
The Role of View Controllers
뷰 컨트롤러는 앱 내부 구조의 기초입니다. 모든 앱은 최소한 하나의 뷰 컨트롤러를 가지며, 대부분의 앱이 여러 뷰 컨트롤러를 갖고 있습니다. 각각의 뷰 컨트롤러는 앱의 UI와 더불어 인터페이스 및 기반 데이터 사이의 상호작용의 부분을 관리합니다. 뷰 컨트롤러는 UI의 서로 다른 부분의 전환을 촉진합니다.
뷰 컨트롤러는 앱에서 중요한 역할을 하기 때문에, 뷰 컨트롤러는 대부분의 작동에서 중심에 있습니다. UIViewController 클래스는 뷰, 이벤트 핸들링, 두 뷰 컨트롤러 사이의 전환, 앱 내부의 다른 부분을 조정하기 위한 메소드와 속성을 정의합니다. 앱의 동작에 관해 원하는 동작을 구현하려면, UIViewController를 서브클래싱 하고 커스텀 코드를 추가하면 됩니다.
두 가지 유형의 뷰 컨트롤러가 있습니다.
-
컨텐트 뷰 컨트롤러는 앱의 컨텐트가 갖는 개별 부분을 관리합니다. 또한, 생성한 뷰 컨트롤러의 메인 타입을 관리합니다.
-
컨테이너 뷰 컨트롤러는 다른 뷰 컨트롤러(자식 뷰 컨트롤러로 알려져 있는)로부터 정보를 수집합니다. 그리고 네비게이션을 촉진하는 방법을 제공하거나 뷰 컨트롤러의 컨텐트를 다른 방식으로 제공합니다.
대부분의 앱이 이와 같은 뷰 컨트롤러 타입들의 혼합입니다.
View Management
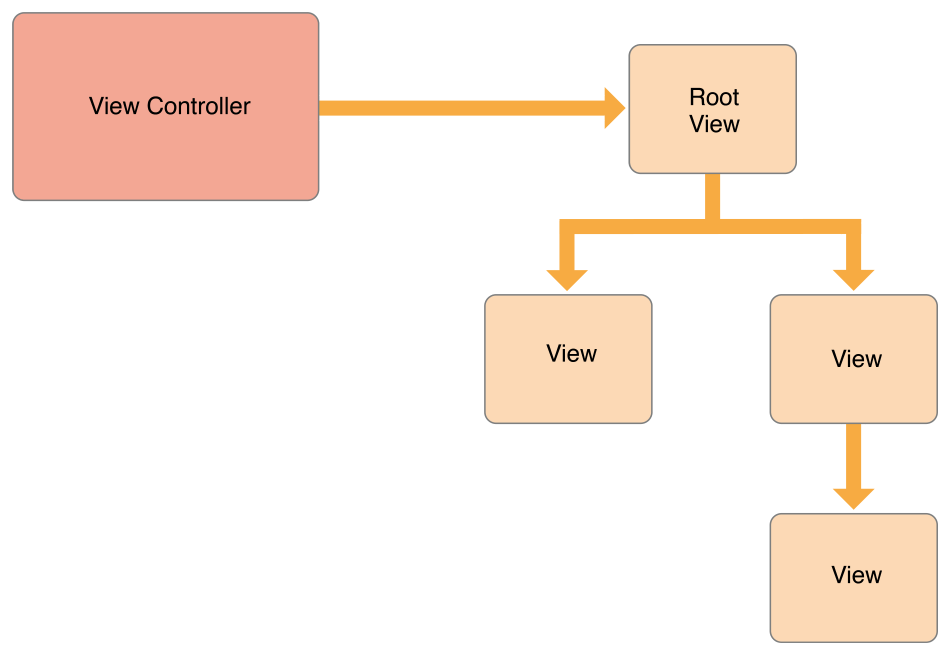
뷰 컨트롤러의 가장 중요한 역할은 뷰의 계층구조를 관리하는 것입니다. 모든 뷰 컨트롤러는 하나의 루트 뷰를 갖고 있습니다. 이 루트 뷰는 뷰 컨트롤러의 모든 컨텐트를 포함합니다. 해당 루트 뷰에 보여주고자 하는 컨텐트를 보여주는 데 필요한 뷰를 추가할 수 있습니다. Figure 1-1은 뷰 컨트롤러와 뷰 컨트롤러가 갖는 뷰 사이의 빌트인 관계를 나타내고 있습니다. 뷰 컨트롤러는 항상 뷰 컨트롤러의 루트 뷰에 대한 참조가 있고, 각 뷰는 뷰의 하위 뷰에 강한 참조가 있습니다.
