안녕하세요:) 개발자 우디입니다! 아래 내용 관련하여 작업 중이신 분들께 도움이되길 바라며 글을 공유하니 참고 부탁드립니다😊
(이번에 벨로그로 이사오면서 예전 글을 옮겨적었습니다. 이 점 양해 부탁드립니다!)
작업 시점: 2021년 9월
상황
- 서버에 등록해놓은 이미지들이 슬라이더 형식으로 돌아가며 사용자에게 보이도록 구현 필요
고민 및 생각
- 위의 기능을 어떻게 구현할 수 있을까?
-
처음부터 자체적으로 구현하기
-
관련 라이브러리 활용하기
⇒ 리소스를 줄이기 위해 관련 라이브러리 찾아보는 것으로 결정!
- 어떤 키워드로 검색해야 할까?
- 이미지 슬라이드 라고 부르기도 했지만, 개발자들 사이에서는 캐러셀(carousel)이라고도 많이 사용하는 듯 했음
- carousel: 회전 목마, 수하물 컨테이너 벨트 등을 의미
- 이미지 슬라이드 라고 부르기도 했지만, 개발자들 사이에서는 캐러셀(carousel)이라고도 많이 사용하는 듯 했음
- ⇒ 조사 결과 react-slick이 자료도 많고, 많이 사용되는 것 같아서 이 것으로 결정.
-
react-slick 라이브러리 프로젝트에 적용하기
-
사용법 관련 설명이나 Documentation이 잘 되어 있음.
-
설치 및 기본 사용법
- Yarn을 활용하여 라이브러리 설치
- Yarn은 Node.js 자바스크립트 런타임 환경을 위해 페이스북이 2016년 개발한 소프트웨어 패키지 시스템. npm 패키지 관리자의 대안으로서 Yarn은 페이스북, Exponent, 구글, Tilde의 협업으로 대형 코드의 일관성, 보안, 성능 문제를 해결하고자 개발됨.
yarn add react-slick - css와 폰트 적용을 위해 slick-carousel 을 추가로 설치
yarn add slick-carousel - 활용법 예시 코드
import React from "react"; import Slider from "react-slick"; export default function SimpleSlider() { var settings = { dots: true, infinite: true, speed: 500, slidesToShow: 1, slidesToScroll: 1 }; return ( <Slider {...settings}> <div> <h3>1</h3> </div> <div> <h3>2</h3> </div> <div> <h3>3</h3> </div> <div> <h3>4</h3> </div> <div> <h3>5</h3> </div> <div> <h3>6</h3> </div> </Slider> ); }- 위의 예시 코드처럼 설치한 라이브러러 import → 세팅 값 설정 → 슬라이더 컴포넌트 구현 의 순서로 코드를 작성하면 됨
- Yarn을 활용하여 라이브러리 설치
-
실제 코드에 적용
