항상 들리는 그이름 프록시
프록시가 뭔가요

몇몇 블로그를 봤었는데, 비서 와 같은 개념으로 이해하는게 가장 쉬웠다
사장님에게 직접 이야기 하기 전, 비서에게 먼저 물어보는 개념이다.
이와같이 중간에 비서 역할의 매개체가 존재함에 따라, 생각해볼수 있는 장점과 단점이 몇가지 있다.
장점
- 보안 강화
- 중간에 위치하여 데이터 확인. 마치 차단 기능 수행
- 트래픽 최적화
- 동일한 데이터를 반복하여 요청하는 경우, 캐시 형태로 데이터를 저장하여 서버 부담 감소
- 사용자 익명성
- 서버는 프록시에 의해 호출되기 때문에 클라이언트의 익명성 보장
단점
- 성능 저하의 원인이 될수도
- 중간 매개체가 생겨, 속도가 감소할 가능성 존재
프록시 패턴
아주 좋다. 프록시가 무엇인지는 느낌적인 느낌으로 이해를 했는데, 프록시 패턴 이란 무엇일까
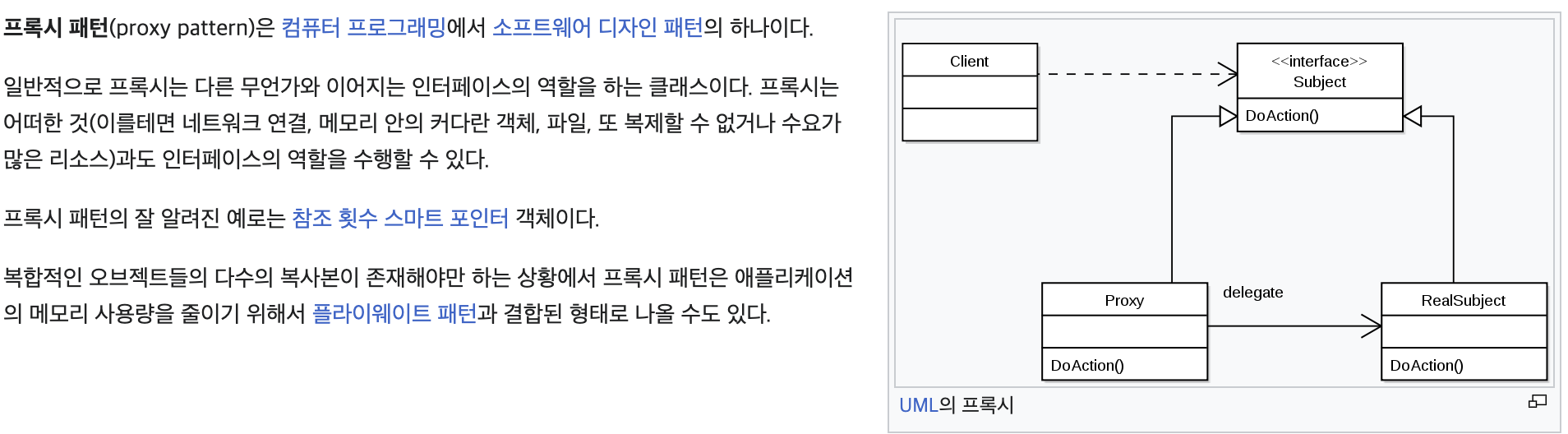
우선 위키백과에서는 다음과 같이 나와있다


