
설명
AnimatedOpacity은 필수속성으로 opacity와 duration을 가진다.
opacity : 0부터 1까지로 투명도를 조절할 수 있다.
duration : 시간을 조절할 수 있다.
예시
class FristPage extends StatefulWidget {
const FristPage({super.key});
State<FristPage> createState() => _FristPageState();
}
class _FristPageState extends State<FristPage> {
double opacityValue = 0; // 투명도를 조절하기위한 변수 선언
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
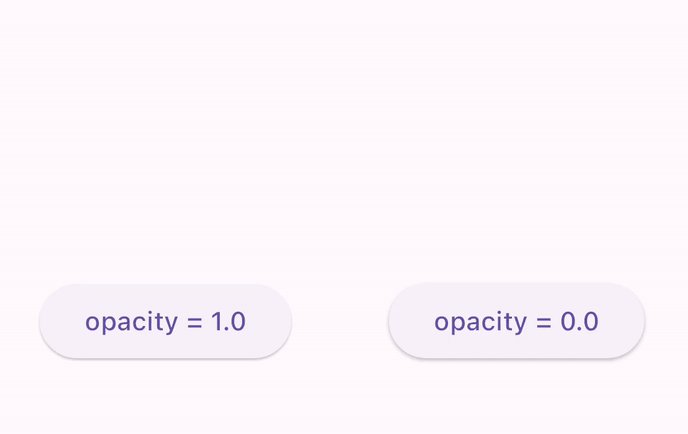
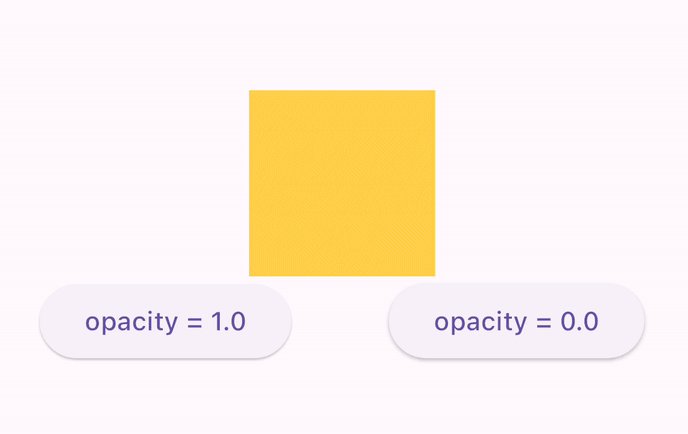
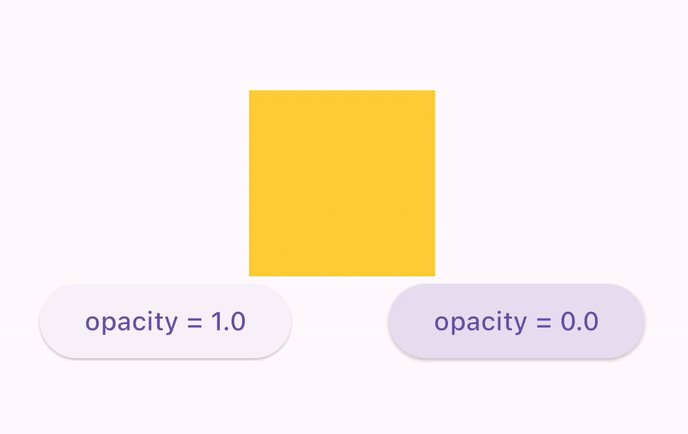
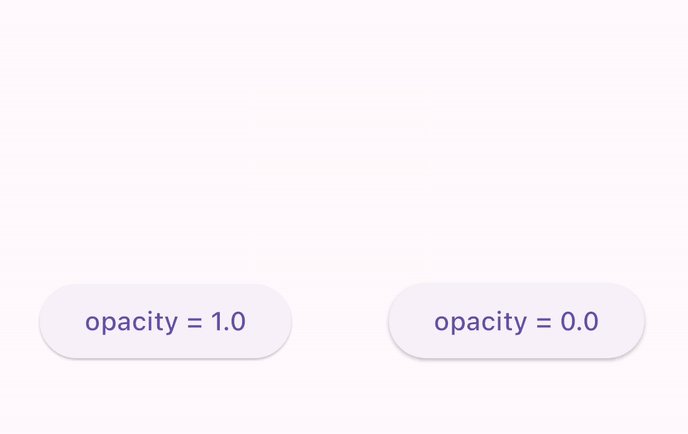
// 투명도 애니메이션
AnimatedOpacity(
opacity: opacityValue,
duration: Duration(milliseconds: 1000),
child: Container(
width: 100,
height: 100,
color: Colors.amber,
),
),
// 투명도 조절하는 버튼
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton(
onPressed: () {
opacityValue = 1.0;
setState(() {});
},
child: Text('opacity = 1.0')),
ElevatedButton(
onPressed: () {
opacityValue = 0.0;
setState(() {});
},
child: Text('opacity = 0.0'))
],
)
],
),
);
}
}