Figure 1-1 Relationship between a view controller and its views

NOTE
뷰 컨트롤러의 뷰 계층구조에서 다른 뷰에 접근하기 위해 outlet을 사용하는 것이 관습입니다. 뷰 컨트롤러는 갖고 있는 모든 뷰의 컨텐트를 관리하기 때문에 outlet은 필요한 뷰에 대해 참조를 저장할 수 있도록 합니다. 뷰가 스토리보드로부터 로드될 때, outlet은 그 자체로 실제 뷰 객체에 자동으로 연결됩니다.
컨텐트 뷰 컨트롤러는 갖고 있는 모든 뷰를 자체적으로 관리합니다. 컨테이너 뷰 컨트롤러는 갖고 있는 고유의 뷰와 더불어 해당 컨테이너 뷰 컨트롤러가 갖고 있는 하나 혹은 하나 이상의 자식 뷰 컨트롤러로부터 루트 뷰를 관리합니다.컨테이너는 자식의 컨텐트를 관리하지는 않습니다. 단지 루트 뷰만을 관리하며, 컨테이너의 디자인에 따라 크기 조절과 위치 조정을 합니다. Figure 1-2는 스플릿 뷰 컨트롤러와 이 뷰 컨트롤러가 갖는 자식 사이의 관계를 나타내고 있습니다. 스플릿 뷰 컨트롤러는 자식 뷰의 크기와 위치를 전체적으로 관리합니다. 그자식 뷰 컨트롤러는 뷰의 실제 컨텐트를 관리합니다.
Figure 1-2 View controllers can manage content from other view controllers

뷰 컨트롤러의 뷰에 대한 관리를 더 자세히 알고 싶다면, Managing View Layout을 살펴보시기 바랍니다.
Managing View Layout은 다음 글에 등장합니다.
Data Marshaling
뷰 컨트롤러는 뷰와 앱 데이터 사이의 중개자 역할을 합니다. UIViewController 클래스의 메소드와 속성은 앱의 시각적 표현을 관리할 수 있도록 합니다. UIViewController를 서브클래싱할 때, 서브클래스에 관리가 필요한 모든 변수를 추가해야 합니다. 커스텀 변수를 추가하는 것은 Figure 1-3과 같은 관계를 생성합니다. 여기서 뷰 컨트롤러는 데이터를 나타내기 위해 사용되는 데이터와 뷰에 대한 참조를 갖습니다.
Figure 1-3 A view controller mediates between data objects and views

항상 뷰 컨트롤러와 데이터 객체 내에서 책임의 명확한 분리를 유지해야 합니다. 데이터의 완전한 형태를 보장하기 위한 대부분의 로직은 데이터 객체 스스로에 속합니다. 뷰 컨트롤러는 뷰로부터 오는 인풋이 타당한지 확인하고, 이후 데이터 객체가 요구하는 포맷에서 인풋을 패키징합니다. 주의할 점은 뷰 컨트롤러가 실제 데이터를 관리하는 역할이 되는 것을 최소화해야 한다는 점입니다.
