안녕하세요:) 개발자 우디입니다! 아래 내용 관련하여 작업 중이신 분들께 도움이되길 바라며 글을 공유하니 참고 부탁드립니다😊
(이번에 벨로그로 이사오면서 예전 글을 옮겨적었습니다. 이 점 양해 부탁드립니다!)
작업 시점: 2022년 1월
배경
- 가로 스크롤 구현이 필요해서 이와 관련하여 찾아보다가, react-indiana-drag-scroll 라이브러리 활용하기로 결정
- Github repo의 스타 수, Last publish 시점, Weekly Downloads 추이 등을 고려했을 때 프로젝트에 적용했을 때 안정적일 것이고, ReadMe를 봤을 때도 기능들이 유용할 것이라 판단.
react-indiana-drag-scroll 관련 조사
- 설치
yarn add react-indiana-drag-scroll - 사용
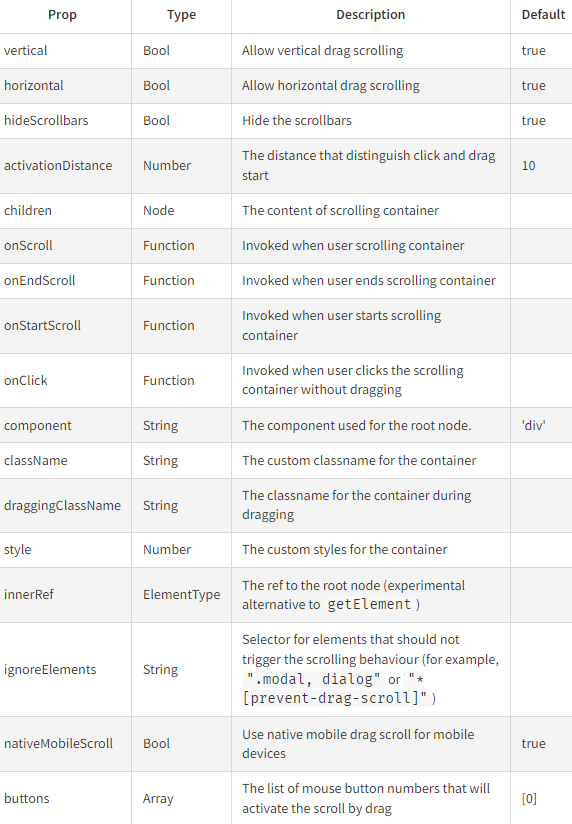
import React, { Component } from 'react' import ScrollContainer from 'react-indiana-drag-scroll' class Example extends Component { render () { return ( <ScrollContainer className="scroll-container"> { ... } </ScrollContainer> ) } } - 컴포넌트 속성들

실제 코드에 적용
- 설치
// package.json "react-indiana-drag-scroll": "^2.1.0" - 컴포넌트에 적용
import ScrollContainer from 'react-indiana-drag-scroll'; ... const RecentVideo = styled(ScrollContainer)` display: flex; position: relative; overflow: auto; ... const RecentVideoWrapper = styled.div` margin-right: 12px; `; ... <RecentVideo> {videoData.map((data, idx) => { return ( <RecentVideoWrapper key={`recentVideo${idx}`}> <VideoList size={Medium} data={data} /> </RecentVideoWrapper> ); })} </RecentVideo> ...- 기존 ScrollContainer 에서 추가적으로 디자인 설정이 필요해서 styled() 함수를 통해 ScrollContainer를 상속받아 확장함
- ScrollContainer 내부에서 데이터를 map 해줌으로써 가로 스크롤 구현