what is viewport?
viewport는 브라우저에서 사용자에게 보이는 부분을 viewport라고 한다.
우리가 사용자의 경험을 증진시키기 위해서 신경써야 하는 부분 중 하나이다.
만약 사용자가 우리 웹사이트의 컨텐츠보다 작은 화면을 가지고 있다면, viewport보다 content가 더 크기 때문에, 스크롤하여 화면을 봐야 하는 불상사가 일어난다.
이럴 경우에는 사용자 입장에서 매우 불편하기 때문에 핸드폰이라면 viewport에 맞게 만드는게 좋다.
viewport 이용하기
viewport를 이용해서 mobile 기기에 맞는 웹사이트를 제작할 수 있다.
html tag중에 meta tag를 이용하면 된다.
그럼 meta tag는 뭘까요? head tag 안에서 사용하는 link, base, style, title등으로는 표현할 수 없는
meta data를 설정하기 위한 tag이다.
meta data는 가장 단순한 정의는 데이터를 설명하는 데이터입니다. 예를 들어 HTML은 데이터입니다. 그리고 HTML의 head tag 안에는 문서 작성자나 문서 요약과 같이 문서를 설명하는 데이터, 즉 메타데이터를 넣을 수 있습니다. 출처
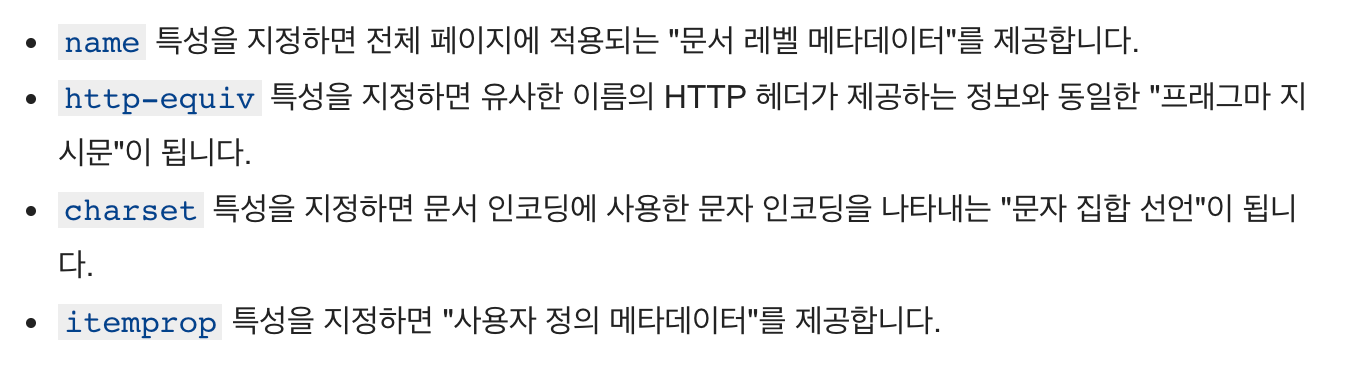
그리고 메타 태그에는 다음과 같은 데이터를 넣을 수 있다. 출처

우리가 사용할 속성은 name이다. name은 반드시 content와 쌍을 이룬다. name에 대한 더 자세한 설명은, 추후에 링크를 걸겠다.
아무튼 우리가 사용할 meta tag는 다음과 같다

meta tag의 name은 viewport로 두고 width를 device-width, initial-scale을 1.0로 지정한다.
device-width : 페이지의 너비를 기기의 스크린 너비로 설정한다. 즉, 웹을 기기의 뷰포트의 크기와 같게 만들어 준다.
initial-scale : 화면 초기 렌더링 시에, 확대 비율을 설정한다. 0~10까지 있다. 1이 기본이다.
다음과 같이 설정하면, mobile에 맞는 웹을 볼 수 있다.