
이슈
- POSTMAN에서는 요청이 정상작동하지만, 프론트와 연동시 415에러가 발생한다.
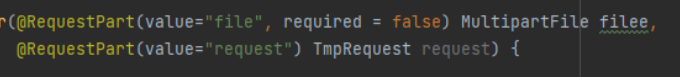
Controller

-
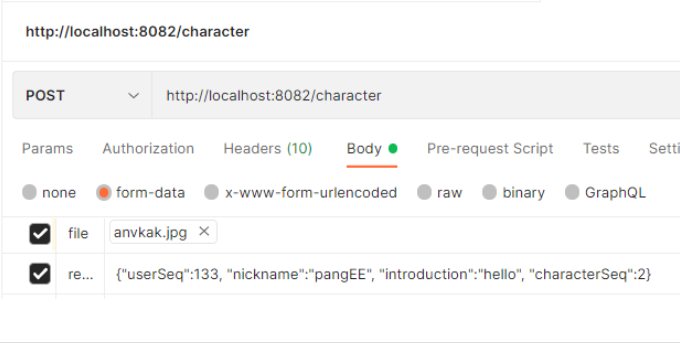
POSTMAN을 활용하여 데이터가 넘어가는것을 확인한상황
-
실행되는 POSTMAN

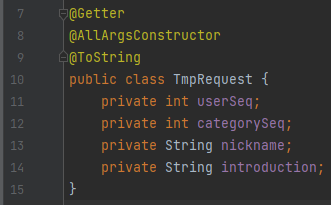
DTO

axios
const formData = new FormData();
e.preventDefault();
const data = {
userSeq,
categorySeq: parseInt(categorySeq),
nickname,
introduction: introduction.value,
};
formData.append("file", imgFile);
//formData.append("request", JSON.stringify(data));
formData.append("request", new Blob([data]), { type: "application/json" });
axios
.post("http://localhost:8082/character", formData, {
headers: {
//"Content-Type": false,
//"Content-Type": "multipart/form-data",
},
})시도
-
file을 함께 보내야한다면FormData에 담아서 보낸다고 한다 -
선언
const formData = new FormData();
-
데이터 삽입(파일)
formData.append("file", imgFile);
-
데이터 삽입(DTO)은 찾은거론 두가지가 있는데 다음과 같음
formData.append("request", new Blob([data]), { type: "application/json" });formData.append("request", JSON.stringify(data));
-
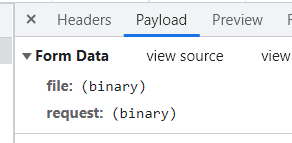
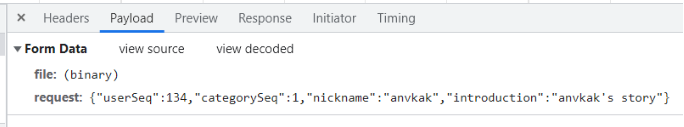
첫번째는 데이터를 binary 로 변환하여 전송되며, 전송되는 데이터는 다음과 같음

- 두번째는 데이터를 json 으로 전송되며, 전송되는 데이터는 다음과 같음

- 일단 둘다
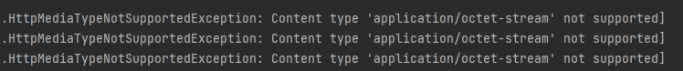
HttpMediaTypeNotSupportedException이 발생하며, 로그는 다음과 같음

-
application/octet-stream은 8비트 바이너리 데이터를 의미하고, 딱히 파싱될것같은게 없을때 기본값으로 사용한다고 한다. 근데 그런 기본값도 안된다. ?.? -
아 그리고 파일 하나만 보내게된다면 받아지는데 , DTO는 하나만 보내도 안받아지고있는 상태
시도 매드무비
- Spring에
consumes = {"multipart/form-data"}추가 및axios의 헤더에multipart/form-data추가 @RequestPart로 파일, DTO를 나누지 않고 하나의 DTO로 묶어 Spring에서@ModelAttribute하나로 받기- DTO만
param으로 보내고 Spring 에서@RequestParam으로 받기 - DTO
binary로 변환하여 보내기,JSON으로 보내기 Jackson DatabindMAVEN추가
여기가 제일 비슷한것 같은데 안된다
https://medium.com/jaehoon-techblog/simpleblog-개발-일지-4-55a8d2a8604
해결
- 단순 프론트에서의 괄호 범위 문제... 왜 자바스크립트는 개발자를 믿을까
backend
@RequestPart어노테이션을 사용하여 file과 DTO를 나눠주어야 한다
@RequestPart(value="file", required = false) MultipartFile[] file,
@RequestPart(value="request") SendCharacterCreateRequest request- 들어오는 DTO 는 JSON 형태로 들어오게 되고, file 은 해당 service를 호출하면 된다
frontend
- 현재
file은 새로custom axios를 만들어놓은 상태 Send와 똑같이 사용하면 된다
request로 보낼FormData를 선언해준다

DTO도 보내야 한다면JSON파일도 선언해준다

-
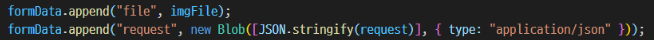
FormData.append(key, value)형식으로FormData에 데이터를 담아준다DTO처럼JSON데이터같은 경우는binary file로 변환해야 하기 때문에new Blob로 선언해야 한다.
binary file로 변환하며 타입을 내부에 명시해줘야한다.

- 보낼때는 일반
axios를 전송하듯 보내면 된다
const formData = new FormData(); // 1번
const request = { // 2번
userSeq,
nickname: nickname.value,
};
formData.append("file", imgFile); // 3번
formData.append("request", new Blob([JSON.stringify(request)], { type: "application/json" }));
File.post("/character", formData) // 4번
.then((res) => {
if (res.status == 200) alert("캐릭터 생성이 완료되었습니다.");
else alert("캐릭터 생성에 실패했습니다.");
})
덕분에 잘 해결 했습니다!