Responding to Changing Display Modes on Apple TV
"Change images and resources dynamically when the screen gamut on your device changes."
기기에 대한 스크린 영역이 변경될 때 이미지 및 리소스를 동적으로 변경시킵니다.
Overview
애플 TV(5세대)에서 앱을 위해 요구되는 에셋은 TV가 시작될 때의 스크린 영역에 따라 달라지며, 4K TV는 P3 영역을 사용하고, 다른 모든 레졸루션은 sRGB 영역을 사용합니다. 또한, TV의 스크린 영역은 언제든 변경시킬 수 있으며, 4K와 다른 레졸루션을 전환할 수 있습니다. 앱은 이러한 변화에 응답할 수 있어야 하고 필요할 때 적합한 에셋을 제공해야 합니다.
Create and Place the Image Assets
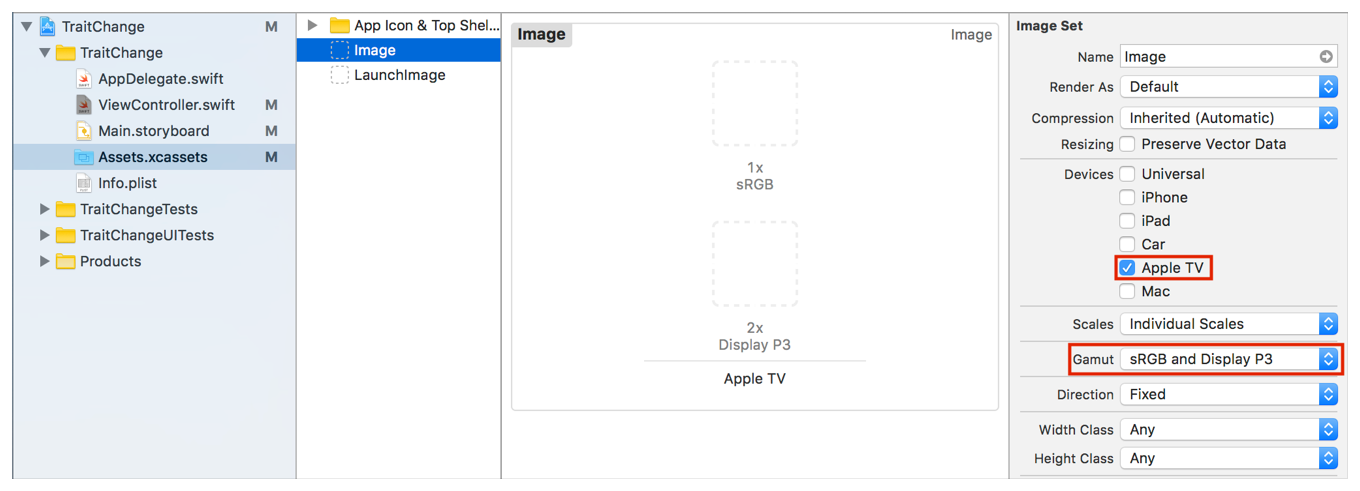
Xcode의 에셋 카탈로그에서 이미지 에셋을 생성하시기 바랍니다. 특성 인스펙터에서 디스플레이 P3 이미지를 다루기 위해 에셋 카탈로그를 설정해야 합니다. 기기 창에서 애플 TV가 선택되어 있어야 합니다. Gamut 메뉴로부터 sRGB와 디스플레이 P3를 선택합니다. Figure 1은 정확한 설정을 보여주고 있습니다.
Figure 1 Asset catalog configuration for sRGB and Display P3 image support

Add Images to the Asset Catalog
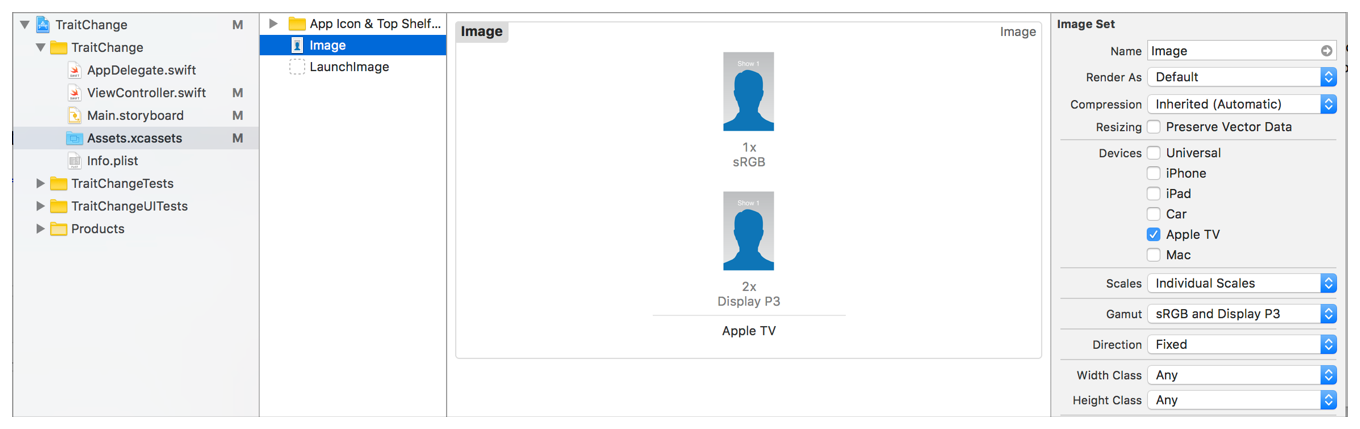
4K가 아닌 이미지를 1x (sRGB) 슬롯에 위치시키고 4K 이미지는 2x (디스플레이 P3) 슬롯에 위치시킵니다. 정확한 이미지는 TV의 디스플레이 영역에 기반해 자동으로 로드됩니다. Figure 2는 정확한 컨테이너에 위치한 에셋을 보여줍니다.
Figure 2 Adding assets

Adapt to Screen Changes Programmatically
기기 특성 변경에 응답하기 위해 traitCollectionDidChange(_:) 메소드를 구현하시기 바랍니다. 만약 앱이 현재 디스플레이 영역에 기반하는 이미지 생성에서 비용이 높은 작업에 관련이 있는 것을 수행한다면, 디스플레이 영역이 이러한 작업 수행 전에 변경시켜야 하는 것을 검증하는 것은 중요합니다. Listing 1은 디스플레이 영역 변경 여부에 대해 테스트하는 방법입니다.
Listing 1 Testing for a changing screen resolution
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
let currentDisplayGamut = self.traitCollection.displayGamut
if (previousTraitCollection?.displayGamut == .SRGB) && (currentDisplayGamut == .SRGB) {
// Resolution didn't change. Your code goes here.
} else if (previousTraitCollection?.displayGamut == .P3) && (currentDisplayGamut == .P3) {
// Resolution didn't change. Your code goes here.
} else {
// Resolution changed. Your code goes here.
}
}See Also
Adaptivity
UITraitCollection
수평 및 수직 사이즈 클래스, 디스플레이 스케일, UI idiom과 같은 특성을 포함하고 있는, 앱을 위한 iOS 인터페이스 환경입니다.
https://developer.apple.com/documentation/uikit/uitraitcollection
https://velog.io/@panther222128/UITraitCollection