UIDocument 객체는 뷰 컨트롤러로부터 데이터를 분리해서 관리할 수 있도록 하는 한 가지 방법입니다. document 객체는 영구 저장소에 데이터를 어떻게 읽고 쓰도록 하는지를 알고 있는 컨트롤러 객체입니다. 이를 서브클래싱하면, 해당 데이터를 추출하는 데 필요한 로직과 메소드를 추가할 수 있고, 뷰 컨트롤러 혹은 앱의 다른 부분에 보낼 수 있도록 합니다. 뷰 컨트롤러는 받은 모든 데이터의 복사본을 저장할 것입니다. 이를 통해 뷰를 더 쉽게 업데이트 할 수 있습니다. 실제 데이터는 document가 갖고 있습니다.
User Interactions
뷰 컨트롤러는 리스폰더 객체이며, 리스폰더 체인에서 따라오는 이벤트를 처리할 수 있습니다. 뷰 컨트롤러가 그렇게 할 수 있을지라도, 뷰 컨트롤러는 터치 이벤트를 직접적으로 다루지는 않습니다. 대신 뷰는 터치 이벤트를 그들 스스로 다루고, 관련 딜리게이트 혹은 목표 객체의 메소드에 결과를 알려줍니다. 관련 딜리게이트와 목표 객체는 보통 뷰 컨트롤러일 것입니다. 뷰 컨트롤러의 대부분 이벤트는 딜리게이트 메소드 혹은 액션 메소드를 통해 처리될 것입니다.
뷰 컨트롤러에서 액션 메소드를 구현하는 것에 대한 더 많은 정보는 Handling User Interactions를 살펴보시기 바랍니다. 또한, 이벤트의 여러 타입을 처리하는 것에 대한 정보는 Event Handling Guide for iOS를 살펴보시기 바랍니다.
Handling User Interactions는 다음 글에 나옵니다.
Event Handling Guide
https://developer.apple.com/library/content/documentation/Cocoa/Conceptual/EventOverview/Introduction/Introduction.html#//apple_ref/doc/uid/10000060i
Resource Management
뷰 컨트롤러는 스스로 생성하는 뷰와 모든 객체에 대한 책임을 갖습니다. UIViewController 클래스는 뷰 관리 측면 대부분을 자동으로 처리합니다. 예를 들어 UIKit은 필요하지 않은 모든 뷰 관련 리소스를 자동으로 해제합니다. UIViewController 서브클래스에서 생성한 객체를 명시적으로 관리해야줘야 합니다.
사용 가능한 메모리가 부족할 때, UIKit은 필요하지 않은 리소스를 해제하도록 앱에 요청합니다. 이를 실현하는 한 가지 방법은 뷰 컨트롤러의 didReceiveMemoryWarning 메소드를 호출하는 것입니다. 필요하지 않거나 이후 쉽게 재생성할 수 있는 객체의 참조를 지우기 위해 이 메소드를 사용하시기 바랍니다. 예를 들어 캐시된 데이터를 삭제하기 위해 이 메소드를 사용할 수 있습니다. 로우 메모리 상태가 발생할 때 최대한 많은 메모리를 해제하는 것은 중요합니다. 지나치게 많은 메모리를 소모하는 앱은 메모리 복구를 위해서 시스템에 의해 종료될 것입니다.
Adaptivity
뷰 컨트롤러는 갖고 있는 뷰를 나타내야 하는 책임이 있습니다. 그리고 기초 환경에 대응할 수 있도록 뷰를 나타냄에 있어 적응할 수 있도록 해야 할 책임도 있습니다. 모든 iOS 앱은 아이패드에서도 동작해야 하며, 다른 큭시의 아이폰에서도 작동해야 합니다. 각각의 기기에 대해 다른 뷰 컨트롤러와 뷰 계층구조를 제공하기보다는, 바뀌는 공간 요구사항에 뷰가 적응할 수 있도록 하는 하나의 뷰 컨트롤러를 사용하는 것이 더 간단합니다.
