서론
회사에서 진행하는 프로젝트에 페이징이 적용되지는 않지만 꽤 많은양의 데이터를 한번에 보여줘야 하는 일이 생겼습니다.
수십개의 카드들을 한번에 렌더링 하다보니, 초기 렌더링이 3~4초정도로 꽤 느려진 것을 체감하였습니다.
Suspense와 dynamic import를 이용해서 각 컴포넌트간의 대기를 없앴지만, 이것만으로는 부족했습니다.
저는 이 문제의 해결책에 대해서 동시 랜더링에 대해서 생각했습니다.
하지만 다른 개발자와 해당 문제에 대해서 얘기하다가 virtual scroll에 대해서 알게 되었고, 적용하게 되었습니다.
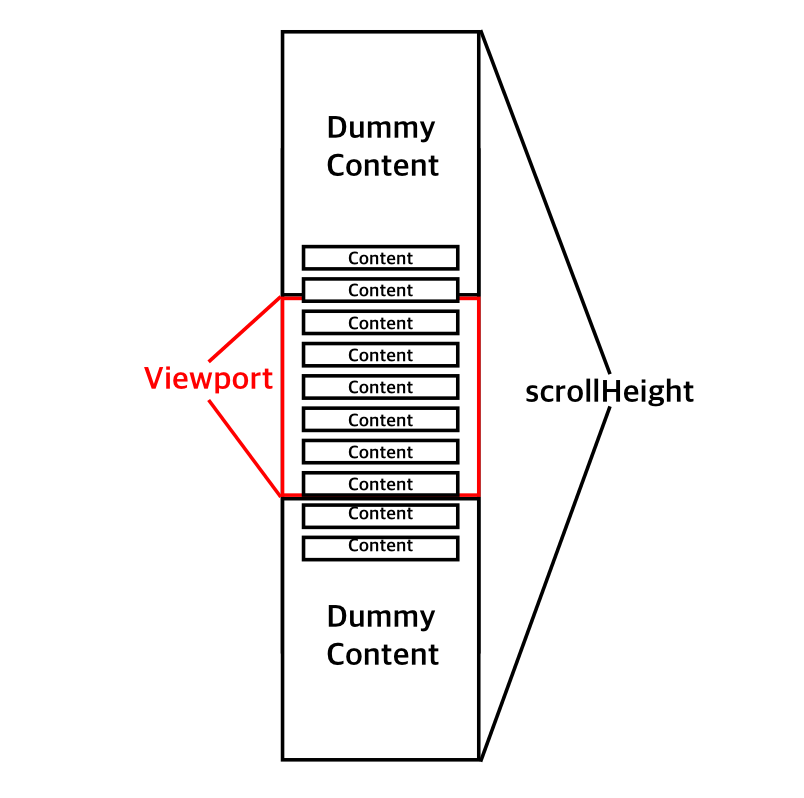
virtual scroll이란?
virtual scroll은 scroll이 있는 요소에서 사용자가 볼 수 있는 viewport에 있는 요소만 실질적으로 렌더링 하는 기법으로, 이외의 요소들은 스크롤 영역만 차지하고 내부 구현은 하지 않게 하여 렌더링 리소스를 줄일 수 있는 기법입니다.

라이브러리 선택
대표적인 라이브러리로는 react-virtualized와 react-window 가 있습니다.
react-virtualized가 스타수와 사용자 수가 많지만 build file size를 조금이라도 더 줄여야 하는 저에게는 사이즈가 조금 더 중요한 기준이였고, react-window가 사이즈가 작아서 사용하게 되었습니다.
적용 전과 후의 비교
-
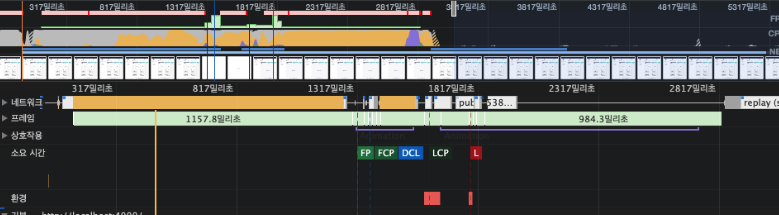
적용 전

적용 전의 속도 측정을 보면, 총 3252ms로 3.2초 정도 걸리는 것을 알 수 있습니다.
그리고 FCP, LCP가 1초 후반으로 상당히 느린 것을 볼 수 있습니다. -
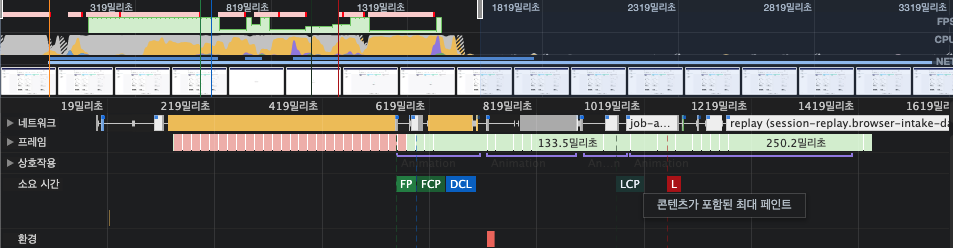
적용 후

적용 후에 약 1800ms로 적용 전과 1200ms정도 차이가 나는 것을 확인할 수 있습니다.
FCP와 LCP도 이전과 많은 격차를 내는 것을 볼 수 있었습니다.
장점
- virtual scroll 적용 후에 렌더링 속도를 1/3정도 줄일 수 있었습니다.
- 라이브러리 사용법이 간단하여, 기존 목록에도 추가하기 편합니다.
단점
- 라이브러리의 pr 처리 속도가 느리고 issue가 많아서 라이브러리 신뢰도가 낮습니다.
- 서버에서 데이터를 가져와서 렌더링 하는 목록이라면, 한꺼번에 많은 데이터를 가져와 서버 통신 속도가 느린 것은 이전과 같습니다.
- 여러 브라우저와의 호환성이 입증되지 않았습니다.
결론
- 많은 양의 데이터를 한꺼번에 들고오는 목록에서 렌더링 성능 최적화를 위해서 사용할 수 있습니다.
- 서버 통신에서 많은 데이터를 들고오는 것은 같기 때문에 페이지네이션 추가 후 infinity scroll로 변경하는 것도 추천됩니다.