🙏서론🙏
이 글은 웹 개발 1년차 초짜 개발자가 쓴 글로써, 오류가 있을 수 있습니다.
오류가 수정해야 할 부분이 있다면 댓글로 알려주세요!
보안에 필요한 필수 헤더
웹을 개발하다 보면 보안에 신경써야 할 부분들이 많습니다. 이 헤더들을 잘 조절하면 보안 문제의 반정도는 해결할 수 있다고 생각해서 정리하게 되었습니다.
Content-Security-Policy
브라우저에서 XSS와 관련된 공격을 막아주는 헤더입니다.
브라우저는 기본적으로 페이지에서 요청하는 모든 코드를 다운로드하여 실행합니다.
하지만 이 헤더를 설정함으로써, 브라우저에게 어떤 조건의 리소스만 실행하라고 줄 수 있습니다.
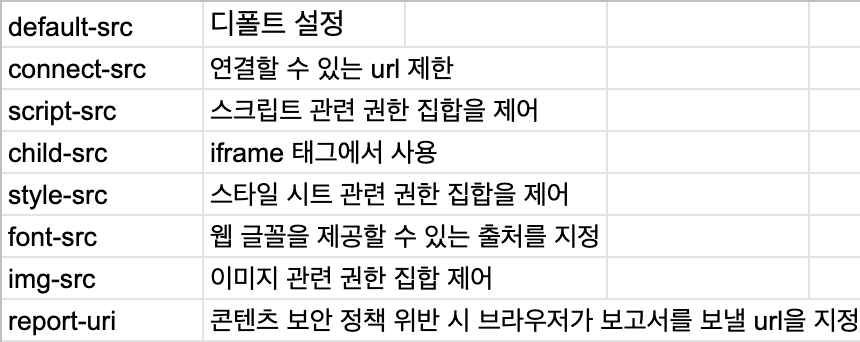
값은 여러가지를 줄 수 있는데, default-scr, script-src, child-src 등을 줄 수 있습니다. 그리고 이 값에 해당하는 리소스를 차단할지 허용할 지 고를 수 있습니다. 밑의 사진은 값의 의미입니다.

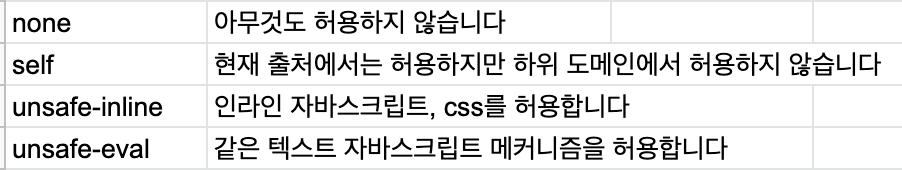
그리고 이 요소들에 지정할 값을 알아봅시다.

X-Frame-Option
이 헤더는 헤당 페이지가 frame, iframe, object에서 렌더링 할 수 있는지 여부를 나타내는데 사용됩니다. 이 헤더를 이용하면 사이트 내에 콘텐츠들이 다른 사이트에 포함되지 않게 하여 clickjacking 공격을 막을 수 있습니다.
clickjacking
X-Frame-Option에는 3가지 값이 있습니다.
1. deny
같은 사이트 내에서도 frame, iframe, object로 끌고 오는 것을 막습니다.
2. sameorigin
동일한 사이트에서만 허용합니다.
3. allow-from [URL]
지정한 URL에서만 허용합니다.
X-Content-Type-Option
이 헤더는 리소스 다운 시에 해당 리소스의 MIMETYPE 맞지 않을 경우 차단할 수 있습니다.
값은 nosniff를 주면 됩니다. 이렇게 설정할 경우에 MIMETYPE이 틀리면 리소스를 로드하지 않습니다.
Strict-Trasport-Security
이 헤더는 사이트에 https로 접속을 한번이라도 하는 경우에 모든 요청을 https로 요청합니다.
http도 자동으로 https로 변경해서 보냅니다.
그리고 https로 전송한 요청을 중간에 가로채서 내용을 보는 MIMT 기법을 클라이언트에서 차단 가능합니다.
Strict-Transport-Secureity: max-age=[expire-time]; includeSubDomains | preload 처럼 설정이 가능합니다.
max-age는 이 사이트가 https로만 접근되어야 한다고 기억되어야 하는 시간을 지정합니다.
includeSubDomains는 이 사이트의 모든 서브 도메인에 규칙이 적용된다는 것을 의미합니다.
그리고 preload는 도메인에 안전하지 않은 연결을 하지 않게 된다.
X-XSS-Protection
X-XSS-Protection 헤더는 공격자가 XSS 공격을 시도할 경우에 브라우저 내장 XSS filter를 통해서 공격을 방지하는 header입니다.
X-XSS-Protection: 0 | 1; mode=block;
0으로 넣을 경우에는 필터링을 비활성화 하고 1은 활성화 합니다. 필터에 걸리는 요소는 제거합니다.
mode=block을 줄 경우에는 xss 필터에 걸리는 요청이 오면 페이지 렌더링을 중단합니다.
Cache-Control
이 헤더는 캐싱을 할지 안할지 정하는 header입니다.
Cache-Control: no-store | no-cache | mush-revalidate | public | private; max-age=[number]
no-store는 아무것도 캐싱하지 않겠다는 의미입니다.
no-cache는 모든 캐시를 쓰기 전에 서버에게 캐시를 사용해도 되는지 물어보는 속성입니다.
must-revalidate: 만료된 캐시만 서버에 확인 받도록 하는 속성입니다.
public: 공유 캐시에 저장해도 된다는 의미를 가진 속성입니다.
private: 브라우저같은 특정 사용자 환경에만 저장하라는 속성입니다.
max-age=[number]: 캐시 유효기간을 지정해 주는 부분입니다.
Pragma
이 헤더는 요청, 응답 티키타카에 영향을 줄 수 있는 헤더입니다. 설명은 이래도 그냥 캐쉬 관련된 녀석입니다. 속성도 단 한개입니다.
Pragma: no-cache;
캐시가 캐시 복사본을 릴리즈 하기 전에 서버로 요청을 보내 유효성 검사를 강제하게 하는 속성입니다.
출 - 처
이 글을 쓰게 해준 원동력: https://cyberx.tistory.com/171
mozllia : https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Pragma
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/X-XSS-Protection
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Strict-Transport-Security#Preloading_Strict_Transport_Security
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/MIME_types
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/X-Frame-Options
https://developer.mozilla.org/ko/docs/Web/HTTP/CSP