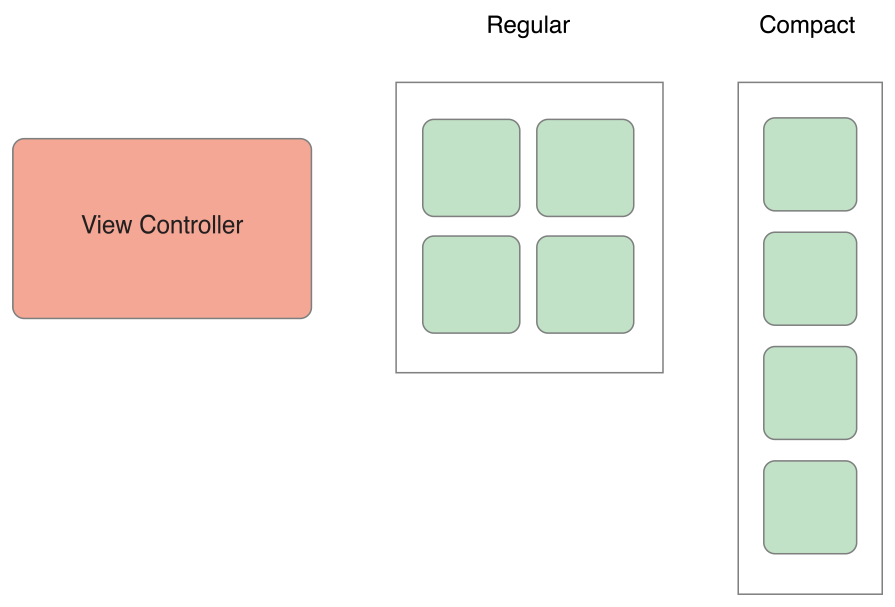
iOS에서 뷰 컨트롤러는 coarse-grained 변경과 fine-grained 변경을 다룰 수 있어야 합니다. coarse-grained 변경은 뷰 컨트롤러의 특성이 변화할 때 발생합니다. 특성은 디스플레이 스케일 같은 전체적 환경을 말합니다. 두 가지 가장 중요한 특성은 뷰 컨트롤러의 수평과 수직 크기 클래스입니다. 이들은 주어진 차원에서 얼마나 많은 공간을 뷰 컨트롤러가 갖고 있어야 하는지를 나타내는 클래스입니다. 뷰를 놓는 방법을 변경시키기 위해 사이즈 클래스 변경을 사용할 수 있습니다. Figure 1-4가 이를 보여주고 있습니다. 수평 사이즈 클래스가 regular일 때, 뷰 컨트롤러는 컨텐트를 정렬시키기 위해 잔여 수평 공간을 활용할 것입니다. 수평 사이즈 클래스가 compact라면, 뷰 컨트롤러는 컨텐트를 수직으로 정렬합니다.
Figure 1-4 Adapting views to size class changes

주어진 사이즈 클래스 내부에서 어느 때라도 발생하는 더 많은 fine-grained 사이즈 변경이 가능합니다. 사용자가 아이폰을 portrait에서 landscape으로 회전하면, 사이즈 클래스는 변경되지 않을 것입니다. 그러나 스크린 차원은 변경됩니다. 오토 레이아웃을 사용할 때, UIKit은 새로운 차원에 대응할 수 있도록 자동으로 뷰의 크기와 위치를 조정합니다. 뷰 컨트롤러는 필요한 경우 추가적인 조정을 만들 수 있습니다.
적응형과 관련한 더 많은 정보는 Adaptive Model을 살펴보시기 바랍니다.
Adaptive Model은 이 시리즈의 네 번째 글에 나옵니다.
