안녕하세요:) 개발자 우디입니다! 아래 내용 관련하여 작업 중이신 분들께 도움이되길 바라며 글을 공유하니 참고 부탁드립니다😊
(이번에 벨로그로 이사오면서 예전 글을 옮겨적었습니다. 이 점 양해 부탁드립니다!)
작업 시점: 2022년 8월
배경
- 베타테스트 진행 과정에서 팀원들이 프로젝트 저장 시 저장 완료 알림이 표시되었으면 좋겠다고 요청함.
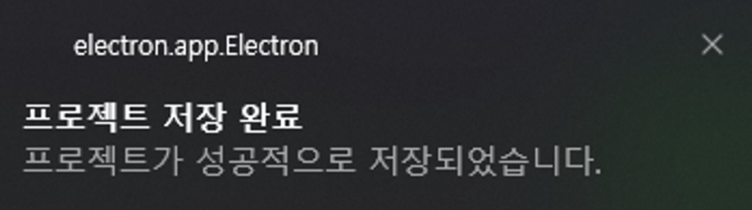
electron의 Notification을 활용하여 저장 완료 알림창 구현
const { ..., Notification } = require('electron');
...
// save project alert
const SAVE_NOTIFICATION_TITLE = '프로젝트 저장 완료';
const SAVE_NOTIFICATION_BODY = '프로젝트가 성공적으로 저장되었습니다.';
...
function showNotification() {
new Notification({ title: SAVE_NOTIFICATION_TITLE, body: SAVE_NOTIFICATION_BODY }).show();
}
...
ipcMain.on('save-project-file', (event, filePath, data) => {
fs.writeFile(filePath, data, function (err) {
if (err) {
return;
}
showNotification();
});
});- electron의 Notification 관련해서는 Docs에 잘 나와 있었음.
- 기존 코드를 보니까 최종적으로 변경된 내역을 저장해주는 것은 메인 프로세스 단에서 진행되고 있었음.
- save-project-file 채널의 IPC 요청을 받아 성공적으로 저장 완료 후, 알림창 띄워주는 함수 showNotification 추가.
- 프로젝트 저장 완료 알림창 결과물

배우고 느낀 점
- electron 기본 알림창이 있는지 몰랐다면, 직접 모달로 구현해야 해서 리소스 크게 들어갔을 수 있음.
- 항상 Docs를 꼼꼼하게 읽고, 기본적으로 어떤 것들을 제공하고 있는지 잘 파악하는 것이 중요함.