/subMenu.js',
}
output: {
path: path.resolve(__dirname, 'public'),
filename: '[name]_index_bundle.js', // [name]으로 통일하여 들어감
}
}🃔 etc...
이 외에도 Plugin이라는 강력한 기능을 제공하고 있으니,
관심이 있다면 공식문서에서 확인해보면 좋을 것 같다😊
(추가로 알면 좋을 내용 : Code Splitting lazy loading)
처음에는 웹팩이라는 이름만 들어도 벽이 느껴지고,
문턱이 높을 것이라고 생각했는데
역시 해보니까 해볼만 한 것 같다🤫
시도도 안해보고 무서워하지 말고 일단 한 번 해보자!
이 외에도 알고 싶은 주제나 궁금하신 점 있으시다면 답글 부탁드립니다:)
오늘도 이 글로 인해 누군가에게 도움이 되었으면 한다 🌈🙏
잘못된 내용이 있다면 답글 부탁드립니다:)
출처
Youtube 생활코딩
읽어보기 좋은 블로그
블로그 1



우와! 마침 궁금하던 내용이라 찾아볼까~ 하고 생각만 하고 있었는데 이런 글이.... 감사합니다!