The View Controller Hierarchy
앱 내부의 뷰 컨트롤러들 사이의 관계들은 각 뷰 컨트롤러에서 요구되는 동작을 정의합니다. UIKit은 뷰 컨트롤러를 정해진 방식으로 사용하기를 기대합니다. 뷰 컨트롤러의 관계를 적합한 방식으로 유지하는 것은 필요한 때 자동으로 움직이는 작동이 정확한 뷰 컨트롤러에 전달될 수 있도록 합니다. 정해진 방식과 관계를 어기면, 앱의 일부가 정상적으로 작동하지 않습니다.
The Root View Controller
루트 뷰 컨트롤러는 뷰 컨트롤러 계층구조의 기준점입니다. 모든 윈도우는 해당 윈도우에 컨텐트를 채우는 하나의 루트 뷰 컨트롤러를 갖습니다. 루트 뷰 컨트롤러는 사용자에게 보이는 초기 컨텐트를 정의합니다. Figure 2-1은 루트 뷰 컨트롤러와 윈도우 사이의 관계를 나타냅니다. 윈도우는 스스로 시각적 컨텐트를 갖지 않기 때문에 뷰 컨트롤러의 뷰가 모든 컨텐트를 제공합니다.
Figure 2-1 The root view controller

루트 뷰 컨트롤러는 UIWindow 객체의 rootViewController 속성으로부터 접근이 가능합니다. 뷰 컨트롤러를 구성하기 위해 스토리보드를 사용하는 경우 UIKit은 launch 타임에 자동으로 해당 속성의 값을 설정합니다. 윈도우를 코드 작성으로 생성하는 경우 루트 뷰 컨트롤러를 직접 설정해줘야 합니다.
Container View Controllers
컨테이너 뷰 컨트롤러는 더 관리하기 용이하고 재사용 가능한 부분으로부터 복잡한 인터페이스를 조립할 수 있도록 해줍니다. 컨테이너 뷰 컨트롤러는 마지막 인터페이스를 생성하기 위한 선택적 커스텀 뷰와 함께, 하나 혹은 하나 이상의 자식 뷰 컨트롤러의 컨텐트를 혼합합니다. 예를 들어 UINavigtationController 객체는 네비게이션 바와 선택적인 툴바와 함께, 자식 뷰 컨트롤러로부터 컨텐트를 보여줄 수 있도록 합니다. 여기서 네비게이션 바와 툴바는 네비게이션 컨트롤러에 의해 관리됩니다. UIKit은 몇 가지 컨테이너 뷰 컨트롤러를 포함하고 있으며, UINavigationController, UISplitViewController, UIPageViewController와 같은 것이 있습니다.
컨테이너 뷰 컨트롤러의 뷰는 항상 주어진 공간을 채워야 합니다. 컨테이너 뷰 컨트롤러는 윈도우에 있는 루트 뷰 컨트롤러로써 설치됩니다(Figure 2-2에서 보여지는 것처럼). 또한, 모달을 통해 전달될 수 있거나 다른 컨테이너의 자식으로 설치될 수도 있습니다. 컨테이너는 자식 뷰를 적합한 곳에 위치시킬 수 있도록 해야 하는 책임을 갖습니다. 그림에서 컨테이너는. 두 자식 뷰를 양 옆으로 위치시킵니다. 컨테이너 인터페이스에 따라 달라지는 것이지만, 자식 뷰 컨트롤러는 컨테이너와 형제 뷰 컨트롤러에 대한 최소한의 정보만을 갖고 있을 것입니다.
Figure 2-2 A container acting as the root view controller

컨테이너 뷰 컨트롤러는 자식을 관리하고 있기 때문에 UIKit은 커스텀 컨테이너에서 자식들을 어떻게 설정해야 하는지에 대한 규칙들을 정의하고 있습니다. 커스텀 컨테이너 뷰 컨트롤러 생성에 대한 더 많은 정보가 필요하시다면 Implementing a Container View Controller를 살펴보시기 바랍니다.
Implementing a Container View Controller는 다음 글에서 설명합니다.