const rightBannerSettings = { dots: true, infinite: true, speed: 500, slidesToShow: 1, slidesToScroll: 1, draggable: false, autoplay: true, // 다음 배너로 스크롤 간격 5초로 조정. 기존은 3초 autoplaySpeed: 5000, beforeChange: (currentSlideIdx, nextSlideIdx) => { this.changeTargetImageTitle(nextSlideIdx); }, }; ... return ( <div ... > <div className="firstPageContainer"> ... <div className="firstPageMiddleContentsRightWrapper"> <Slider {...rightBannerSettings}> {this.state.loading ? '' : this.getRightBannerContents()} </Slider> ... </div> ... </div> </div> ); } }- 설치한 라이브러리 파일들을 import 해줌
- 라이브러리 제공 API 활용하여 배너 라이브러리의 속성값 설정하는 rightBannerSettings 추가
- 점을 통해 이동 가능하도록 dots 속성 true로 설정
- 배너 콘텐츠가 멈주기 않고 계속 돌아가게 하기 위해 infinite 속성을 true로 설정
- speed 는 500으로 설정
- 1개씩 보여주기 위해 slidesToShow는 1로 설정
- 1개씩 슬라이드 되기 위해 slidesToScroll는 1로 설정
- 사용자 드래그는 막기 위해 draggable는 false로 설정
- 자동으로 배너 넘어가도록 autoplay는 true로 설정
- 다음 배너로 넘어가는 속도를 조절하는 autoplaySpeed는 5000으로 설정
- 이미지가 바꾸기 전에 메소드를 실행시키기 위해 beforeChange 활용
-
react-slick에 커스텀 스타일 적용하기
- react-slick의 default 디자인

- react-slick의 default 디자인
-
원래 이 라이브러리는 위의 이미지처럼 default 디자인이 자동으로 적용되는데, 이는 우리가 기획했던 디자인과는 차이가 큼
- 디자인이 적용되고 있는 파일을 찾아서 커스텀 해주기로 결정
-
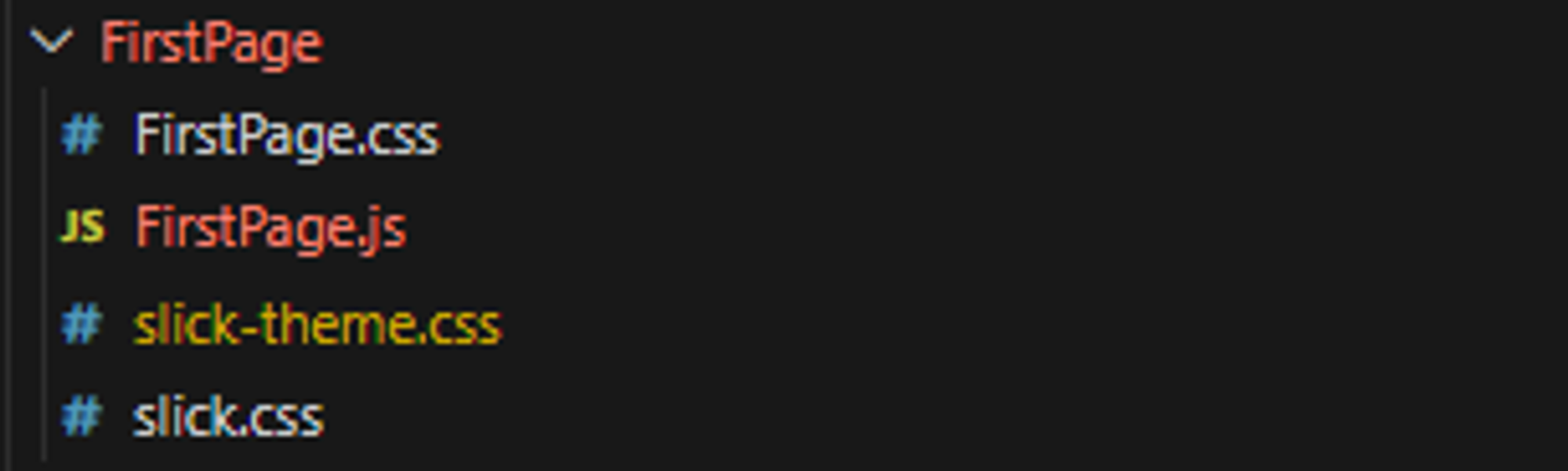
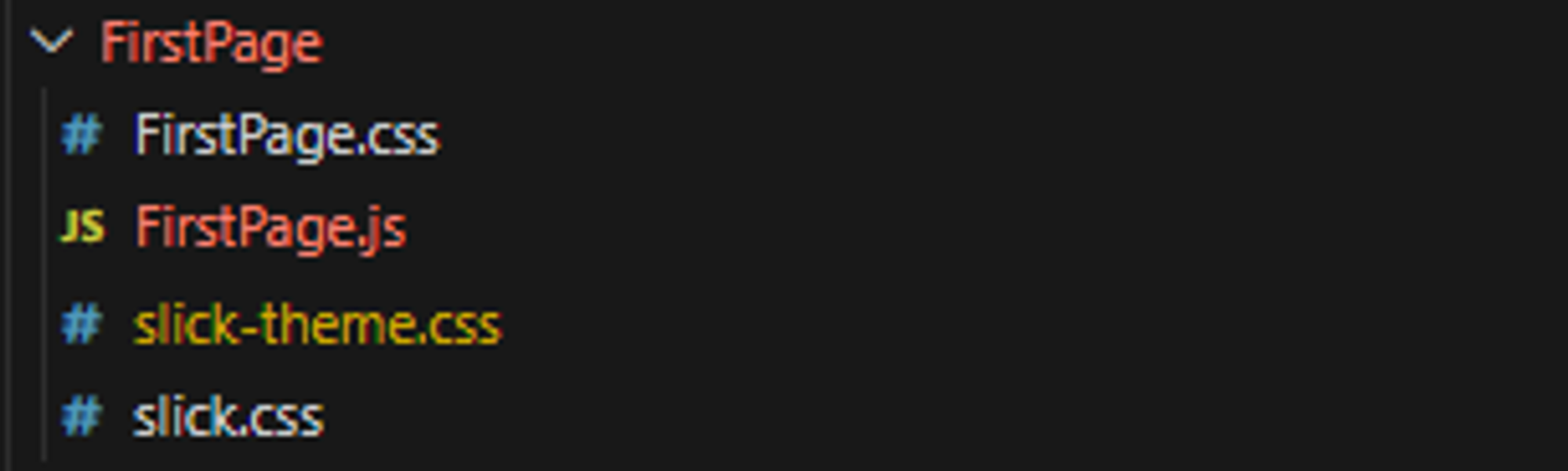
찾아보니 slick.css 와 slick-theme.css 두 파일에서 스타일이 적용되고 있었는데, 이 파일을 꺼내와서 수정함으로써 커스텀 디자인을 적용함

배우고 느낀 점
- 라이브러리의 기본 스타일 등을 수정하는 것에 두려움을 갖지 말자.
- 자주 사용되거나 더욱 사용자 친화적인 레이아웃은 어떤 것들이 있는지 계속 공부하자.