... 간단하게 예제를 만들어보자
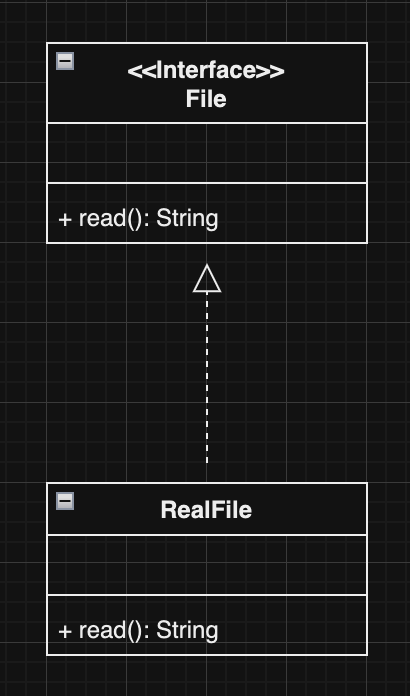
File 이라는 인터페이스
interface File {
fun read(): String
}RealFile 클래스는 File 인터페이스의 구현체이다
class RealFile(private val fileInfo: String): File {
init {
println("${fileInfo} - RealFile Constructor Call")
}
override fun read(): String {
return "${this.fileInfo} - Read Call"
}
}
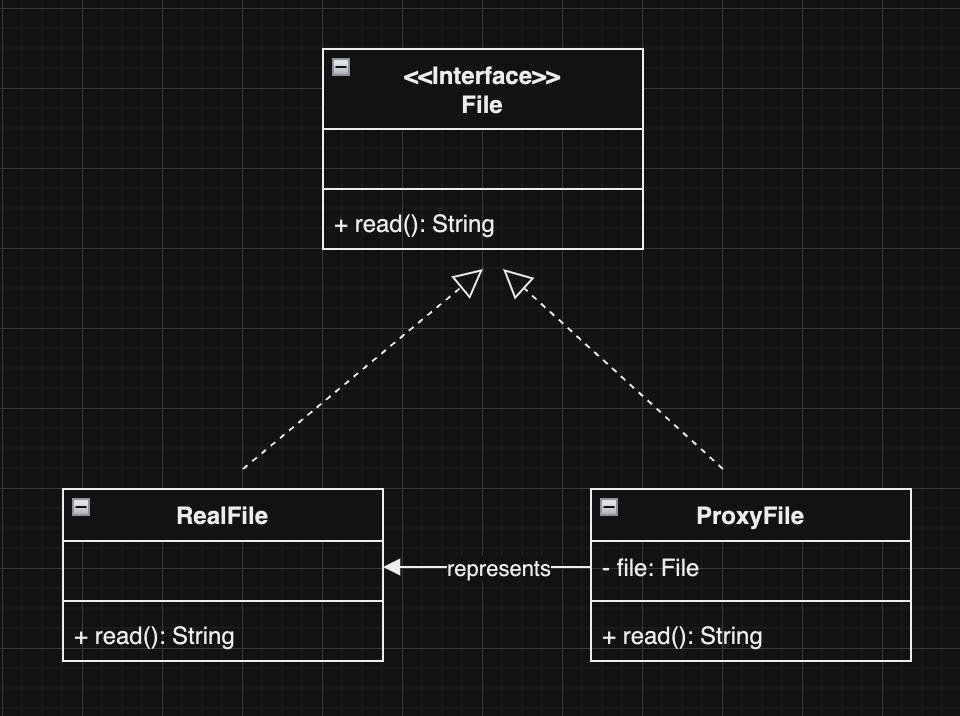
사실 여기까지 일반적으로 우리가 사용하는 방식이지만, 다음 ProxyFile을 추가해보겠다
ProxyFile은 File 인터페이스의 실제 구현체 RealFile의 일을 위임받아 대신 처리한다.
또한 File 인스턴스를 갖고있어, 캐시 형태로 데이터를 저장하여 실제 서버(RealFile) 의 부담을 줄임과 동시에 지연로딩으로 동작한다
class ProxyFile(private val fileInfo: String):File {
private var file: File? = null
init {
println("${fileInfo} - ProxyFile Constructor Call")
}
override fun read(): String {
if(this.file == null){
this.file = RealFile(fileInfo)
}
return this.file?.read() ?: throw RuntimeException()
}
}
위와 같은 관계에서 사용자는 프록시 객체 ProxyFile를 호출하였지만, 실제로 동작하는 구현부는 RealFile가 실행된다.
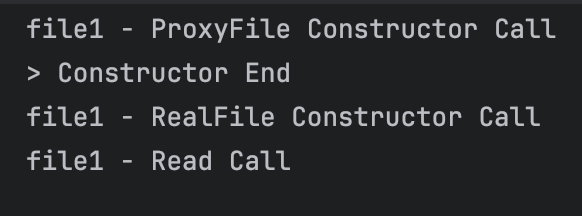
@Test
fun `프록시 객체를 생성하여 호출한다`(){
val file = ProxyFile("file1")
println("> Constructor End")
println(file.read())
}

데코레이터 패턴은 또 뭐임
찾아보다가 데코레이터 패턴과도 굉장히 유사하다고 느꼈다.
실제로 둘다 원본 객체를 건들이지 않으며 동작한다는게 헷갈릴수도 있는데, 가장 큰 차이점은 두 패턴의 목적 이다
데코레이터 패턴
-
객체의 새로운 기능의 추가
-
기존 객체의 응답에 대한 변경
프록시 패턴
-
기존 객체에 대한 접근 제어 및 부가기능의 제공
-
기존 객체에 대한 불변성
데코레이터 패턴과 프록시 패턴의 차이 는 여기 블로그에서 아주 야무지게 정리해놨다. 여기보다 잘쓸 자신이 없어서 이러는거 아님
코드 : https://github.com/superpangE/oneday_study/tree/design-pattern