Presented View Controllers
뷰 컨트롤러를 나타내도록 하는 것은 현재 뷰 컨트롤러의 컨텐츠를 새로운 것으로 대체합니다. 보통 이전 뷰 컨트롤러의 컨텐츠를 숨기면서 동작합니다. 프리젠테이션은 새로운 컨텐트를 모달로 나타내는 데 사용됩니다. 예를 들어 사용자로부터 받은 입력을 모으기 위해 뷰 컨트롤러를 나태나도록 할 수 있습니다. 또한, 앱의 인터페이스의 일반적인 빌딩 블록으로 사용할 수도 있습니다.
뷰 컨트롤러를 프리젠테이션 할 때, UIKit은 뷰 컨트롤러를 프리젠테이션 하는 뷰 컨트롤러와 프리젠테이션되는 뷰 컨트롤러 사이의 관계를 생성합니다. Figure 2-3에서 보여지는 것과 같습니다. (뷰 컨트롤러 사이에서 돌아오게 되는 경우 프리젠테이션 하는 뷰 컨트롤러와 프리젠테이션되는 뷰 컨트롤러는 역의 관계에 놓이게 됩니다.) 이 관계는 뷰 컨트롤러 계층구조의 부분을 형성합니다. 그리고 이 관계는 런타임에서 다른 뷰 컨트롤러를 위치시키는 방법이기도 합니다.
Figure 2-3 Presented view controllers

컨테이너 뷰 컨트롤러가 포함되시 시작하면 UIKit은 작성해야 하는 코드를 단순화하기 위해 프리젠테이션 체인을 수정할 것입니다. 프리젠테이션 스타일마다 어떻게 화면에 나타낼 수 있도록 해야 하는지에 대한 다른 규칙을 갖고 있습니다. 예를 들어 풀스크린 프리젠테이션은 항상 전체 스크린을 덮어야 합니다. 뷰 컨트롤러를 프리젠트할 때 UIKit은 프리젠테이션에 대한 적합한 맥락을 제공하는 뷰 컨트롤러를 탐색합니다. 많은 경우 UIKit은 가장 가까운 컨테이너 뷰 컨트롤러를 선택합니다. 또한, 윈도우의 루트 뷰 컨트롤러를 선택하기도 합니다. 어떤 경우에는 UIKit에 어떤 뷰 컨트롤러가 프리젠테이션 맥락을 정의해야 하는지에 대한 내용과 어떤 뷰 컨트롤러가 프리젠테이션을 처리해야 하는지를 알려줄 수 있습니다..
Figure 2-4는 컨테이너가 왜 프리젠테이션에 대한 맥락을 제공하는지를 보여줍니다. 풀스크린 프리젠테이션을 수행할 때 새로운 뷰 컨트롤러는 전체 스크린을 덮어야 할 필요가 있습니다. 자식이 컨테이너의 bounds를 알도록 요구하는 것 대신 컨테이너가 프리젠테이션 처리할지 여부를 결정해야 합니다. 네비게이션 컨트롤러는 전체 스크린을 채우기 때문에 뷰 컨트롤러를 프리젠트하는 역할을 하며 프리젠테이션의 초기 수행을 합니다.
Figure 2-4 A container and a presented view controller

프리젠테이션과 관련한 정보는 The Presentation and Transition Process를 살펴보시기 바랍니다.
The Presentation and Transition Process는 이 시리즈의 세 번째 글에 나옵니다.
Design Tips
뷰 컨트롤러는 iOS에서 동작하는 앱의 필수적인 도구입니다. 그리고 UIKit의 뷰 컨트롤러 인프라스트럭쳐는 많은 코드를 작성하지 않고도 복잡한 인터페이스를 생성하기 쉽도록 도와줍니다. 뷰 컨트롤러를 구현할 때 아래의 팁과 가이드라인을 따름으로써 시스템이 기대하는 자연스러운 작동이 방해받지 않도록 할 수 있습니다.
Use System-Supplied View Controllers Whenever Possible
많은 iOS 프레임워크가 앱에서 있는 그대로를 사용할 수 있도록 뷰 컨트롤러를 정의하고 있습니다. 시스템에 의해 제공된 뷰 컨트롤러를 사용하는 것은 시간을 아껴줄 것이고, 사용자를 위한 일간돤 경험을 보장하도록 할 것입니다.
대부분의 시스템 뷰 컨트롤러는 구체적인 작업을 위해 디자인되어 있습니다. 몇 가지 뷰 컨트롤러는 연락처와 같은 사용자 데이터 접근을 제공합니다. 또한, 다른 뷰 컨트롤러는 하드웨어 접근을 제공하기도 하고, 미디어 관리를 위해 조정된 인터페이스를 제공하기도 합니다. 예를 들어 UIKit에 존재하는 UIImagePickerController 클래스는 사진과 비디오를 캡처하기 위한 표준 인터페이스를 표시하고, 사용자의 카메라 롤에 접근하는 것을 보여줍니다.
커스텀 뷰 컨트롤러를 생성하기 전에 수행하고자 하는 작업을 위한 뷰 컨트롤러가 있는지 먼저 확인하시기 바랍니다.
-
UIKit프레임워크는 경고, 사진 촬영, 비디오 촬영, 아이클라우드에 있는 파일 관리를 표시하는 뷰 컨트롤러를 제공합니다. 또한,UIKit은 컨텐트를 조직화하기 위해 사용할 수 있는 여러 가지 표준 컨테이너 뷰 컨트롤러를 정의합니다. -
GameKit프레임워크는 플레이어 매칭과 리더보드, 업적, 다른 게임의 기능을 관리하는 뷰 컨트롤러를 제공합니다. -
Address Book UI프레임워크는 연락처 정보를 표시하거나 선택할 수 있는 뷰 컨트롤러를 제공합니다. -
MediaPlayer프레임워크는 비디오를 재생하고 관리하기 위한 뷰 컨트롤러와 사용자의 라이브러리로부터 미디어를 선택할 수 있는 뷰 컨트롤러를 제공합니다. -
EventKit UI프레임워크는 사용자의 캘린더 데이터를 표시하고 편집한느 뷰 컨트롤러를 제공합니다. -
GLKit프레임워크는OpenGL rendering surface를 관리하기 위한 뷰 컨트롤러를 제공합니다. -
Multipeer Connectivity프레임워크는 다른 사용자를 감지하는 것과 연결을 위해 초대할 수 있는 뷰 컨트롤러를 제공합니다. -
Message UI프레임워크는 이메일과 SMS 메시지를 작성하기 위한 뷰 컨트롤러를 제공합니다. -
PassKit프레임워크는 패스와 패스북 추가를 표시하기 위한 뷰 컨트롤러를 제공합니다. -
Social프레임워크는 트위터, 페이스북, 기타 소셜 미디어 사이트에 메시지를 작성하기 위한 뷰 컨트롤러를 제공합니다. -
AVFoundation프레임워크는 미디어 자산을 보여주기 위한 뷰 컨트롤러를 제공합니다.
IMPORTANT
절대로 시스템에 의해 제공된 뷰 컨트롤러의 뷰 계층구조를 수정하지 않길 바랍니다.각각의 뷰 컨트롤러는 고유의 뷰 계층구조를 갖고 있고, 계층구조의 완전함을 유지하기 위한 책임을 갖고 있습니다. 변경을 두는 것은 코드에서 버그가 있음을 나타내게 되거나 소유하고 있는 뷰 컨트롤러가 올바르게 작동하는 것을 막게 될 것입니다. 시스템 뷰 컨트롤러의 경우 항상 모든 수정에 있어 공용으로 사용 가능한 뷰 컨트롤러의 메소드와 프로퍼티에 의존합니다.
특정 뷰 컨트롤러를 사용하는 것에 대한 더 많은 정보는 프레임워크에 상응하는 레퍼런스 문서를 살펴보시기 바랍니다.
Make Each View Controller an Island
뷰 컨트롤러는 항상 자체적으로 포함되어 있는 객체여야 합니다. 다른 뷰 컨트롤러의 내부적 작동 혹은 뷰 계층구조에 대해서 알고 있지 않아야 합니다. 두 뷰 컨트롤러가 소통하거나 데이터를 앞뒤로 주고 받는 경우 항상 명시적으로 정의된 공용 인터페이스를 사용해야 합니다.
딜리게이션 디자인 패턴은 뷰 컨트롤러 사이의 커뮤니케이션을 관리하기 위해 자주 사용되는 디자인 패턴입니다. 딜리게이션을 통해 하나의 객체는 관련이 있는 딜리게이트 객체와 커뮤니케이션하기 위한 프로토콜을 정의할 것입니다. 여기서 딜리게이트 객체는 해당 프로토콜을 준수하게 될 것입니다. 딜리게이트 객체의 정확한 타입은 중요하지 않습니다. 단지 프로토콜의 메소드를 구현하는 것이 중요할 뿐입니다.
Use the Root View Only as a Container for Other Views
뷰 컨트롤러의 루트 뷰는 남아있는 컨텐트의 컨테이너로써 사용되어야 합니다. 루트 뷰를 컨테이너로 사용하는 것은 모든 뷰에 일반적인 부모 뷰를 제공합니다. 이를 통해 레이아웃 작동이 단순해집니다. 많은 오토 레이아웃 제약들이 뷰를 적합한 방식으로 놓기 위한 일반적인 부모 뷰를 요구합니다.
Know Where Your Data Lives
MVC 디자인 패턴에서 뷰 컨트롤러의 역할은 모델 객체와 뷰 객체 사이의 데이터 움직임을 촉진하는 것입니다. 뷰 컨트롤러는 일시적인 변수에서 몇 가지 데이터를 저장할 것이며, 타당한지 여부를 검증하는 것을 수행할 것입니다. 그러나 주요 책임은 뷰가 정확한 정보를 포함하고 있는지 보장하는 것입니다. 데이터 객체는 실제 데이터 관리에 대한 책임이 있고, 해당 데이터의 전반적인 완전성을 보장할 책임이 있습니다.
데이터와 인터페이스의 분리에 대한 예시는 UIDocument와 UIViewController 클래스 사이의 관계에 존재합니다. 구체적으로 둘 사이에 기본 관계는 존재하지 않습니다. UIDocument 객체는 UIViewController 객체가 뷰 온스크린에 표시하는 것을 협조하는 동안 데이터의 로딩과 로딩에 협조하고 있을 것입니다. 두 객체 사이에 관계를 생상하면, 뷰 컨트롤러는 효율성을 위해서 문서로부터 정보를 캐시한다는 것을 기억하기 바랍니다. 실제 데이터는 문서 객체에 속하게 됩니다.
Adapt to Changes
앱은 여러 종류의 iOS 기기에서 작동할 수 있습니다. 그리고 뷰컨트롤러는 이와 같은 기기들에서 다른 크기의 스크린에 적응할 수 있도록 디자인됩니다. 다른 스크린마다 컨텐트를 관리하기 위해 뷰 컨트롤러를 분리하는 것보다 내장된 적응형 서포트를 사용하시기 바랍니다. 이를 통해 뷰 컨트롤러에서 사이즈와 사이즈 클래스 변화에 반응할 수 있도록 합니다. UIKit에서 받은 노티피케이션은 사용자 인터페이스에 대해 큰 스케일과 작은 스케일 변경 모두를 만들 수 있는 기회를 제공할 것입니다. 이는 나머지 뷰 컨트롤러 코드를 변경하지 않고도 가능합니다.
적응형 변경에 대한 처리는 Adaptive Model을 살펴보시기 바랍니다.
Adaptive Model은 이 시리즈의 네 번째 글에 등장합니다.
